






공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)







먼저 매시에 대한 UV 데이터를 앞면과 뒷면에 대해 서로 다르게 설정해 줘야 함. 위의 화면을 보면 앞면에 대한 UV는 처음부터 기본사용으로 생성된 UVMap이고 뒷면은 Back으로 직접 생성한 경우이다. UVMap을 클릭해 선택하면 UV Editor의 UV 설정값이 앞면에 대한 이미지에 맞춰 있어야 하고 Back을 클릭해 선택하면 UV 설정값이 뒷면에 대한 이미지에 맞춰 있어야 함.
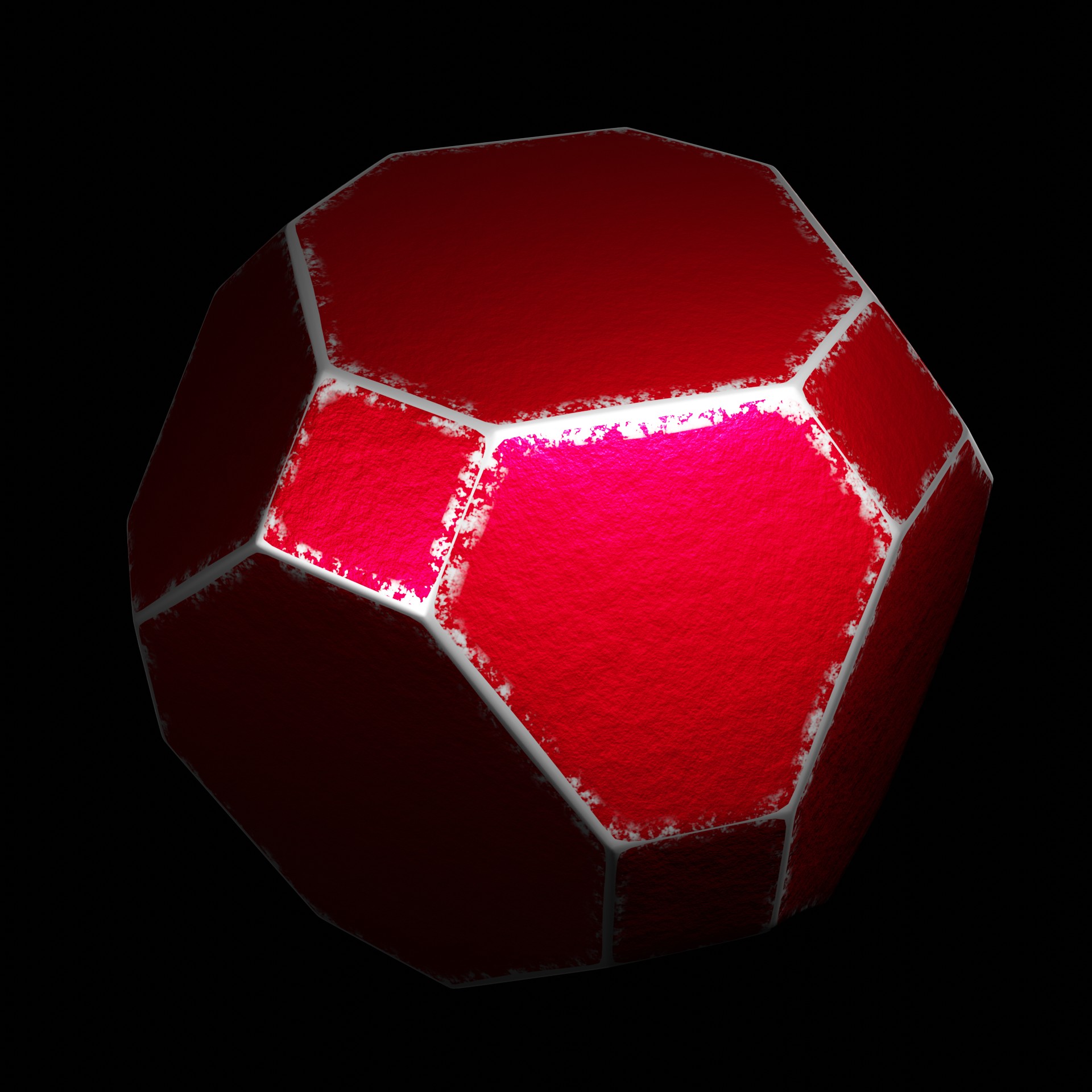
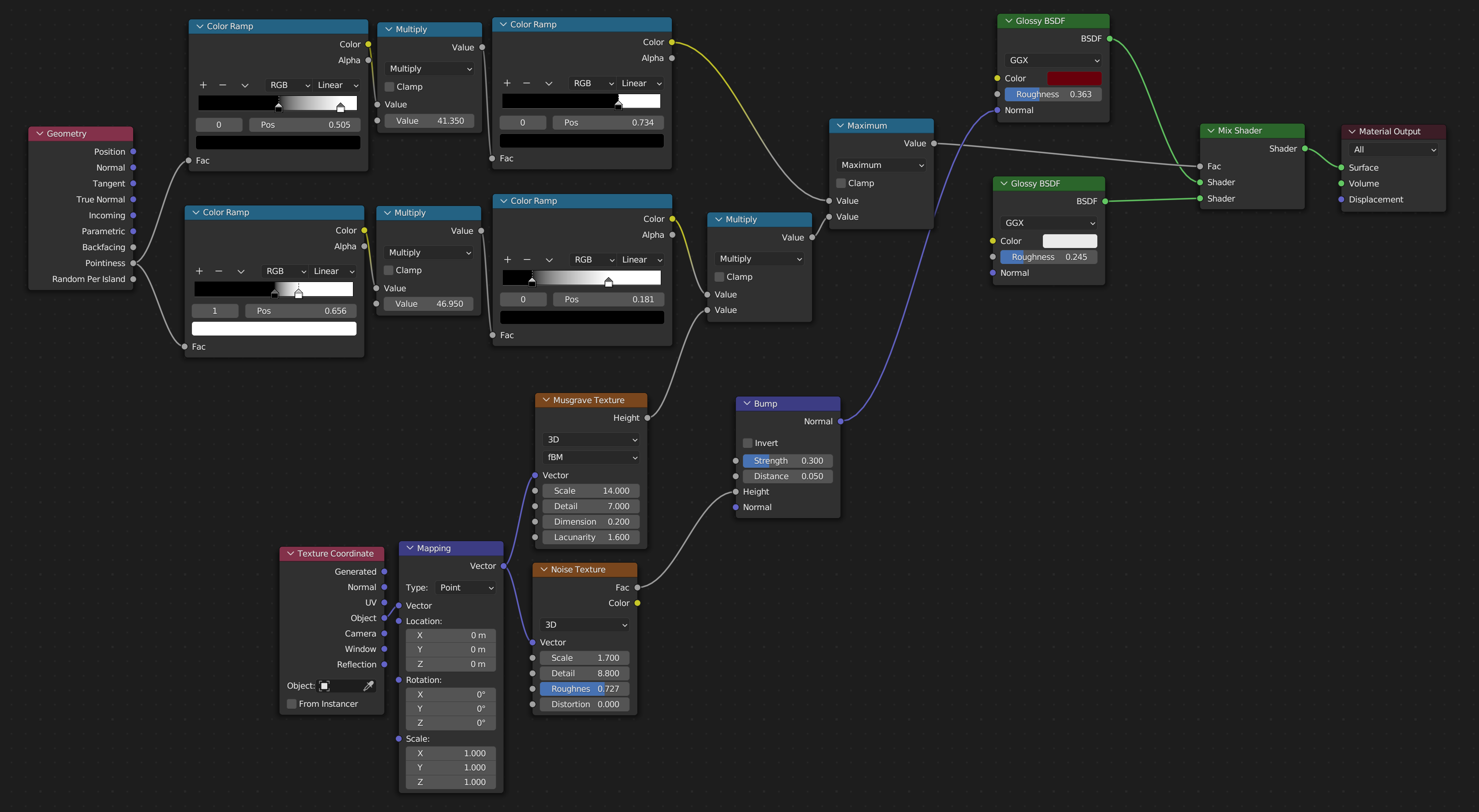
이렇게 UV를 앞면과 뒷면에 대해 설정해 뒀다면 Shader 편집에서 다음처럼 노드를 구성함. 주의해서 봐야할 노드는 Attribute 노드를 통해 직접 사용할 UV 데이터를 지정할 수 있다는 점과 Geometry 노드를 통해 앞면과 뒷면에 대한 구분이 가능하다는 점임.

