먼저 App.jsx 파일에 코드가 작성된 App 컴포넌트가 있습니다.
import { useRef } from 'react'
import './App.css'
import MyComponent from './MyComponent'
function App() {
const refComponent = useRef()
return (
<>
<MyComponent ref={refComponent} />
<button onClick={ () => { refComponent.current.setName("Dip2K") } }>set Name</button>
<button onClick={ () => { refComponent.current.setAge(100) } }>set Age</button>
<button onClick={ () => {
alert(`Name: ${refComponent.current.getName()}, Age: ${refComponent.current.getAge()}`)
} }>get Info</button>
</>
)
}
export default App
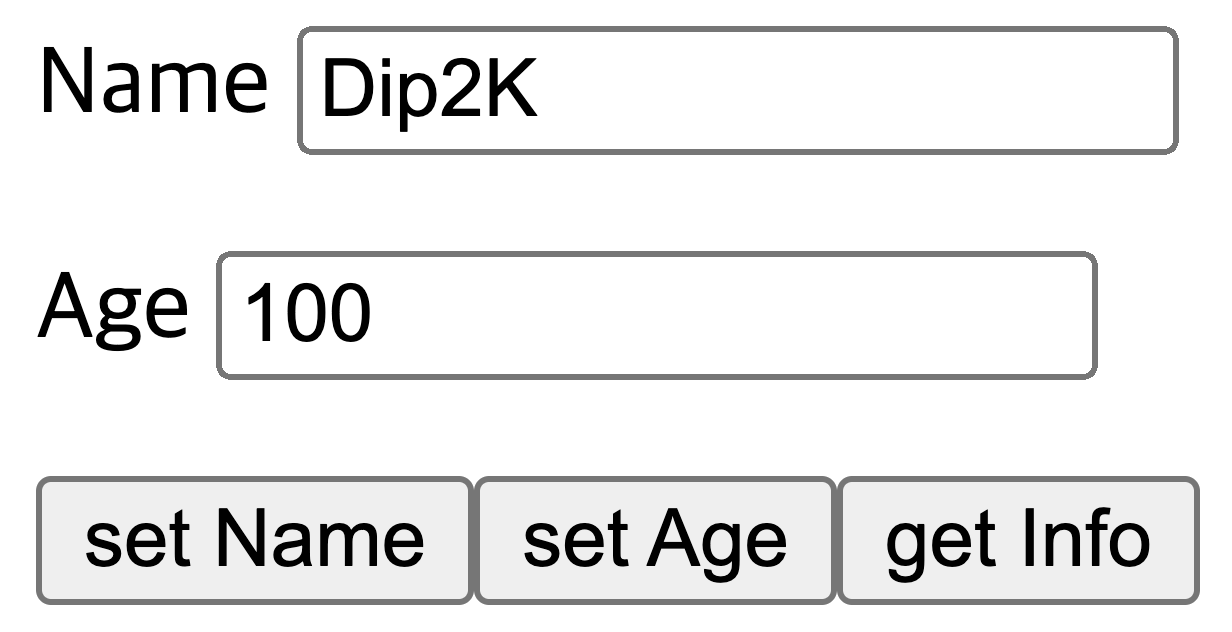
실행 결과에 대한 화면은 다음과 같구요.

화면에서 App 컴포넌트의 코드에서 보이는 MyComponent�는 Name과 Age를 입력받는 부분입니다. 그 외 3개의 버튼을 보면 MyComponent의 매서드를 호출하고 있습니다. 리엑트에서 컴포넌트의 매서드를 호출한다라는 것은 리엑트 계에서는 매우 어색한 경우이며 피해야 하는 경우라고 합니다.
MyComponent에 대한 코드는 다음과 같습니다.
import { forwardRef, useImperativeHandle, useRef } from "react";
function MyComponent(props, ref) {
const refNameInput = useRef()
const refAgeInput = useRef()
useImperativeHandle(ref, () => ({
getName: () => { return refNameInput.current.value },
setName: (v) => { refNameInput.current.value = v },
getAge: () => { return refAgeInput.current.value },
setAge: (v) => { refAgeInput.current.value = v },
}))
return (
<div>
<p><span>Name </span><input ref={refNameInput} /></p>
<p><span>Age </span><input ref={refAgeInput} /></p>
</div>
)
}
export default forwardRef(MyComponent)
리엑트에서 함수형 컴포넌트에 매서드를 추가하기 위해서는 forwardRef라는 고차함수와 useImperativeHandle라는 훅을 동시에 사용해야 하며 useImperativeHandle을 통해 매서드를 정의해줍니다.