import cv2
img1 = cv2.imread('./data/lowContrast.jpg')
e1 = cv2.getTickCount()
img1 = cv2.medianBlur(img1, 5)
e2 = cv2.getTickCount()
time = (e2 - e1) / cv2.getTickFrequency()
print(time)
Python과 OpenCV – 7 : 이미지에 대한 산술 연산
이 글의 원문은 https://opencv-python-tutroals.readthedocs.io/en/latest/py_tutorials/py_core/py_image_arithmetics/py_image_arithmetics.html 입니다.
이 글에서는 이미지에 대한 더하기 연산, 빼기 연산, Bitwise 연산 등에 대한 글이며, cv2.add(), cv2.addWeighted() 함수에 대해 살펴봅니다.
다음 코드는 OpenCV의 add 함수와 일반적인 덧셈에 대한 차이를 보여줍니다.
import cv2 import numpy as np x = np.uint8([250]) # 250 + 10 = 260 => 255 y = np.uint8([10]) # 250 + 10 = 260 => 260 % 256 = 4 print(cv2.add(x,y)) print(x+y)
출력 결과는 각각 255와 4입니다. OpenCV의 경우 데이터 타입의 범위를 벗어나면 해당 데이터 타입이 갖을 수 있는 최대값이 됩니다.
다음은 이미지의 블랜딩(Blending)에 대한 코드입니다.
import cv2
import numpy as np
img1 = cv2.imread('./data/ml.png')
img2 = cv2.imread('./data/opencv_logo.png')
dst = cv2.addWeighted(img1, 0.7, img2, 0.3, 0)
cv2.imshow('dst',dst)
cv2.waitKey(0)
cv2.destroyAllWindows()
결과는 다음과 같은데요. 아래의 3개의 이미지 중 첫번째는 ml.png이고 두번째는 opencv_log.png입니다. 그리고 세번째가 cv2.addWeighted 함수의 적용 결과 이미지입니다.

위의 코드에서 cv2.addWeighted 함수의 인자가 (imgA, a, imgB,b, c)라고 한다면 산술식은 다음과 같습니다.
result = imgA * a + imgB * b + c다음은 Bitwise 연산에 대한 예제로써, 2개의 이미지를 하나의 이미지로 배경을 살리면서 합하는 예제입니다.
import cv2
import numpy as np
# Load two images
img1 = cv2.imread('./data/Penguins2.jpg')
img2 = cv2.imread('./data/opencv_logo.jpg')
# I want to put logo on top-left corner, So I create a ROI
rows,cols,channels = img2.shape
roi = img1[0:rows, 0:cols ]
# Now create a mask of logo and create its inverse mask also
img2gray = cv2.cvtColor(img2,cv2.COLOR_BGR2GRAY)
ret, mask = cv2.threshold(img2gray, 10, 255, cv2.THRESH_BINARY)
mask_inv = cv2.bitwise_not(mask)
cv2.imshow('mask_inv',mask_inv)
# Now black-out the area of logo in ROI
img1_bg = cv2.bitwise_and(roi,roi,mask = mask_inv)
# Take only region of logo from logo image.
img2_fg = cv2.bitwise_and(img2,img2,mask = mask)
# Put logo in ROI and modify the main image
dst = cv2.add(img1_bg,img2_fg)
img1[0:rows, 0:cols ] = dst
cv2.imshow('res',img1)
cv2.waitKey(0)
cv2.destroyAllWindows()
결과는 아래와 같습니다.

위의 결과는 2개의 이미지를 보여주고 있는데.. 첫번째는 배경 이미지에 섞을 이미지를 Mask로 사용하기 위해 만들어진 것이고 두번째는 그 결과 이미지입니다. 첫번째 이미지에 대한 이미지 객체는 위의 코드에서 mask 입니다. 이미지에 대한 Grayscale 변환 후 Threshold를 이용한 이진 비트맵 변환, Mask 기법과 bitwise 연산을 적용하고 있습니다.
