CSV에서 컴마(,) 표현은?
CSV에서 데이터의 구분자로 컴마(,)를 사용하는데.. 그렇다면 값으로써 컴마(,)의 표현법은?
그렇다면, 쌍따움표의 표현법은?
예를 들어서, “가나다”를 CSV로 표기하면, “””가나다”””가 됨.
[안드로이드] 이런…. 무책임한 개발환경 같으니…
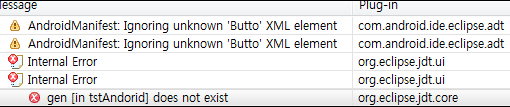
하루를 정리하고… 퇴근 직전.. 잠시 안드로이드를 공부하던 차에.. 문제가 발생했습니다.. 물론.. 모든 문제의 책임은 개발자에게 있지만… 어느 정도.. 힌트를 줘야 문제를 잡지… Error Log에 달랑 아래와 같은 에러 로그만 찍어주고.. 어디 소스 파일에 문제인지 알려주지 않으니.. 도통 나같은 안드로이드 입문자에게.. 에러 잡기는 서울서 김서방 찾기로군…

이래.. 저래.. 소스 코드며.. xml 파일이며 하나 하나, 한줄 한줄 다 뒤진 끝에.. xml에 문제가 있다는 것을 알았습니다.. 그 xml은 레이아웃을 정의하는 것이고… 다음과 같습니다..
...; ; ...
보니.. Button인데.. Buttom이죠.. 프로젝트가 방대해지고.. 정신없이 개발하고 있다면.. 어떤 힌트가 제공하지 않는… 이런 성의없는 에러로그로는 정말 당혹스러워질법도 한데요..
이런 상황을 대비해서.. 다시금 에러로그를 살펴봅니다.. org.eclipse.jdt.ui에 Internal Error는.. ui를.. 즉, 레이아웃을 정의하는 기능 내부의 에러라는 의미이고… 그 하단에 딸린 추가 로그 정보인 gen [in tstAndroid] does not exist는.. 무언가 존재하지 않는다는 의미라고 생각할 수 있겠는데요.. 바로 실수로 입력한 Buttom에 대한 ui가 존재하지 않는다는 생각할 수 있겠습니다..
이런 경우에는….. 레이아웃을 정의하는 xml에 태그명이 잘못되었으니.. 이곳에서서 문제를 찾아볼것! 이라고 정리해봅니다.. 아이코…… 벌써.. 11시가 넘었습니다.. 퇴근해야죠…… 내일을 위해서…
ftp 명령어 사용예
ftp 222.111.21.12 55 ; 서버 IP:222.111.21.12, Port:55 bin ; 바이너리 모드로 전환 ls ; 서버의 파일 목록 확인 cd dir_name ; 서버의 작업 디렉토리를 dir_name 디렉토리로 변경 pwd ; 서버의 작업 디렉토리 확인 lcd dir_name ; 로컬의 작업 디렉토리를 dir_name 디렉토리로 변경 !pwd ; 로컬의 작업 디렉토리 확인 get filename ; 서버측의 작업 디렉토리에 존재하는 filename 파일을 로컬로 받기 put filename ; 로컬측의 작업 디렉토리에 존재하는 filename 파일을 서버로 올리기
지금 내게 필요한 것은 오직..


 출처 :
출처 :