이 글은 Include HTML이라는 글을 기초로 작성된 글입니다. Include HTML은 동적으로 외부의 HTML 리소스를 원하는 위치에 Include 해주는 방법을 설명합니다. 이제 이렇게 Include HTML을 통해 HTML 리소스를 원하는 위치에 포함할 때, 원하는 데이터를 Binding 해주는 방법을 설명합니다. 이를 위해 mustache.js 라이브러리를 이용합니다. mustache.js 라이브러리는 많은 프로그래밍 언어를 지원하는데, 여기서는 JS를 이용하였으며 관련 링크는 https://github.com/janl/mustache.js 입니다.
먼저 메인 페이지는 다음과 같습니다.
위의 id가 containerA인 DOM 요소에 A.html 리소스를 포함하고자 합니다. A.html의 내용은 다음과 같습니다.
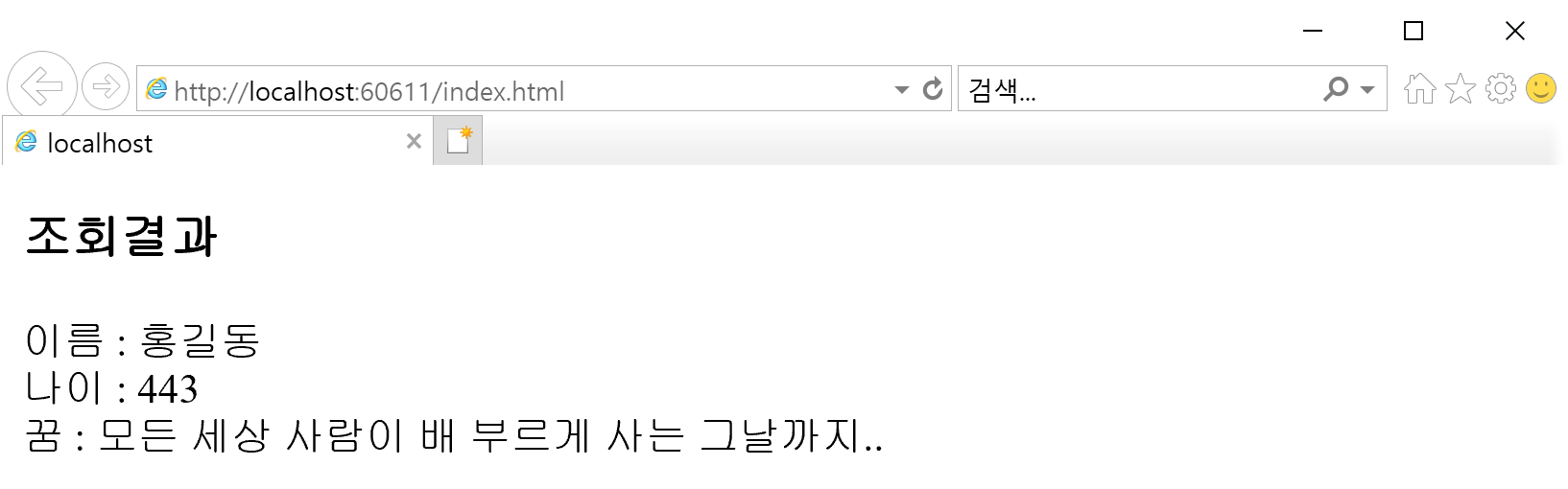
조회결과
{{name}}
{{age}}
{{vision}}
위의 {{ .. }}로 묶인 3개의 항목이 보입니다. 이 {{ .. }} 위치에 원하는 데이터를 바인딩하는 것인데요. 바인딩하고자 하는 데이터는 아래와 같습니다.
let data = {
name: "홍길동",
age: function () {
let birthYear = 1576;
return new Date().getFullYear() - birthYear;
},
vision: "모든 세상 사람이 배 부르게 사는 그날까지.."
};
name, age, vision이 {{ .. }}에 지정된 단어와 동일합니다. 이렇게 각 데이터가 1:1로 매칭됩니다. 위의 data는 DBMS 조회를 통해 네트워크를 통해 가져올 수도 있겠죠. 이제 아래의 코드를 통해 외부의 HTML 리소스를 불러오면서 위의 데이터를 바인딩해 화면에 표시해 줍니다.
includeHTML(document.querySelector('#containerA'), 'A.html', data);
실행해보면 결과는 다음과 같습니다.

앞서 작성한 includeHTML 함수는 다음과 같습니다.
function includeHTML(divContainer, urlHTML, data) {
let xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
var result = Mustache.render(this.responseText, data);
divContainer.innerHTML = result;
} else if (this.status == 404) { divContainer.innerHTML = "Page not found."; }
}
}
xhttp.open("GET", urlHTML, true);
xhttp.send();
}
위의 코드 중 Mustache 코드가 보이는데, 이 라이브러리를 사용하기 위해서는 아래의 코드가 필요합니다.