지오서비스웹은 주소를 좌표로 변환하는 지오코딩 기능을 제공합니다. 이렇게 만들어진 지오코딩 결과 좌표를 보다 정밀하게 구성하기 위해 공간 데이터 편집 기능을 활용할 수 있는데요. 이에 대한 자세한 소개에 대한 영상입니다.
아래는 지오서비스웹의 전반적인 기능에 대한 메뉴얼입니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
지오서비스웹은 주소를 좌표로 변환하는 지오코딩 기능을 제공합니다. 이렇게 만들어진 지오코딩 결과 좌표를 보다 정밀하게 구성하기 위해 공간 데이터 편집 기능을 활용할 수 있는데요. 이에 대한 자세한 소개에 대한 영상입니다.
아래는 지오서비스웹의 전반적인 기능에 대한 메뉴얼입니다.
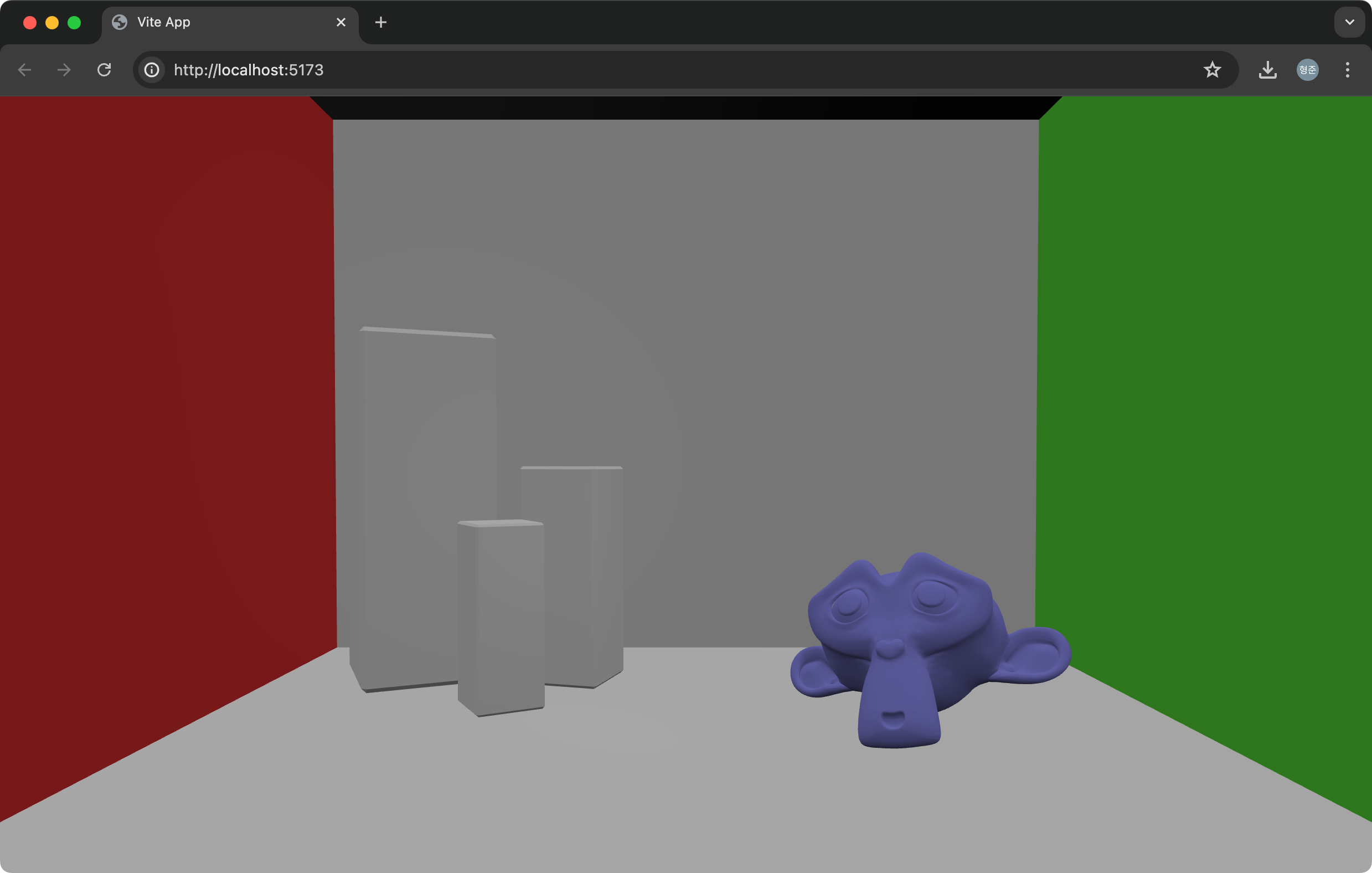
웹에서도 좀더 사실적인 3차원 렌더링 결과물을 얻어 내기 위해 바빌런JS에서는 GI(Global Illumination) 기능을 제공합니다. 아래는 GI가 적용되지 않은 결과입니다.

