
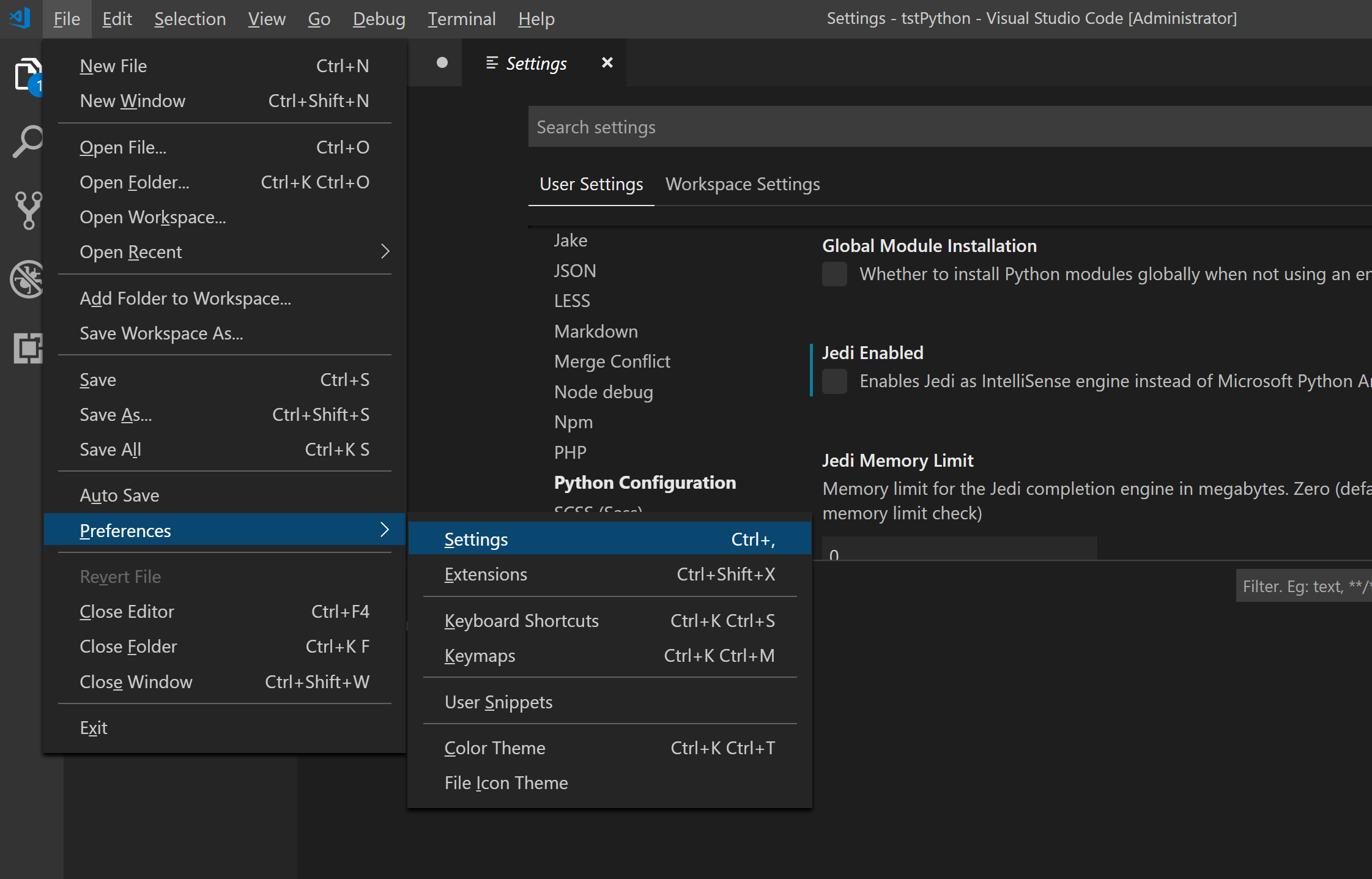
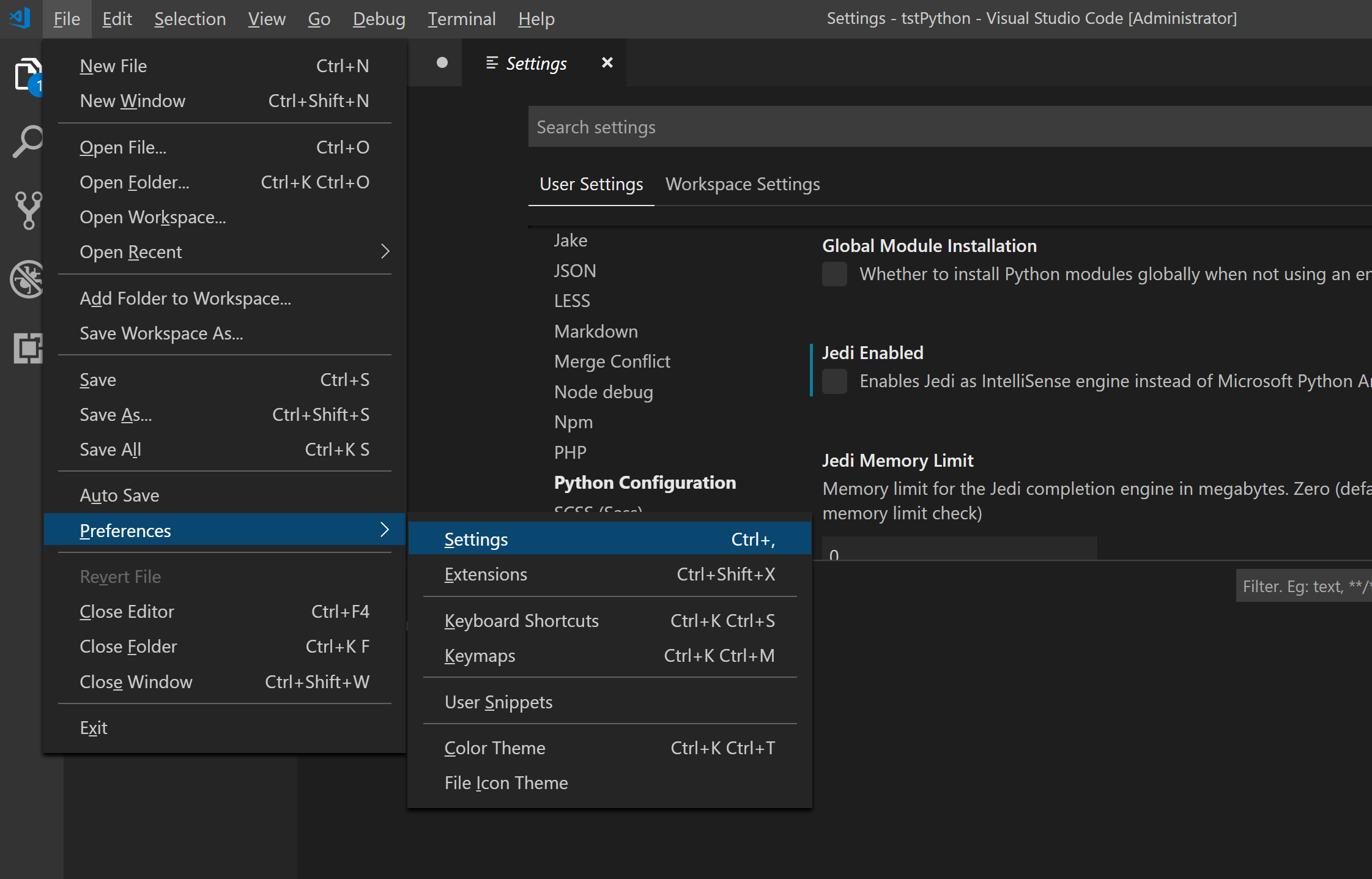
필자는 파이션이나 Go와 같은 언어를 위한 IDE 툴로써 Visual Studio Code를 사용합니다. 파이썬에서 코드 자동 완성 기능이 느리게 작동할때, 위의 이미지에서 보이는 Jedi Enable를 비활성화하여 IntelliSense 엔진을 Jedi가 아닌 Microsoft Python Analysis Engine을 사용하도록 지정하면 해결됩니다. 이는 기본설정이 아니므로 무엇가 부작용이 있을 수도 있다는 점을 참고하기 바랍니다.

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)

필자는 파이션이나 Go와 같은 언어를 위한 IDE 툴로써 Visual Studio Code를 사용합니다. 파이썬에서 코드 자동 완성 기능이 느리게 작동할때, 위의 이미지에서 보이는 Jedi Enable를 비활성화하여 IntelliSense 엔진을 Jedi가 아닌 Microsoft Python Analysis Engine을 사용하도록 지정하면 해결됩니다. 이는 기본설정이 아니므로 무엇가 부작용이 있을 수도 있다는 점을 참고하기 바랍니다.
위치기반 CCTV 관리 솔루션은 GIS를 활용하여 CCTV를 효과적으로 관리하고 활용할 수 있는 시스템입니다. CCTV를 검색할 때, 위치의 관점에서 검색할 수 있는데.. 공간 검색 기능 중에 하나가 “경로 검색”입니다. 사용자가 지도 상에서 경로를 지정하면, 해당 경로에 일정한 버퍼 영역을 형성하고, 형성된 버퍼에 포함되는 CCTV를 검색해 주는 기능입니다. 아래의 동영상은 이러한 기능에 대한 소개 동영상입니다.
GIS 기반의 CCTV 시스템에서는 지도 위에 여러 개의 CCTV 영상을 동시에 표시하게 되는데, 이때 CCTV 영상들이 서로 겹치게 되어 사용자를 혼란스럽게 만듭니다. 이런 경우 지도 위의 CCTV 영상의 위치를 사용자가 변경할 수 있도록 유도하는 기능을 제공합니다. (참고: 위의 동영상에서 CCTV 영상은 실제 위치와 아무런 관련이 없습니다.)