Python과 OpenCV – 6 : 이미지에 대한 기본 연산
이 글을 작성하기 위해 참조한 글은 https://opencv-python-tutroals.readthedocs.io/en/latest/py_tutorials/py_core/py_basic_ops/py_basic_ops.html 입니다.
이 글에서 이미지에 대한 기본 연산이라함은 다음과 같습니다.
- 이미지의 픽셀값을 읽거나 변경하기
- 이미지의 속성 읽기
- ROI(Region Of Image, 이미지 영역) 지정하기
- 이미지를 채널별로 나누거나 합치기
- 이미지의 가장자리 만들기
위의 항목만 읽어서는 무엇을 의미하는지 완벽하게 이해하긴 어렵습니다. 하나씩 살펴보겠습니다.
먼저 다음 코드로 시작해 하나씩 덧붙여 보겠습니다.
import cv2
import numpy as np
img = cv2.imread('./data/people.png')
people.png라는 이미지를 하나 읽어 img 변수에 저장합니다. 그리고..
px = img[0,100] # [row,column] print(px) # [B,G,R]
이미지의 픽셀 중 y=0, x=100 인 값을 읽어 표시하는 코드입니다. 이 예제의 경우 결과는 [ 68 129 117]가 출력되는데, 이미지가 3개의 채널로 구성되어 있으므로 3개의 값이 표시되며 순서대로 Blue, Green, Red 채널의 값입니다.
blue = img[0,100,0] # [row,column,channel] print(blue) # Blue
위의 코드는 이미지의 y=0, x=100인 픽셀의 첫번째 채널의 값을 읽습니다. 이미지의 픽셀 색상은 BGR 순서이므로 첫번째는 Blue 채널의 값을 읽습니다. 이 예제의 경우 결과는 68로 표시 되었습니다.
img[0,100] = [255,255,255] img[0,100,0] = 0
위의 코드에서 1번은 x=99, y=0인 픽셀의 색상을 BGR 순서로 255,255,255로 변경하는 것입니다. 그리고 2번은 x=100, y=0인 픽셀의 첫번째 채널을 0으로 변경하는 코드입니다. 첫번째 채널이므로 Blue 채널입니다.
px = img.item(0,100,0) print(px)
위의 코드는 이미지의 y=0, x=100 인 픽셀의 첫번째 채널의 값을 출력합니다. 값은 255가 출력됩니다.
img.itemset((0,100,0),255) px = img.item(0,100,0) print(px)
위의 코드는 먼저 y=0, x=100인 픽셀의 첫번째(0) 채널의 값을 255로 변경하고, 다시 동일한 픽셀의 첫번째 채널의 값을 표시합니다. 255가 출력됩니다.
print(img.shape) print(img.size) print(img.dtype)
위의 코드 중 1번은 이미지의 차원 크기를 출력합니다. 이미지가 640×480 크기이고 1픽셀이 3Byte인 RGB 형식이므로 출력은 (480, 640, 3)입니다. 2번 코드는 이미지의 전체 Byte 크기로 480*640*3 값인 921600가 출력됩니다. 3번째 코드는 채널의 데이터 형식으로써 출력은 uint8입니다.
