three.js에서 한글을 출력하기 위해서는 2가지 방식이 존재하는데, 첫째는 한글을 표현하는 도형에 대한 구성 좌표를 이용한 모델로 렌더링하는 방식과 둘째는 일단 표현하고자 하는 한글을 Canvas에 그린 뒤 이미지화하여 이 이미지를 사각형 모델에 텍스쳐 맵핑하는 방식이 있습니다.
이 글은 첫번째 방법에 대한 내용에 대한 코드를 설명합니다. 먼저 한글에 대한 도형을 구성하는 좌표가 필요한데 한글 폰트 파일에서 좌표를 추출하여 JSON으로 생성해 이 JSON 파일을 사용합니다. 이를 위해 TypeFace.js 사이트를 통해 원하는 결과를 얻을 수 있습니다.
이렇게 얻은 폰트의 JSON 파일을 이용해 모델을 생성하는 코드는 다음과 같습니다.
let fontLoader = new THREE.FontLoader();
fontLoader.load("Do Hyeon_Regular.json", (font) => {
let geometry = new THREE.TextGeometry(
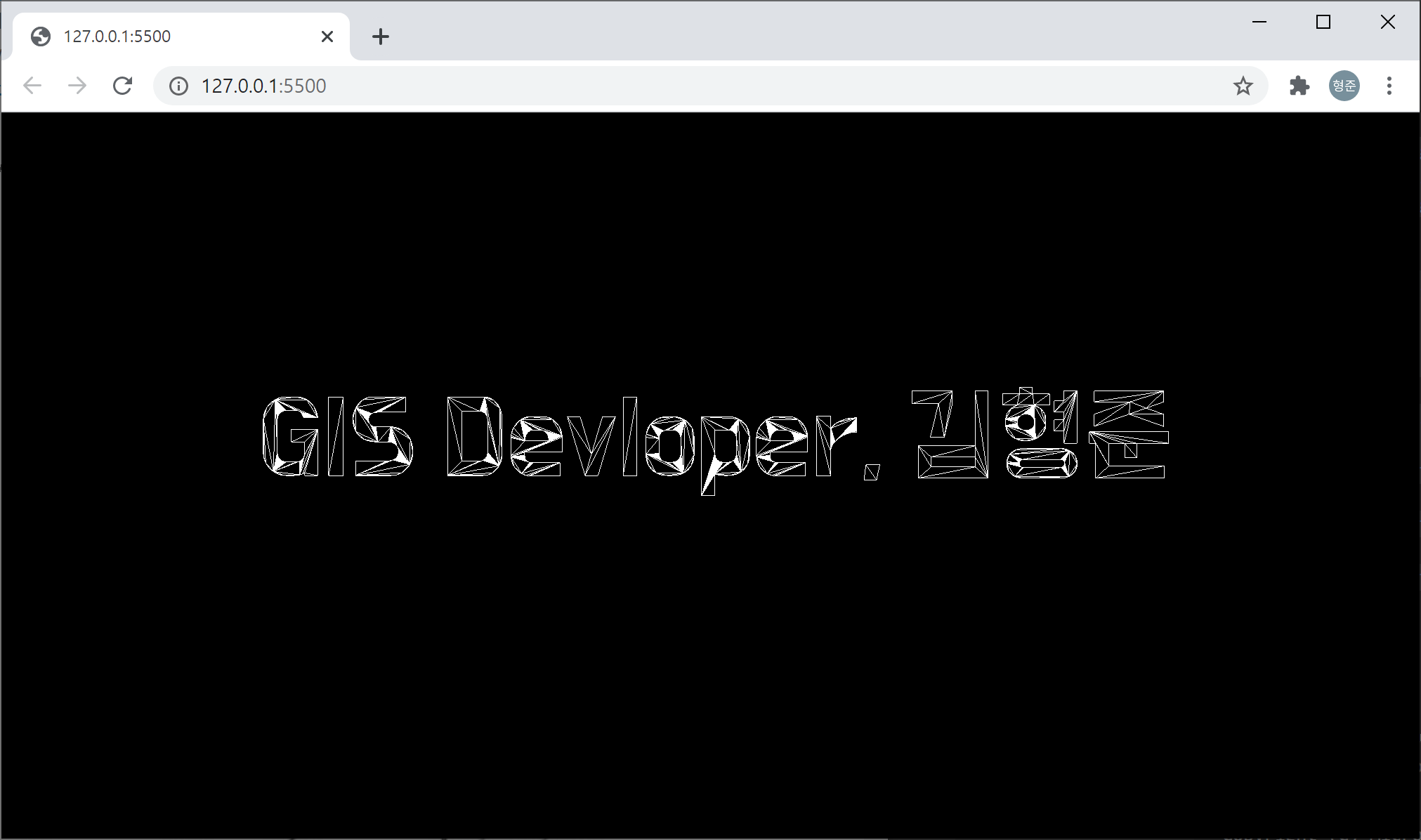
"GIS Devloper, 김형준",
{
font: font,
size: 1,
height: 0,
curveSegments: 12
}
);
geometry.computeBoundingBox();
let xMid = -0.5 * ( geometry.boundingBox.max.x - geometry.boundingBox.min.x );
geometry.translate( xMid, 0, 0 );
let material = new THREE.MeshBasicMaterial({
color: 0xffffff,
wireframe: true
});
let mesh = new THREE.Mesh(geometry, material);
this.scene.add(mesh);
this.mesh = mesh;
this.render();
});
위의 코드에 대한 실행 결과는 다음과 같습니다.

위의 실행 결과를 얻기 위한 폰트 데이터 및 전체 코드를 다운로드 받을 수 있습니다.