노이즈는 렌덤을 기반으로 하며 FBM(Fractal Brownian Motion)을 위한 한 옥타브를 구성합니다. 몇가지 노이즈 중 하나로 보로노이(Voronoi)를 기반으로 하는 voro-noise가 있는데, Shader의 대가인 Inigo님이 2014년에 만든 알고리즘입니다. 내부 코드를 보면 퍼퍼먼스에 다소 부정적인 부분(일반적인 9개의 격자 그리드가 아닌 25개의 격자 그리드를 사용)이 보이지만 그 결과는 여타 다른 노이즈보다 훨씬 뛰어납니다.
아래의 코드는 voro-noise에 대한 구현 코드입니다.
vec3 hash3(vec2 p) {
vec3 q = vec3(
dot(p, vec2(127.1, 311.7)),
dot(p, vec2(269.5, 183.3)),
dot(p, vec2(419.2, 371.9))
);
return fract(sin(q) * 43758.5453);
}
float voronoise(in vec2 p, float u, float v) {
float k = 1.0 + 63.0 * pow(1.0 - v, 6.0);
vec2 i = floor(p);
vec2 f = fract(p);
vec2 a = vec2(0.0, 0.0);
for(int y = -2; y <= 2; y++) {
for(int x = -2; x <= 2; x++) {
vec2 g = vec2(x, y);
vec3 o = hash3(i + g) * vec3(u, u, 1.0);
vec2 d = g - f + o.xy;
float w = pow(1.0 - smoothstep(0.0, 1.414, length(d)), k);
a += vec2(o.z * w, w);
}
}
return a.x / a.y;
}
이 함수에 대한 가장 흔한 코드 예시는 다음과 같습니다.
void main() {
vec2 st = gl_FragCoord.xy / uResolution.xy;
st.x *= uResolution.x / uResolution.y;
st *= 10.0;
float f = voronoise(st, 1., 1.);
gl_FragColor = vec4(f, f, f, 1.0);
}
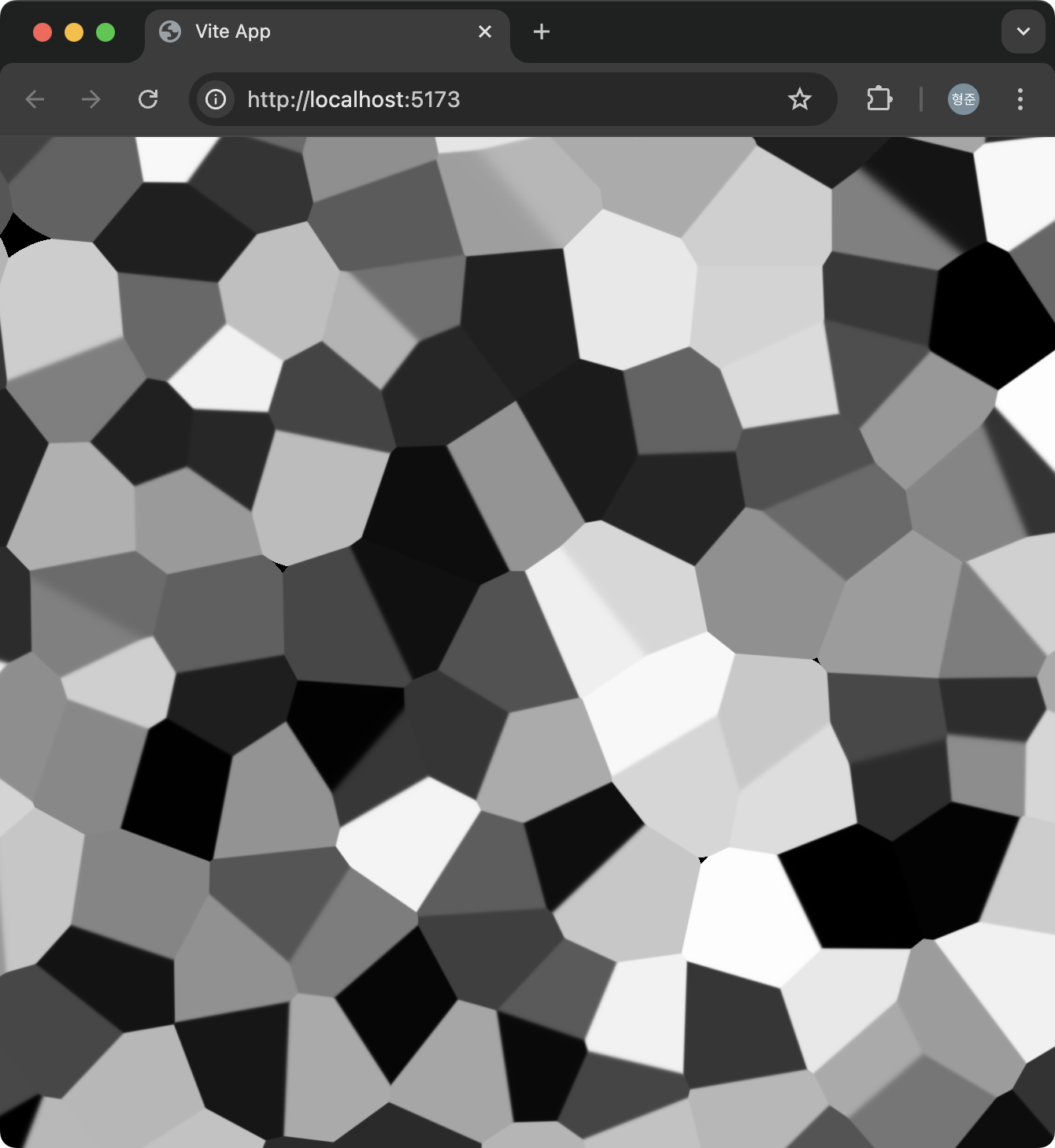
위의 코드의 결과는 다음과 같구요.