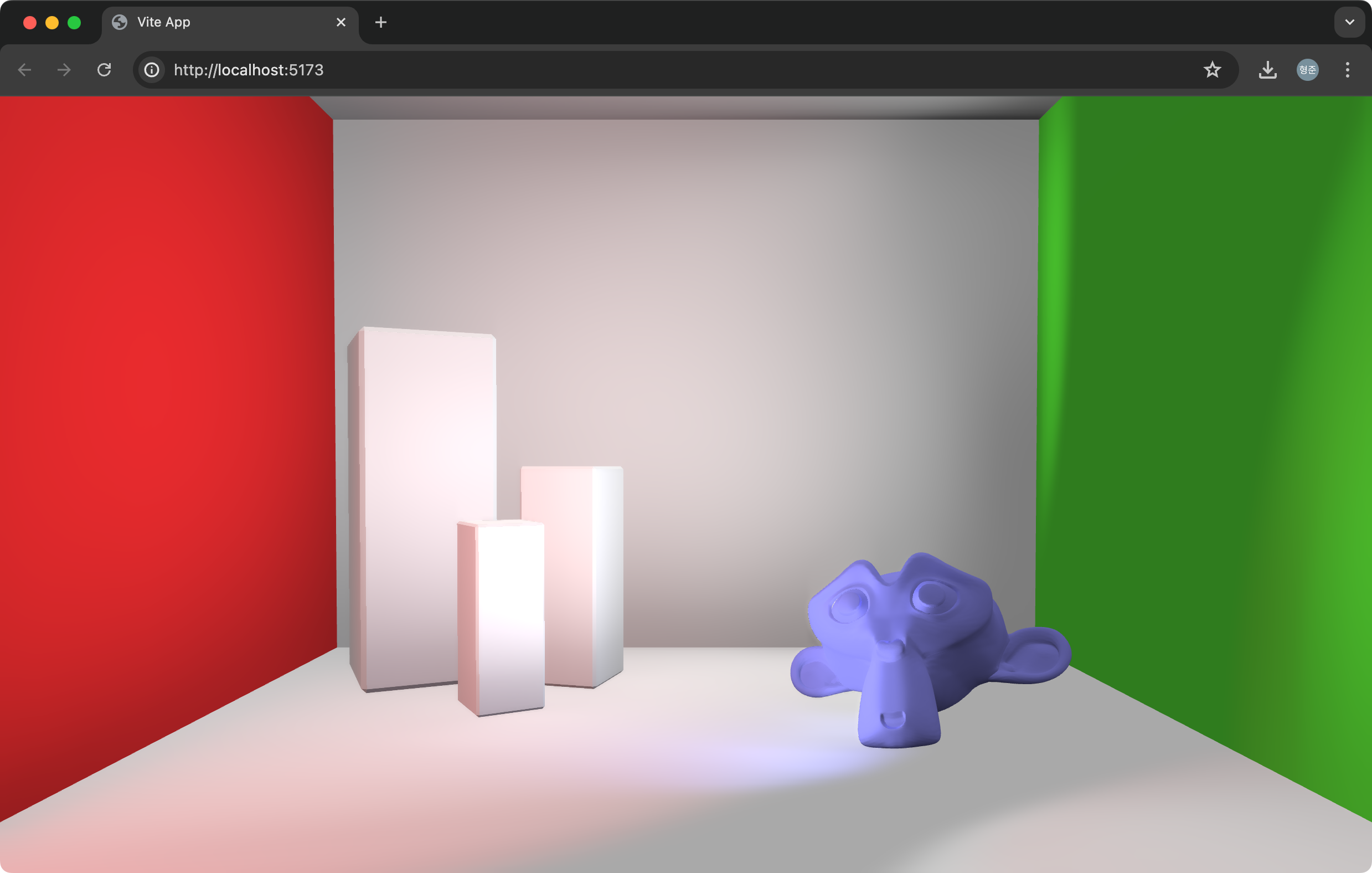
아래는 위과 동일한 장면에 대해 오직 GI만을 적용 한 결과입니다.

하지만 바빌런의 GI는 아직까지 여러가지 문제점이 있는 것으로 보입니다. GI를 적용하면 여러가지 부작용이 발생하는데 대표적으로 FPS가 (매우) 떨어지며 그림자 효과와 함께 GI가 적용되면 그림자가 제대로 표현되지 않습니다. 광원 역시 SpotLight에서만 GI에 대한 효과가 제대로 나타나는 것 같습니다. 게다가 실행 시 그 렌더링 결과가 매번 다릅니다. 하지만 바빌런의 GI 기능은 비교적 최근에 추가된 Core 기능(v7)이므로 향후 많은 개선이 이루어 질 것으로 기대 됩니다.