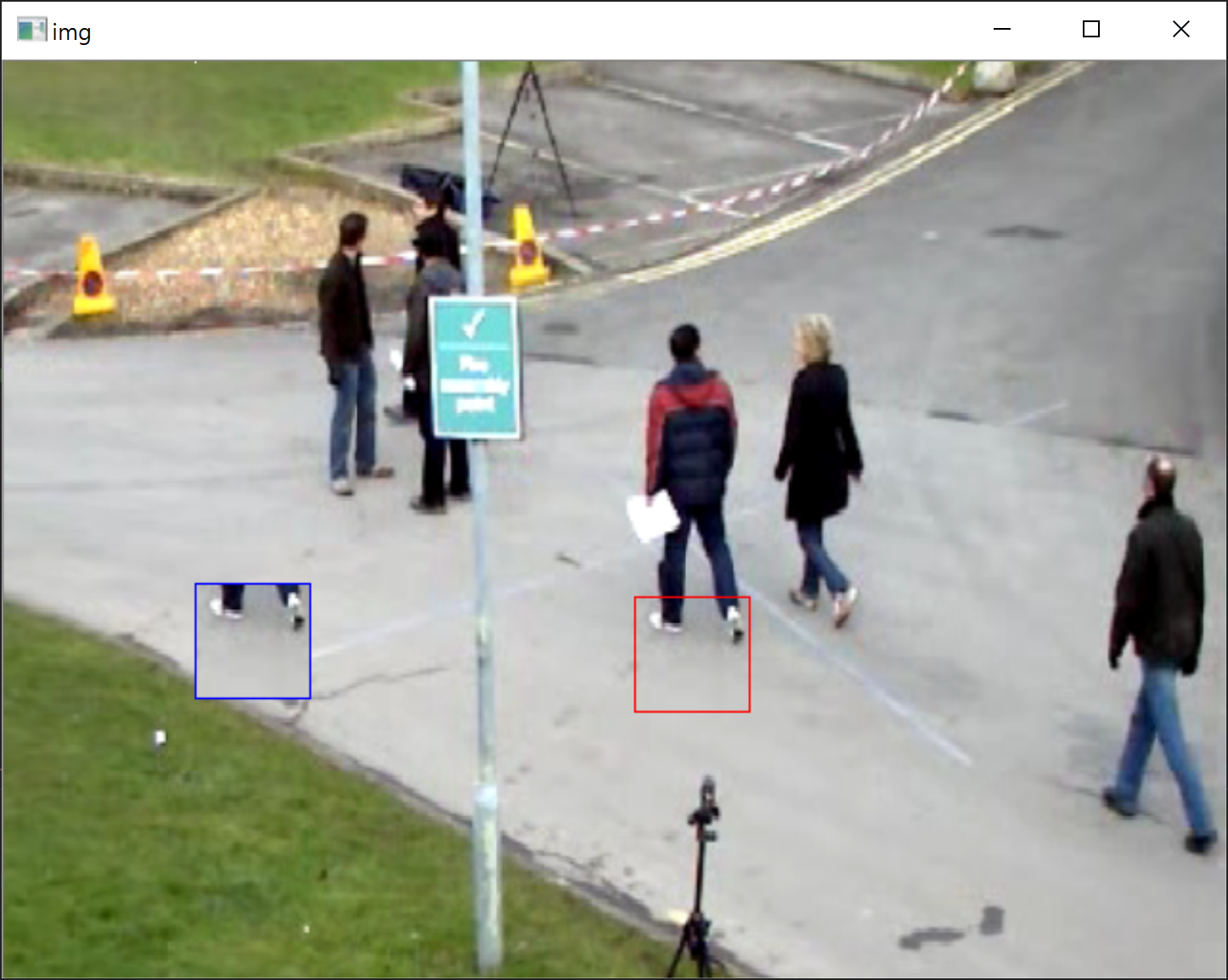
roi = img[280:340, 330:390]
img[273:333, 100:160] = roi
cv2.rectangle(img, (330,280), (390,340), (0,0,255), 1)
cv2.rectangle(img, (100,273), (160,333), (255,0,0), 1)
cv2.imshow('img', img)
cv2.waitKey()
cv2.destroyAllWindows()
위의 코드 ROI에 대한 코드로써 1번 코드는 y가 280번째에서 (340-1)번째이면서 x는 330번째에서 (390-1)번째까지의 영역의 픽셀값을 roi 객체에 복사(Copy)합니다. 그리고 2번 코드를 통해 roi 객체에 저장된 픽셀값을 이미지(img 객체)의 y가 273번째에서 (333-1)번째이면서 x는 100번째에서 (160-1)번째까지의 영역에 복사합니다. 4번은 1번 코드의 ROI 영역을 빨간색 사각형으로 그리고 5번 코드는 2번 코드의 ROI 영역을 파란색 사각형으로 그리라는 것입니다. 결과는 다음과 같습니다.