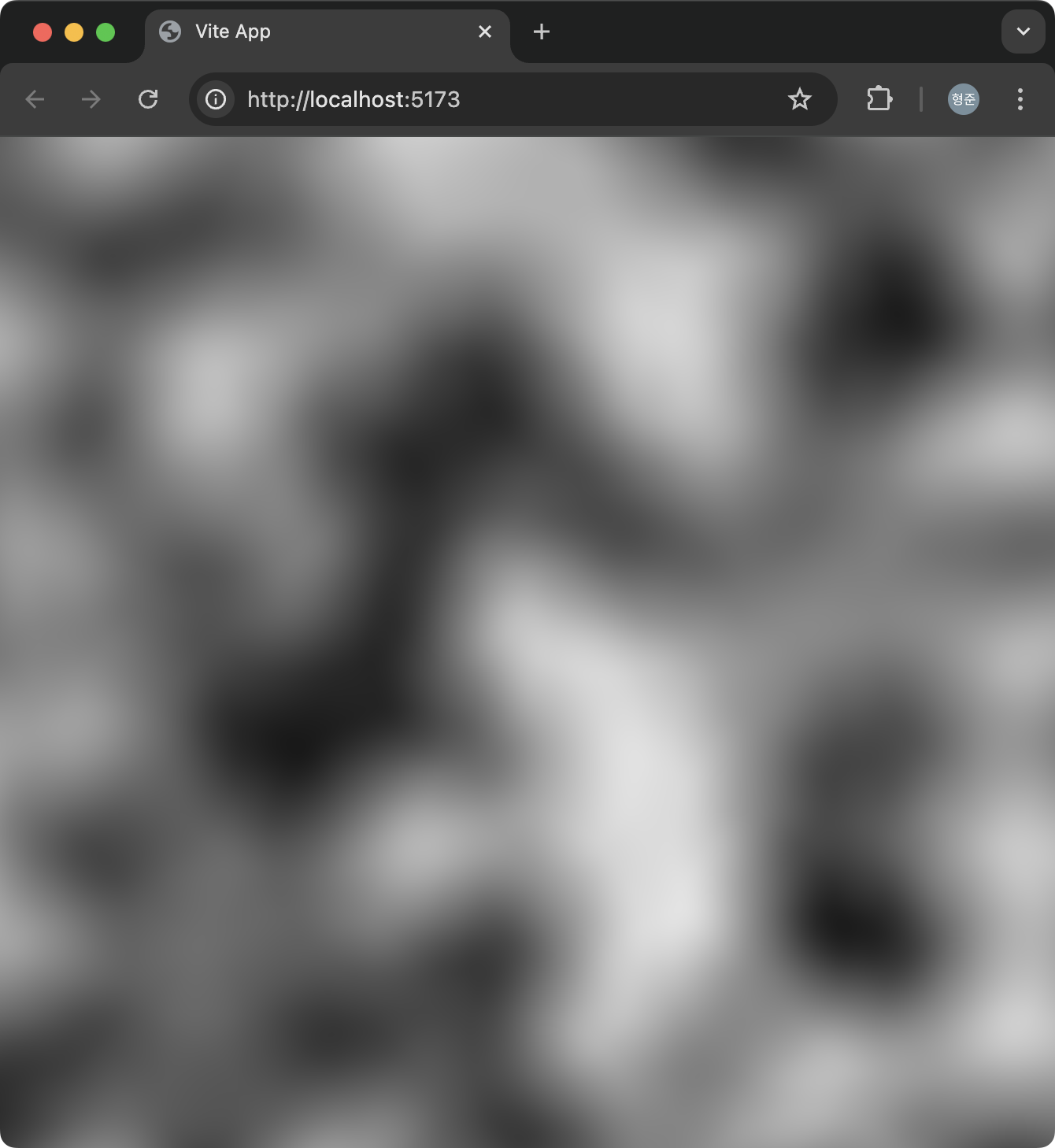
voronoise 함수는 3개의 인자를 받는데, 첫번째 인자는 일반적으로 노이즈 함수가 받는 인자입니다. 2,3번째 인자인 u와 v는 voronoise에 특화된 인자인데 u는 노이즈 생성을 격자 그리드(Grid)를 얼마나 보로노이스럽게 표현할지에 대한 강도값으로 0에서 1까지의 값을 갖습니다. v는 격자 그리드 내부를 채우는 각 프레그먼트에 대한 보간 정도에 대한 강도 값인데 0부터 1의 값이며 0일때 전혀 보간이 이루어지지 않고 1일때 최대의 보간이 이뤄집니다. 아래의 결과는 u와 v를 모두 0으로 했을 때의 결과입니다.

