GIS 분야의 개발자로써 PostgreSQL은 정말 좋은 DBMS입니다. 공간DB를 위한 PostGIS의 확장 기능이 단연 으뜸이구요. 평소 PostgreSQL에 대해 많은 관심을 갖던 중 확장 기능으로써 PostGIS 이외에 또 다른 확장 기능이 무엇인지를 살펴보다가 HStore라는 기능을 알게 되었는데요. 이 기능은 Key / Value라는 단순한 구조를 갖는 테이블을 정의할 수 있는 확장입니다.
해서.. 간단히 HStore라는 기능에 대한 사용 예를 정리해 봅니다. HStore는 PostgresSQL에서 기본적으로 제공되므로 PostGIS처럼 별도의 설치는 필요치 않습니다. 저 같은 경우 PostgreSQL 9.3을 사용하고 있습니다. 혹, HStore가 지원되지 않는다고 판단될 경우 최신버전을 사용해 보시기 바랍니다.
설치된 PostgreSQL에서 HStore를 한번도 사용해 보지 않았다면 다음과 같은 명령을 통해 HStore를 활성화 시켜야 합니다. 한번 활성화되면 매번 다시 활성화할 필요가 없습니다.
CREATE EXTENSION hstore;
이제 HStore를 이용해서 간단한 주소록 테이블을 만들어 보겠습니다.
CREATE TABLE AddressBook (
id serial PRIMARY KEY,
name varchar,
attributes hstore
);
hstore 타입의 attributes 필드가 핵심입니다. 이제 이 테이블에 3개의 레코드를 입력하겠습니다.
INSERT INTO AddressBook (name, attributes) VALUES (
'김형준',
'age => 38,
telephone => "010-9438-3224",
email => "hjkim@geoservice.co.kr"'
);
INSERT INTO AddressBook (name, attributes) VALUES (
'일지매',
'age => 27,
telephone => "N/A",
email => "jime@korea.kr"'
);
INSERT INTO AddressBook (name, attributes) VALUES (
'홍길동',
'age => 18,
telephone => "N/A",
email => "gildong@josun.kr"'
);
hstore 타입의 attributes 필드의 값을 입력하는 방식이 다수의 Key, Value에 대한 문자열임을 알 수 있습니다. Key와 Value의 구분은 => 를 사용하고 있습니다 !
이제 이렇게 입력한 데이터셋으로부터 데이터 질의(Query)를 해보겠습니다.
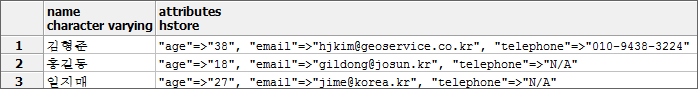
SELECT name, attributes FROM AddressBook;
결과는 아래와 같습니다.

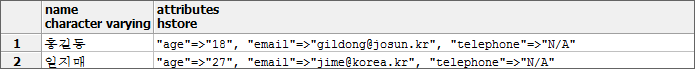
다음은 Key에 대해 조건을 걸어 검색해 보겠습니다. Key 중 전화(telephone)가 ‘N/A’ 값으로 입력 된 레코드를 조회하는 것입니다. 아래와 같습니다.
SELECT name, attributes FROM AddressBook WHERE attributes->'telephone' = 'N/A';
결과는 예상했던 것처럼 아래와 같습니다.

이 HStore라는 녀석을 어떻게, 어디에 활용할 수 있을까 생각해 봐야 겠습니다.