b,g,r = cv2.split(img) img = cv2.merge((b,g,r))
위의 1번 코드는 img 객체의 이미지를 각 채널로 분리하여 각각 b, g, r 객체에 복사(Copy)합니다. 그리고 2번 코드는 채널을 조합하는 코드입니다.
b = img[:,:,0] img[:,:,2] = 0
위의 1번 코드는 이미지의 0번째 채널을 b 객체에 복사(Copy)하고, 2번은 이미지의 3번째 채널의 모든 값을 0으로 만듭니다. 결과적으로 이미지에서 Red 색감이 모두 제거됩니다.
끝으로 이미지에 가장자리를 만드는 예제입니다.
import cv2
import numpy as np
from matplotlib import pyplot as plt
RED = [255,0,0]
img1 = cv2.imread('./data/opencv_logo.png')
replicate = cv2.copyMakeBorder(img1,10,10,10,10,cv2.BORDER_REPLICATE)
reflect = cv2.copyMakeBorder(img1,10,10,10,10,cv2.BORDER_REFLECT)
reflect101 = cv2.copyMakeBorder(img1,10,10,10,10,cv2.BORDER_REFLECT_101)
wrap = cv2.copyMakeBorder(img1,10,10,10,10,cv2.BORDER_WRAP)
constant= cv2.copyMakeBorder(img1,10,10,10,10,cv2.BORDER_CONSTANT,value=RED)
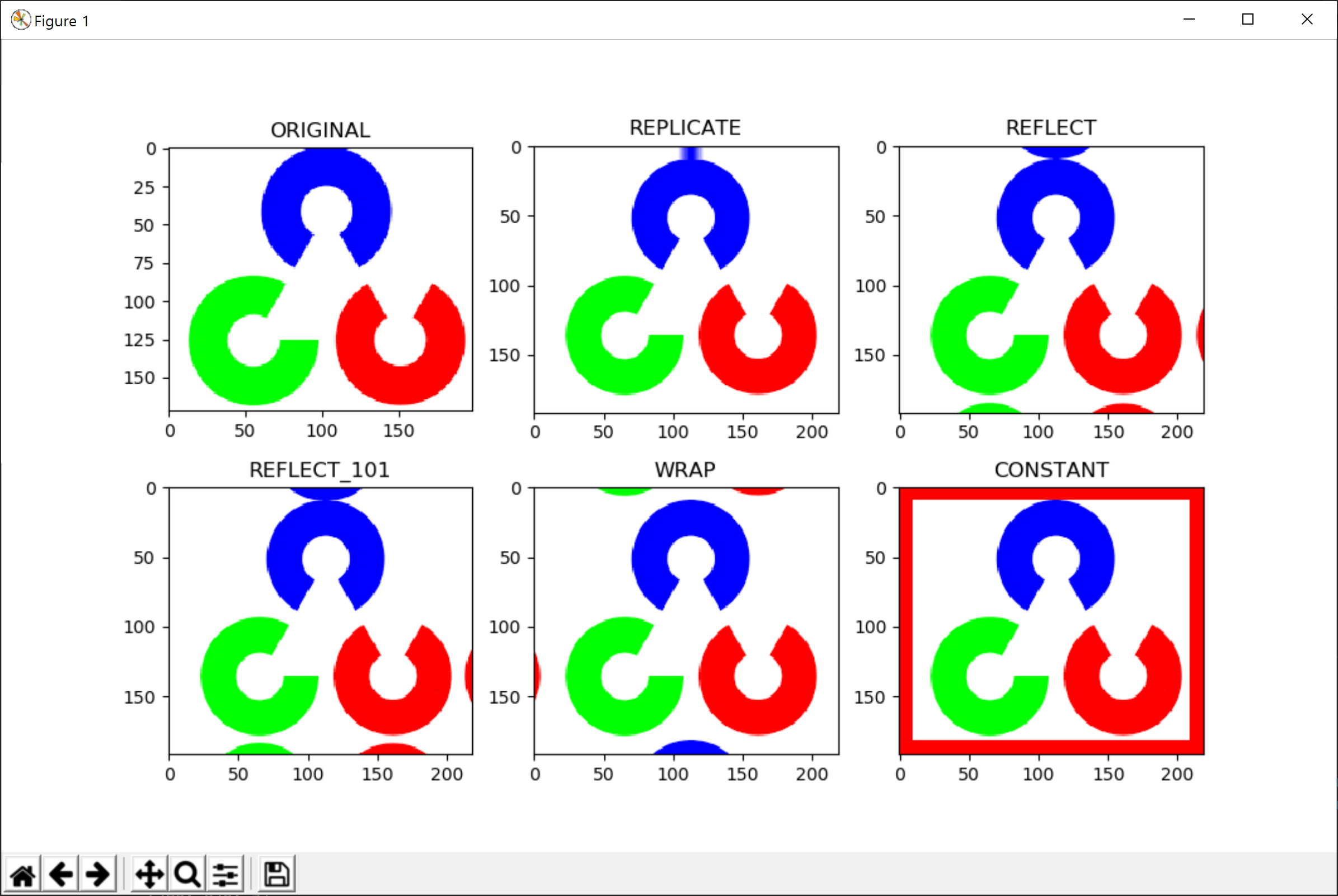
plt.subplot(231),plt.imshow(img1,'gray'),plt.title('ORIGINAL')
plt.subplot(232),plt.imshow(replicate,'gray'),plt.title('REPLICATE')
plt.subplot(233),plt.imshow(reflect,'gray'),plt.title('REFLECT')
plt.subplot(234),plt.imshow(reflect101,'gray'),plt.title('REFLECT_101')
plt.subplot(235),plt.imshow(wrap,'gray'),plt.title('WRAP')