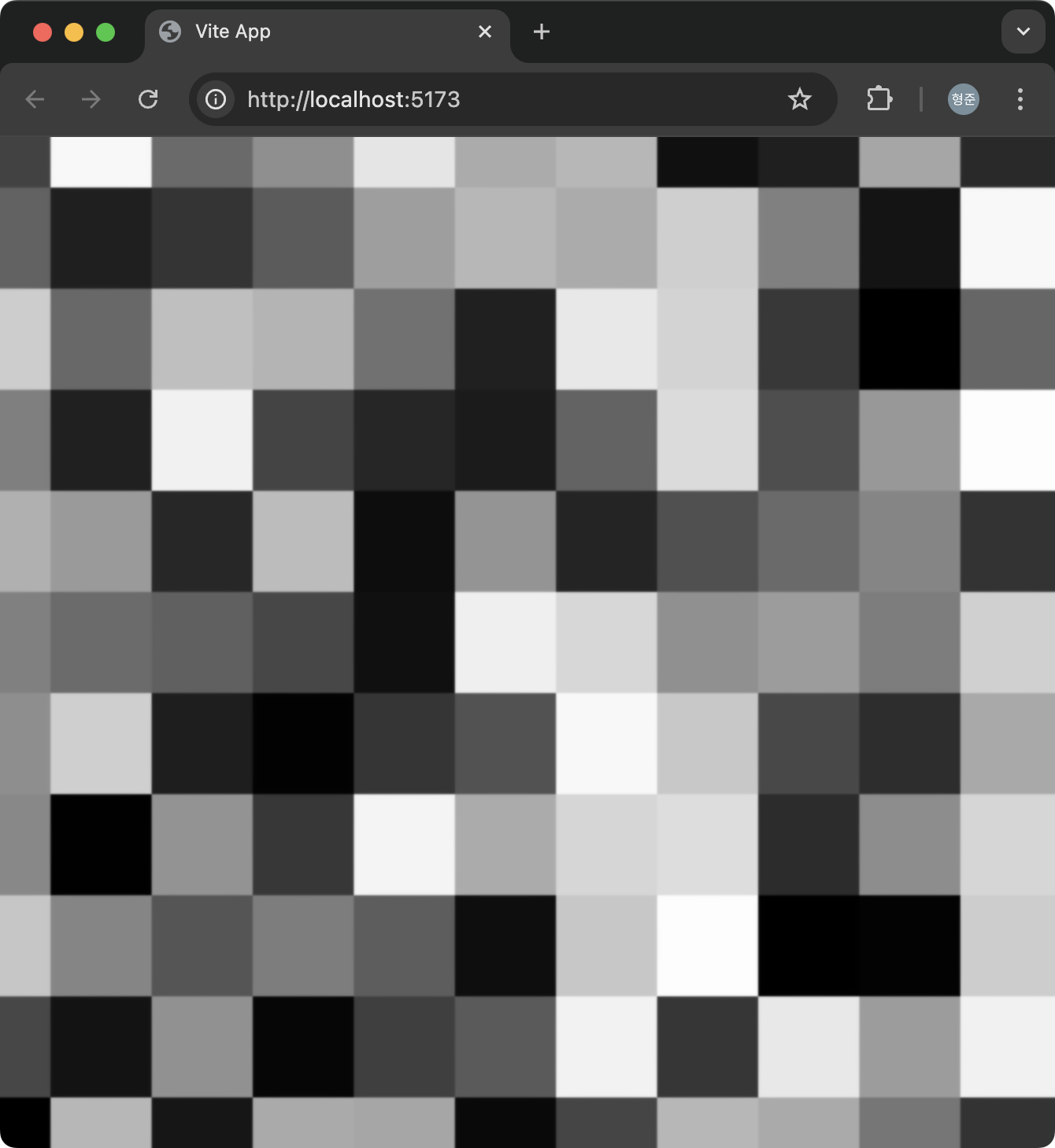
아래는 u를 1로 v는 0으로 했을때의 결과입니다.

마지막으로 아래는 u를 0으로 v를 1로 했을때의 결과입니다.