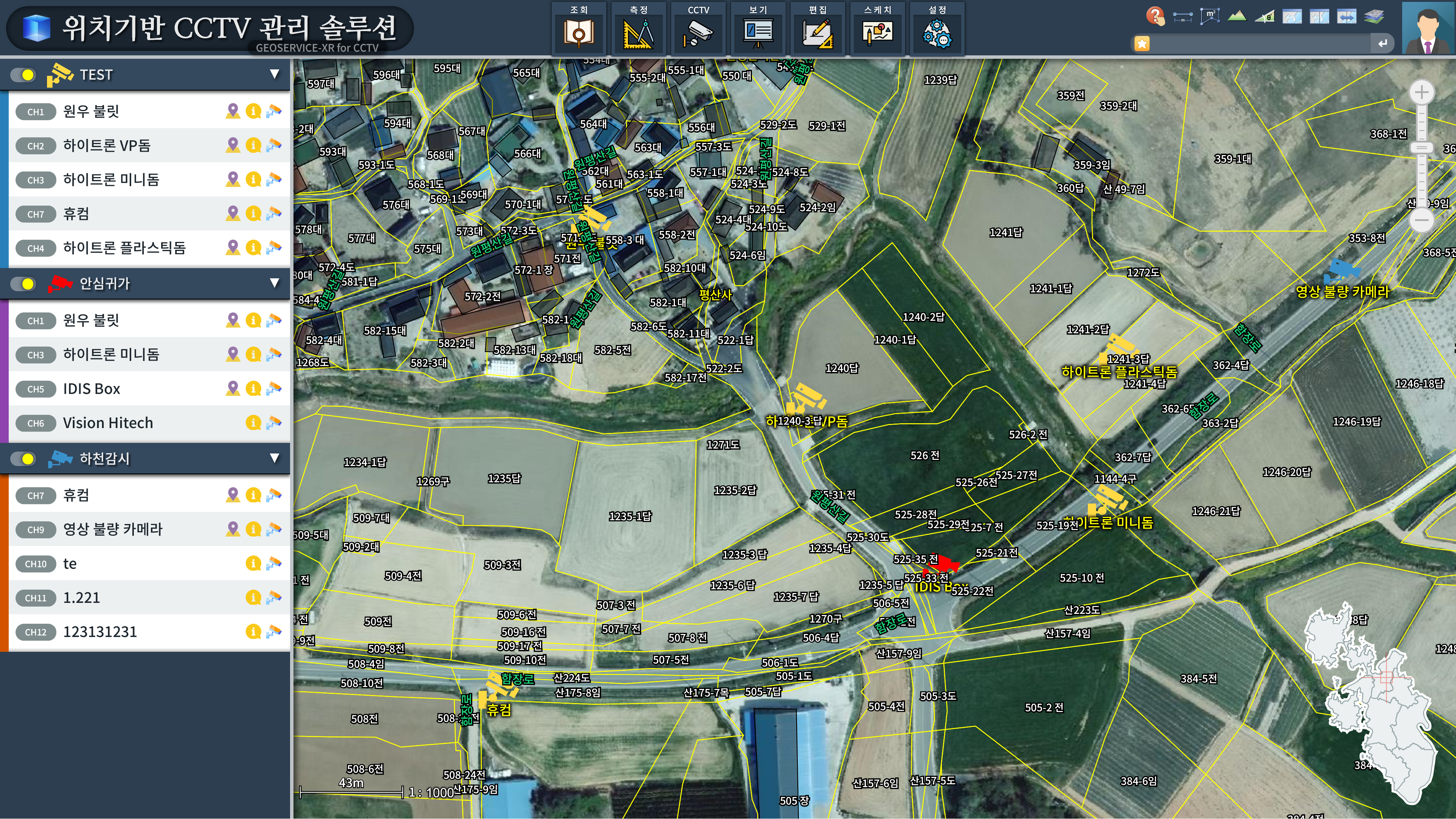
그래픽 레이어는 DBMS에 공간 데이터 저장을 위한 별도의 테이블을 준비하지 않아도, 자유로운 방식으로 지도 상에 원하는 위치 기반 데이터를 표시하고 이용할 수 있는 편의성과 유연성을 제공합니다. 그러다보니, 그래픽 레이어는 지도 상에 어떠한 요소보다 최상단에 표출되어 사용자에게 그 시인성을 확실하게 확인할 수 있는 것이 좋습니다. 아래의 화면은 CCTV를 지도 상에 표시하고 있는데, CCTV가 최상단에 노출되지 않음으로써 이러한 시인성 확보가 마련되지 않은 경우입니다.