plt.subplot(236),plt.imshow(constant,'gray'),plt.title('CONSTANT')
plt.show()
만들어진 가장자리만큼 이미지의 크기는 커집니다. 결과는 아래와 같습니다.

결과에서 보이는 것처럼 cv2.copyMakeBorder 함수를 통해 가장자리가 추가되는데, 이 함수의 6번째 인자에 따라 추가되는 가장자리의 형태가 결정됩니다.
Python과 OpenCV – 5 : Trackbar UI
이 글의 원문은 https://opencv-python-tutroals.readthedocs.io/en/latest/py_tutorials/py_gui/py_trackbar/py_trackbar.html 입니다.
OpenCV는 Trackbar UI를 자체적으로 제공하는데, OpenCV의 Window에 이 Trackbar를 붙일 수 있습니다. 이미지의 특성값의 설정에 이 Trackbar UI가 효과적으로 사용될 수 있습니다. 간단한 예를 통해 필요한 함수를 살펴보겠습니다.
import cv2
import numpy as np
def nothing(x):
pass
img = np.zeros((300,512,3), np.uint8)
cv2.namedWindow('image')
cv2.createTrackbar('R','image', 0, 255, nothing)
cv2.createTrackbar('G','image', 0, 255, nothing)
cv2.createTrackbar('B','image', 0, 255, nothing)
switch = '0 : OFF \n1 : ON'
cv2.createTrackbar(switch, 'image', 0, 1, nothing)
while(1):
cv2.imshow('image', img)
k = cv2.waitKey(1) & 0xFF
if k == 27:
break
r = cv2.getTrackbarPos('R','image')
g = cv2.getTrackbarPos('G','image')
b = cv2.getTrackbarPos('B','image')
s = cv2.getTrackbarPos(switch,'image')
if s == 0:
img[:] = 0
else:
img[:] = [b,g,r]
cv2.destroyAllWindows()
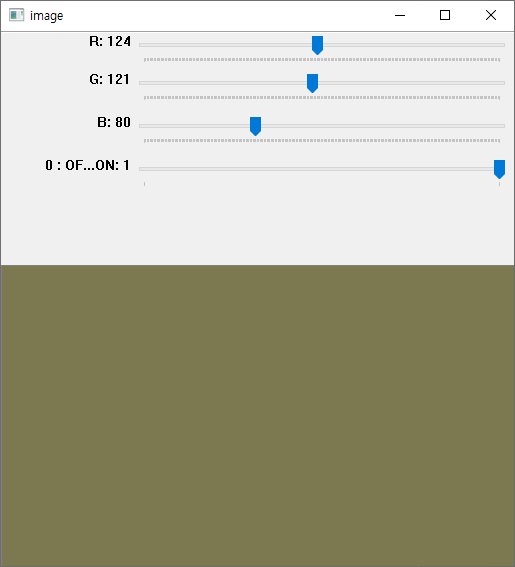
위의 실행 화면은 다음과 같습니다.

