TRUNCATE TABLE {table_name}
DELETE 문은 내부적으로 삭제할 데이터의 쿼리가 발생해 속도가 느리지만 위의 구문은 쿼리 없이 전체의 데이터를 삭제하므로 속도가 매우 빠름.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
TRUNCATE TABLE {table_name}
DELETE 문은 내부적으로 삭제할 데이터의 쿼리가 발생해 속도가 느리지만 위의 구문은 쿼리 없이 전체의 데이터를 삭제하므로 속도가 매우 빠름.
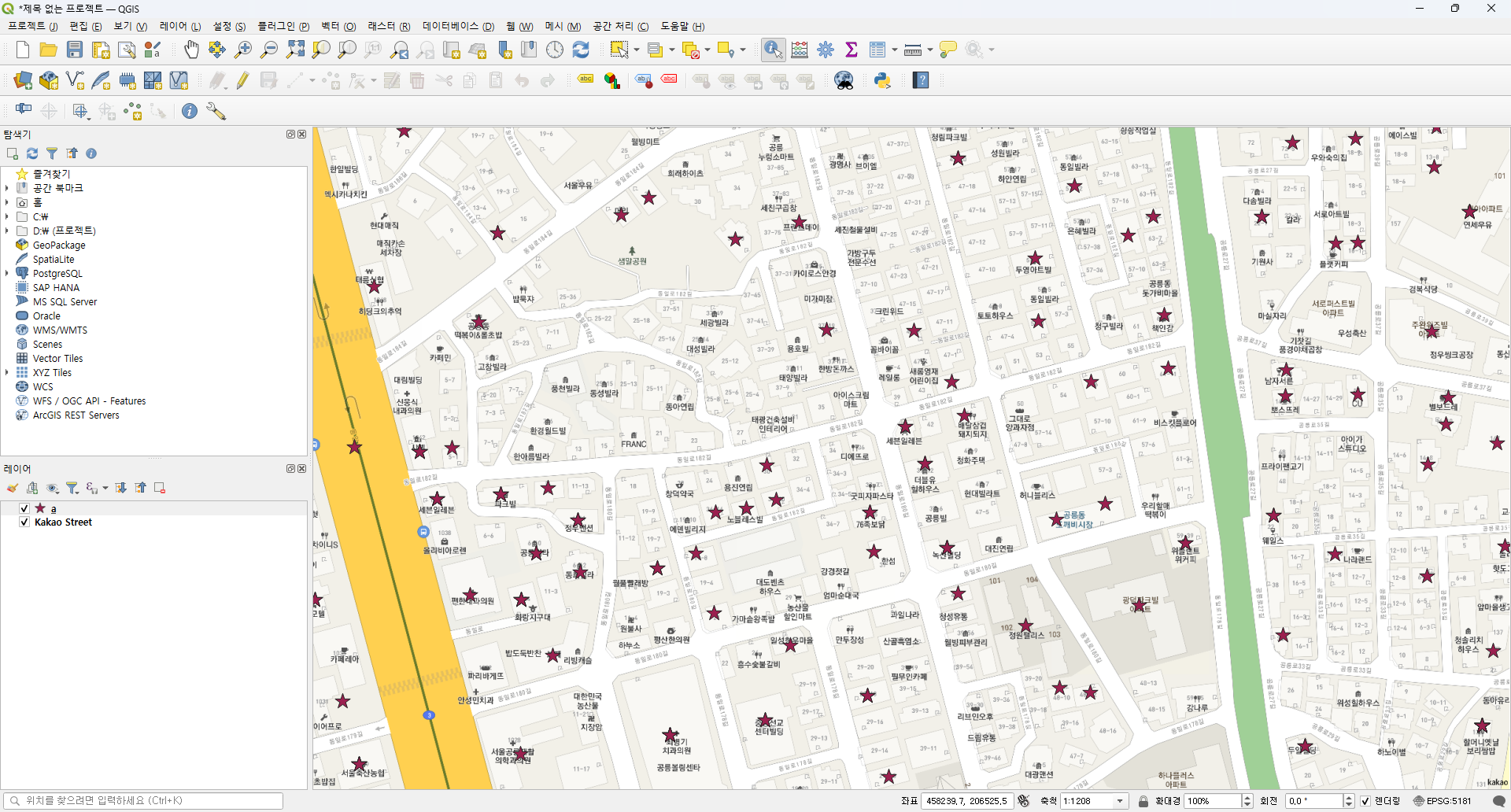
지오서비스웹에서 지오코딩한 결과의 좌표계는 EPSG:4326이며 QGIS의 TMS for Korea를 통해 표시되는 배경지도 중 카카오맵은 EPSG:5181입니다. 비록 이 두개의 좌표계가 서로 다르지만 서로 중첩했을때 별도의 좌표계 변환 없이 올바른 위치에 표시됩니다.
아래는 그 결과입니다.

배경지도 표시를 위해 TMS for Korea 플러그인을 이용하였습니다.