쉐이더 프로그래밍 언어 중에 하나인 GLSL의 프레그먼트 쉐이더 코드를 블렌더의 쉐이더 노드로 구성하는 내용에 대한 정리입니다. 먼저 GLSL에 대한 코드는 다음과 같습니다.
varying vec2 vUv;
void main() {
float strength = step(0.01, abs(distance(vUv, vec2(0.5)) - 0.3));
gl_FragColor = vec4(vec3(strength), 1.0);
}
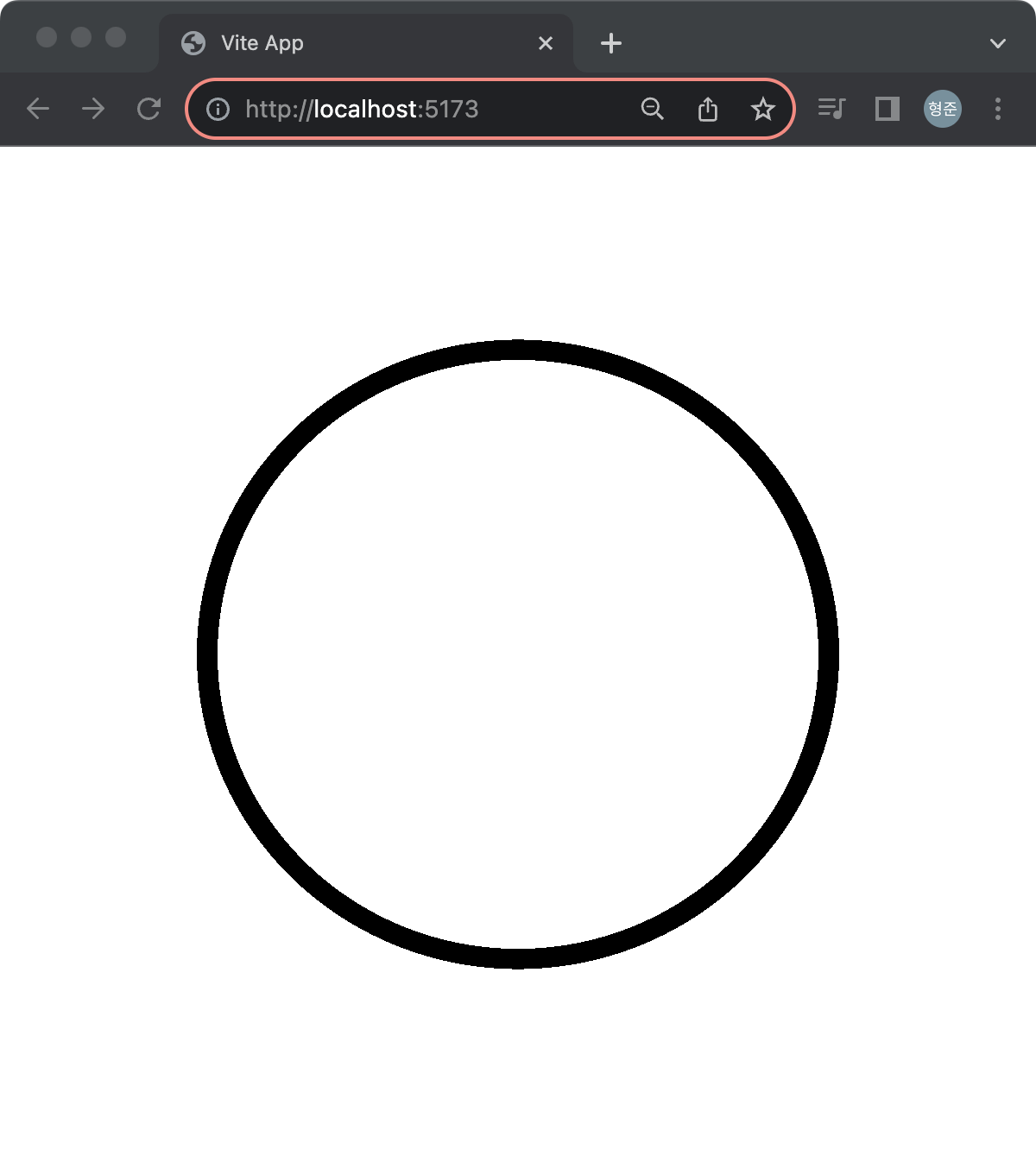
결과는 다음과 같습니다. three.js를 사용했습니다.