화면에서와 같이 총 4개의 Trackbar가 표시되고 있습니다. 이 트랙바는 10, 11, 12, 15번 코드의 cv2.createTrackbar 함수를 통해 생성됩니다. 이 함수의 첫번째 인자는 트랙바의 ID이자 표시되는 라벨이고, 두번째는 붙을 Window의 이름, 세번째는 트랙바가 조정할 수 있는 값의 최소치, 네번째는 조정할 수 있는 값의 최대치입니다. 마지막 인자는 트랙바의 값이 변경될때마다 호출되는 이벤트 함수입니다. 이 프로그램은 트랙바로 조정한 값을 RGB 색상으로 조합하여 표시합니다.
Python과 OpenCV – 4 : 마우스 이벤트
원문은 https://opencv-python-tutroals.readthedocs.io/en/latest/py_tutorials/py_gui/py_mouse_handling/py_mouse_handling.html 입니다.
이미지 처리를 위해 OpenCV에서는 자체적인 마우스 이벤트 체계를 가지고 있습니다. 마우스 이벤트는 cv2.setMouseCallback 함수를 통해 마우스 이벤트를 처리할 Window에 등록됩니다. 먼저 간단한 예를 통해 살펴보겠습니다.
import cv2
import numpy as np
def draw_circle(event, x, y, flags, param):
if event == cv2.EVENT_LBUTTONDBLCLK:
cv2.circle(img,(x,y),100,(255,0,0),-1)
img = np.zeros((512,512,3), np.uint8)
cv2.namedWindow('image')
cv2.setMouseCallback('image',draw_circle)
while(1):
cv2.imshow('image',img)
if cv2.waitKey(20) & 0xFF == 27:
break
cv2.destroyAllWindows()
위의 프로그램은 Window 위에서 마우스 버튼을 더블클릭하면 해당 지점에서 파란색 큰 원을 그립니다.
좀더 복잡한 예제를 살펴보겠습니다.
import cv2
import numpy as np
drawing = False
mode = True
ix, iy = -1, -1
def draw_circle(event,x,y,flags,param):
global ix, iy, drawing, mode
if event == cv2.EVENT_LBUTTONDOWN:
drawing = True
ix, iy = x, y
elif event == cv2.EVENT_MOUSEMOVE:
if drawing == True:
if mode == True:
cv2.rectangle(img, (ix,iy), (x,y), (0,255,0), -1)
else:
cv2.circle(img, (x,y), 5, (0,0,255), -1)
elif event == cv2.EVENT_LBUTTONUP:
drawing = False
if mode == True:
cv2.rectangle(img, (ix,iy), (x,y), (0,255,0), -1)
else:
cv2.circle(img, (x,y), 5, (0,0,255), -1)
img = np.zeros((512,512,3), np.uint8)
cv2.namedWindow('image')
cv2.setMouseCallback('image', draw_circle)
while(1):
cv2.imshow('image', img)
k = cv2.waitKey(1) & 0xFF
if k == ord('m'):
mode = not mode
elif k == 27:
break
cv2.destroyAllWindows()
위의 프로그램은 마우스 드래그를 이용해 사각형과 원을 그릴 수 있는데, m 키를 눌러 그리고자 하는 원과 사각형을 결정할 수 있습니다.