FingerEyes-Xr에서 그래픽 레이어는 GraphicLayer라는 클래스를 통해 생성되는데, 아래처럼 간단히 topMost 매서드를 통해 최상단으로 지정될 수 있습니다.
var gl = new Xr.layers.GraphicLayer("cctv");
gl.topMost(true);
map.layers().add(gl);
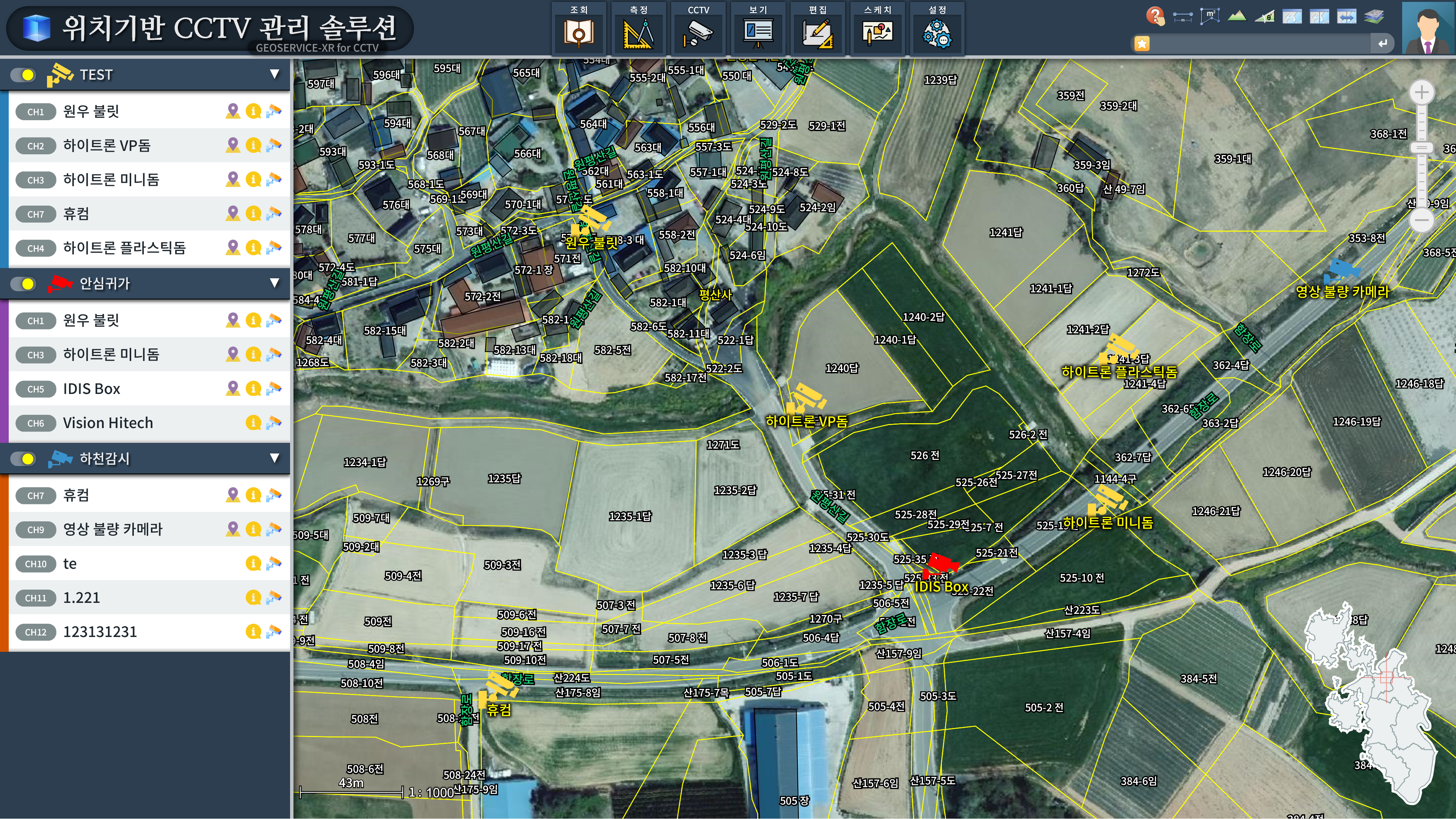
결과적으로 아래처럼 해당 그래픽 레이어는 항상 최상단으로 표출됨으로써 그 시인성이 확보됩니다.

사용자를 위한 시인성 확보를 위한 방안으로 위처럼 기능으로써 개선될 수 있고, 디자인적으로는 그래픽 레이어에 표시되는 항목의 아이콘에 외곽선(Stroke)을 장식하여 훨씬 더 세련되고 강력하게 시인성을 확보할 수도 있습니다.