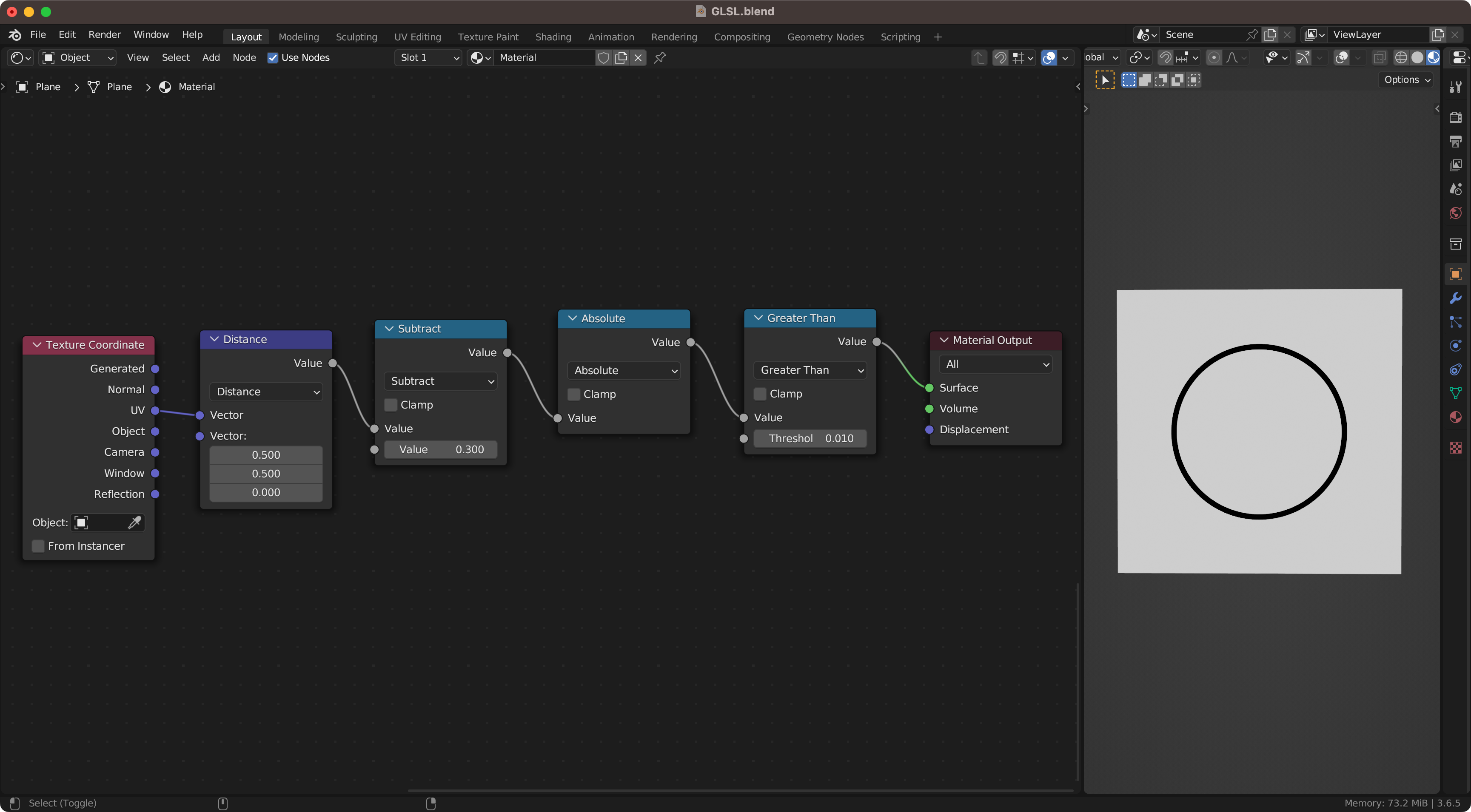
위의 쉐이더 코드를 블렌더의 쉐이더 노드로 구성하면 다음과 같습니다.

