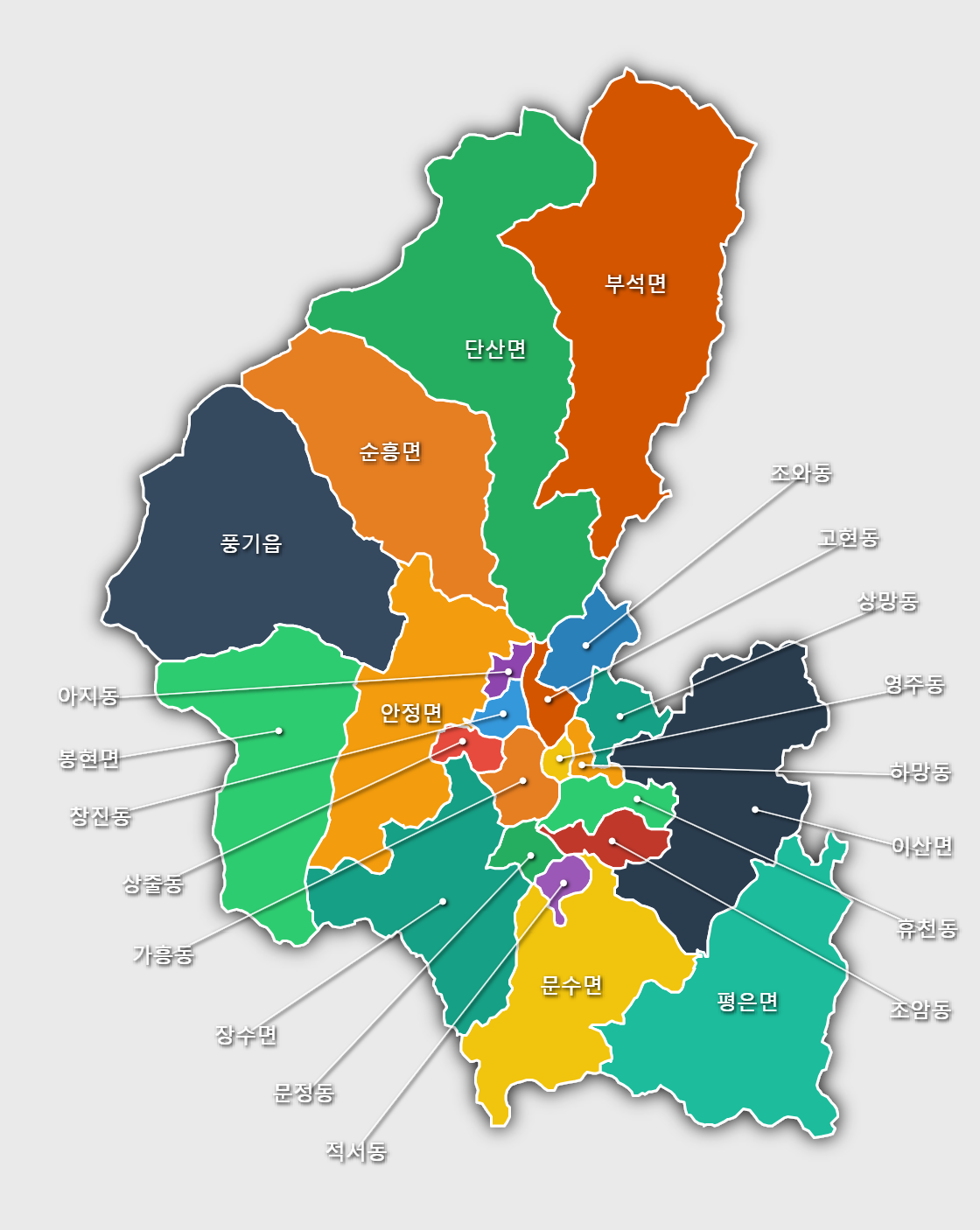
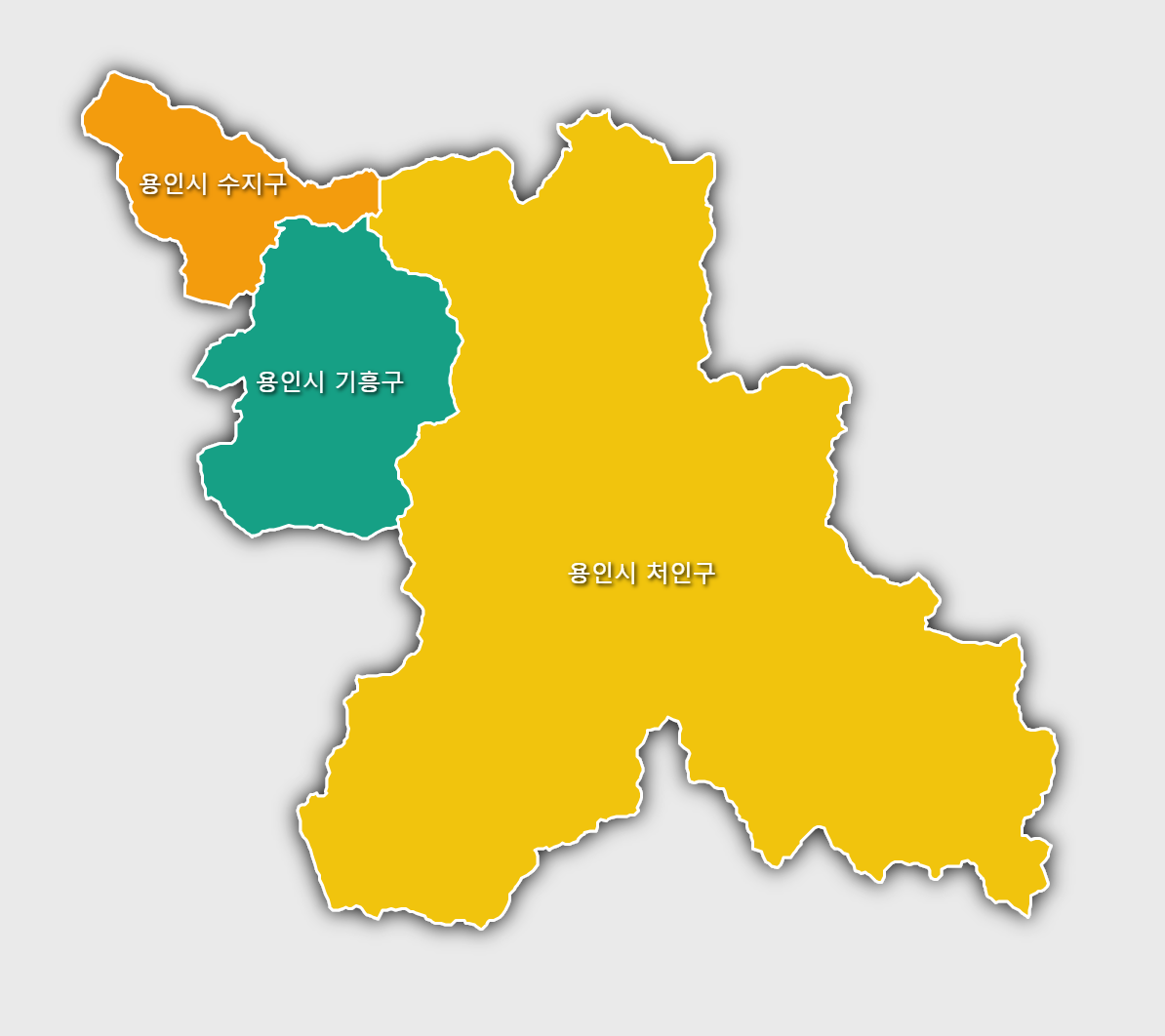
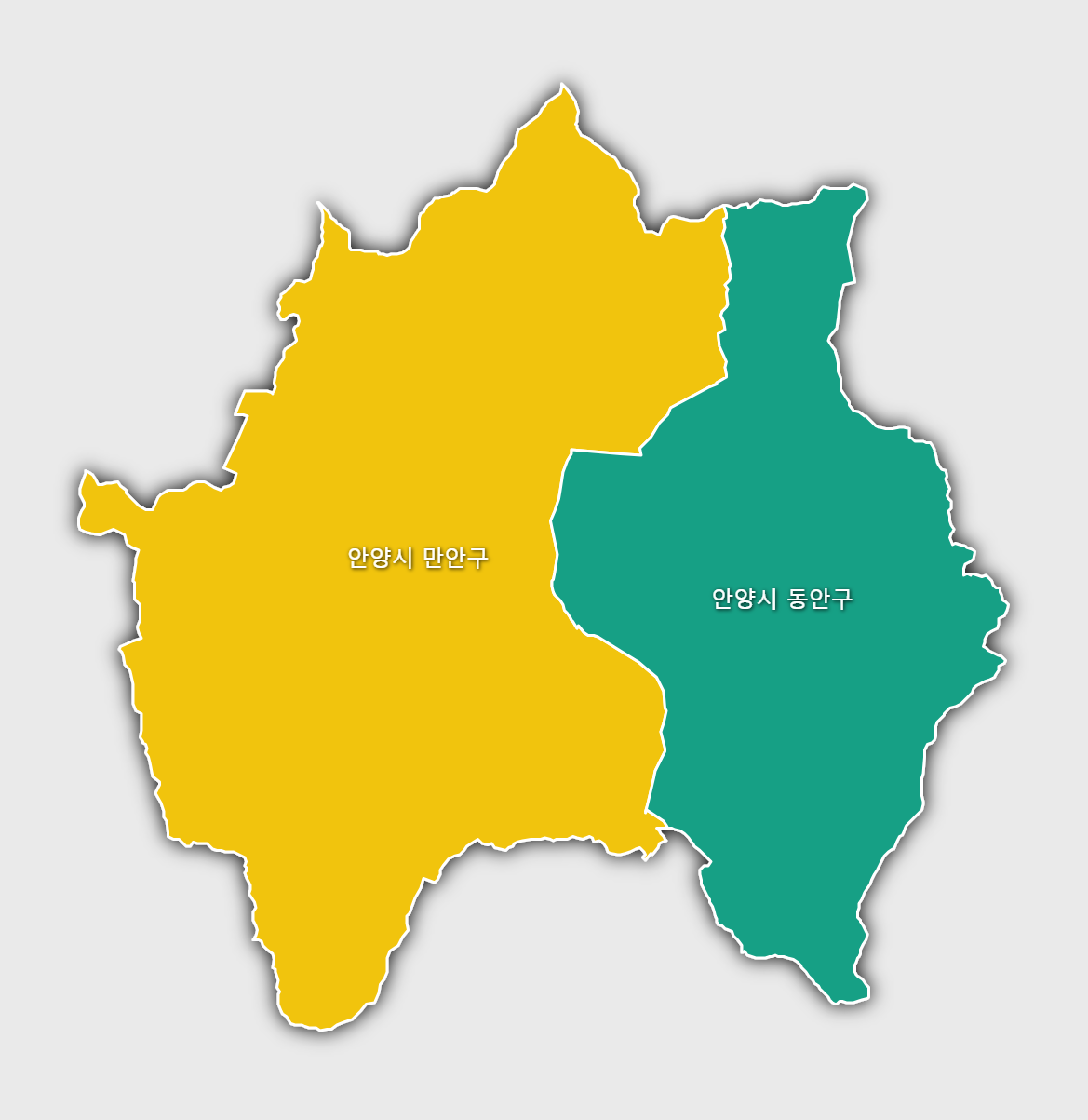
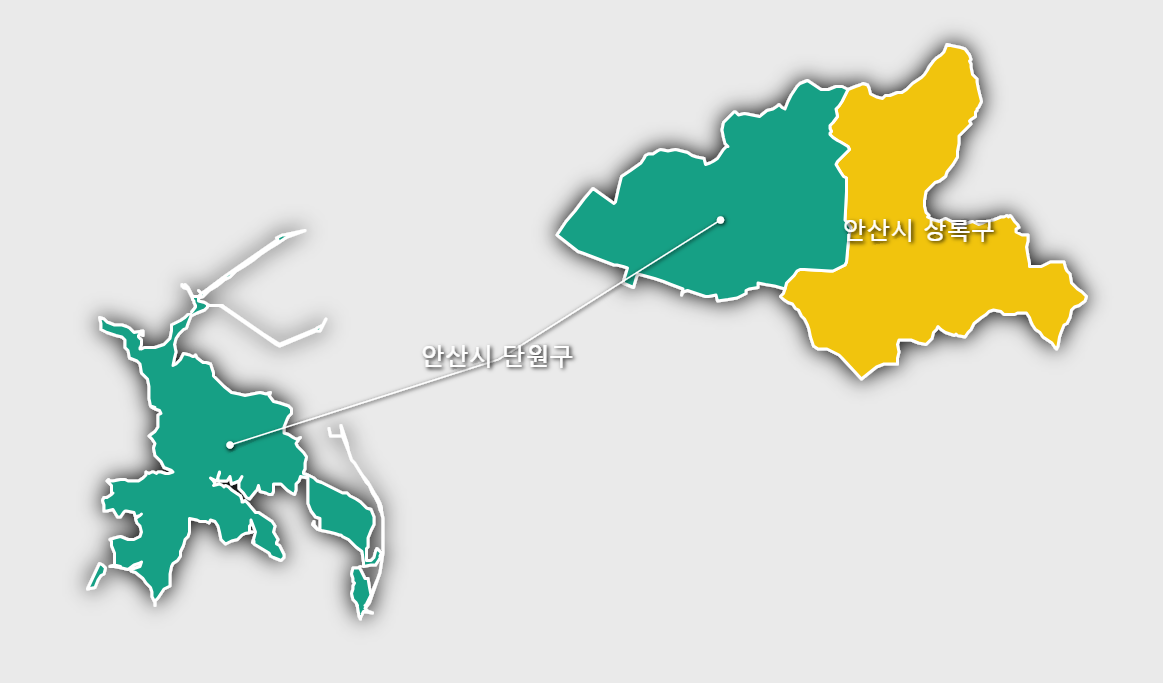
다음과 같은 SVG 데이터를 새롭게 추가 하였습니다. 필요한 행정구역에 대한 SVG 파일이 있으면 댓글 등을 통해 말씀하시기 바랍니다.











SVG 파일 다운로드는 아래의 글을 참고 하시기 바랍니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
다음과 같은 SVG 데이터를 새롭게 추가 하였습니다. 필요한 행정구역에 대한 SVG 파일이 있으면 댓글 등을 통해 말씀하시기 바랍니다.











SVG 파일 다운로드는 아래의 글을 참고 하시기 바랍니다.