쉐이더의 코드는 블렌더의 쉐이더 노드로 구성할 수 있고, 그 반대로도 가능합니다. 쉐이더 코드는 매우 함축적이고 작은 코드 변화에도 그 결과는 예상하기 어려운 경우가 있습니다. 하지만 블렌더의 쉐이더 노드를 통해 먼저 그 결과를 만들고 이를 다시 쉐이더 코드로 변환한다면 좀 더 나은 개발 접근이 될 수 있습니다.

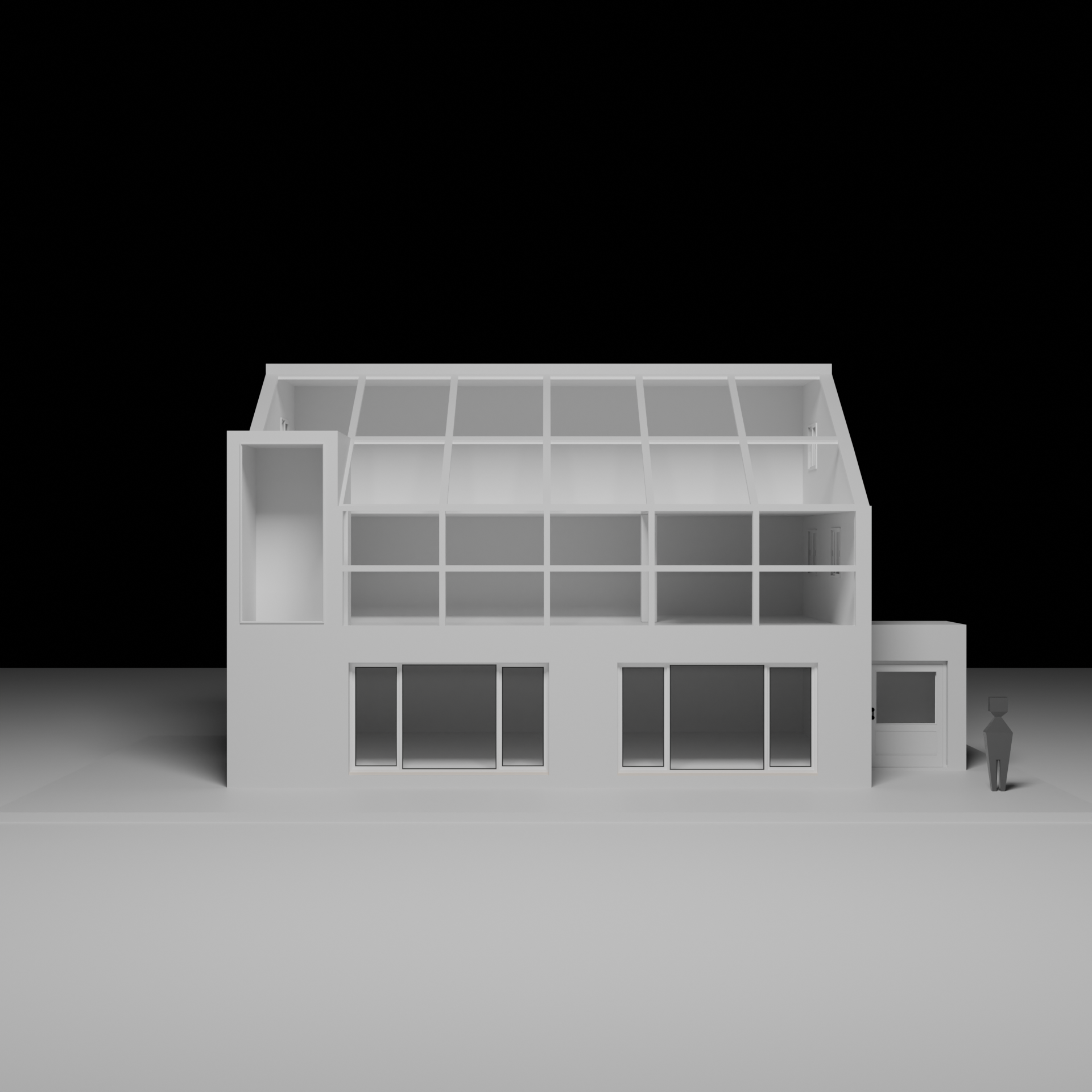
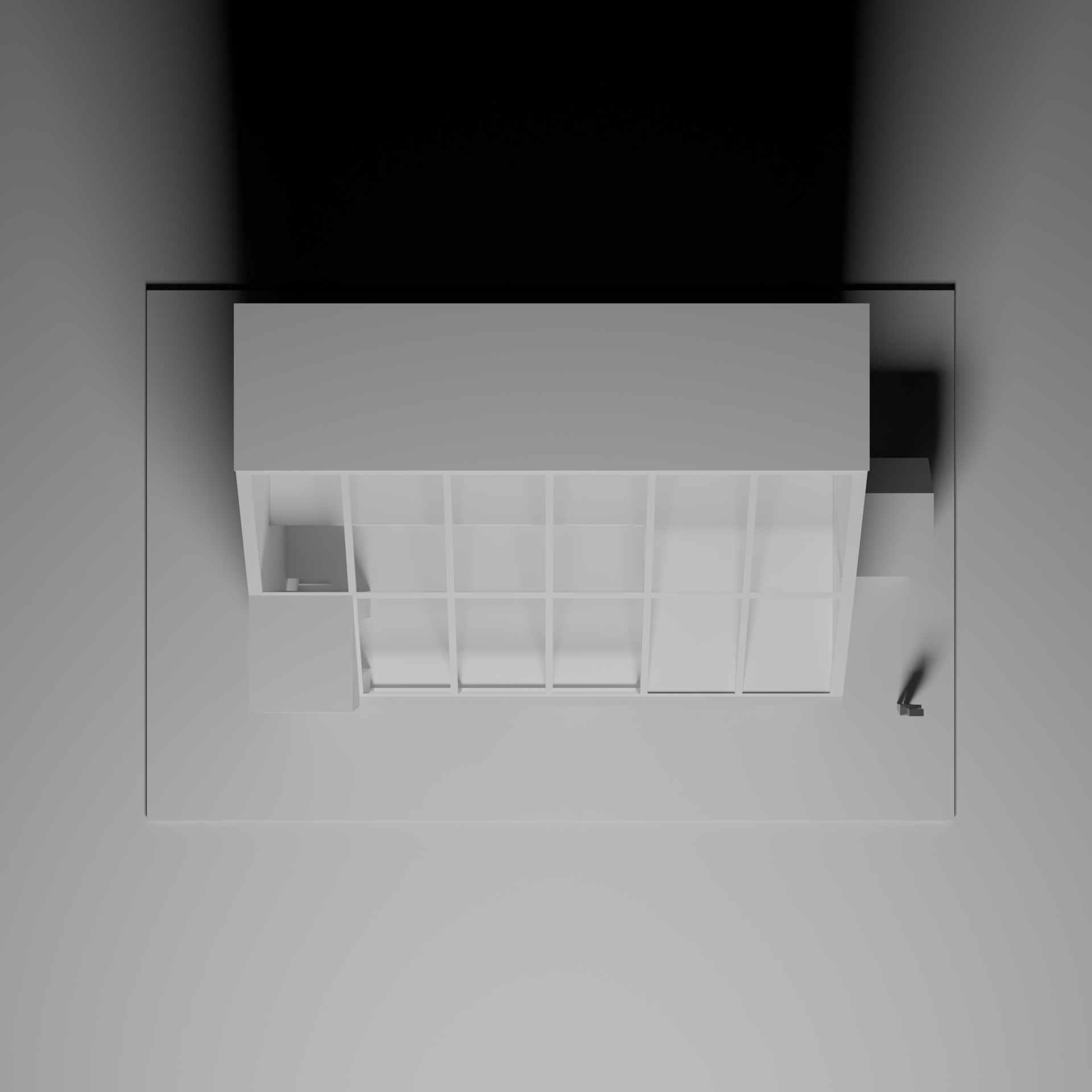
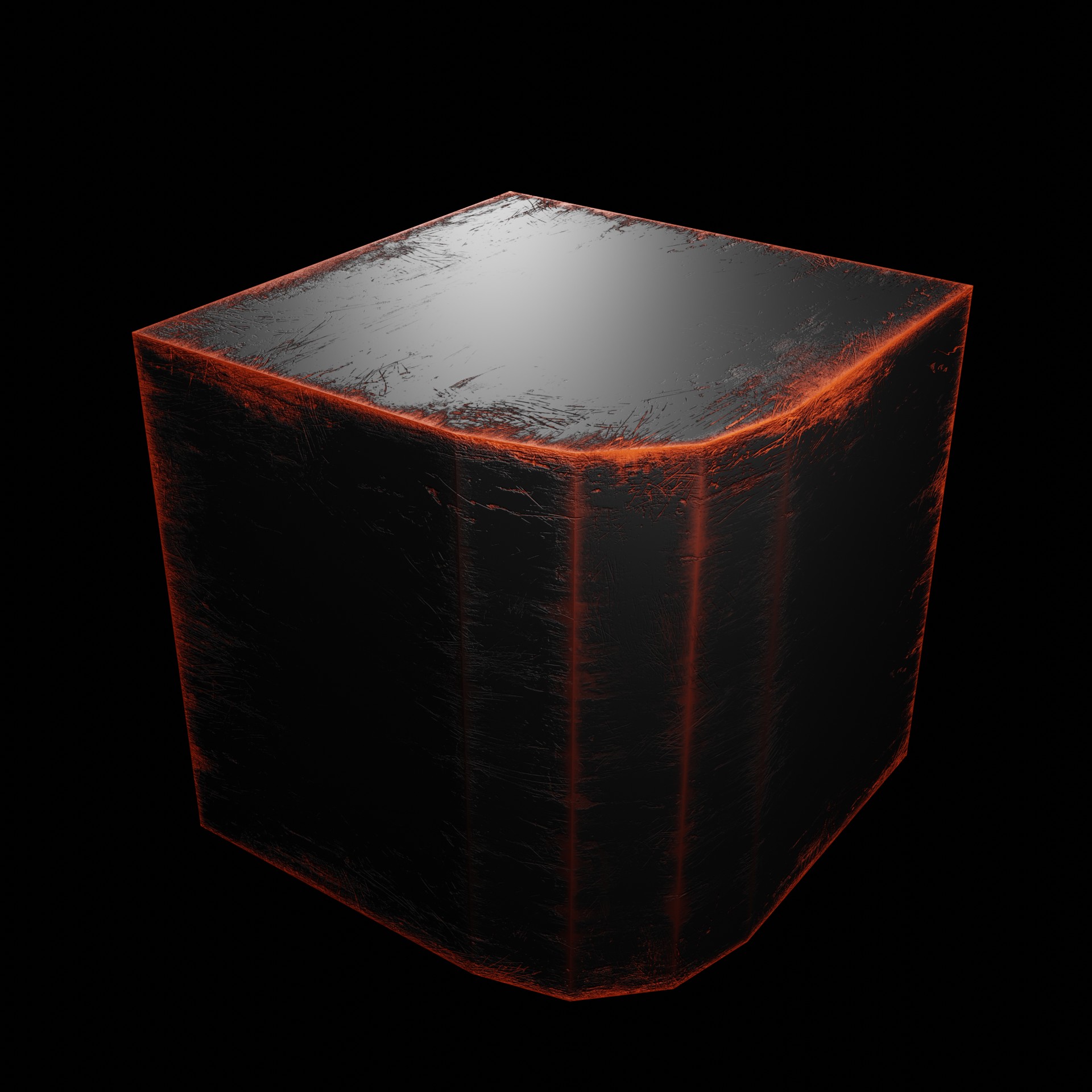
위와 같은 모델이 있다고 할때, 선택된 Edge에 대해 Bevel(^R)을 적용하면 다음과 같습니다.

Bevel이 아닌 Offset Edge Slide(~^R)를 적용하면 다음과 같구요.



사용한 텍스쳐 : https://ambientcg.com/view?id=Plastic001
또 다른 예