Cheif Programmer로써 2001년 ㅡ 2003년까지 참여했던 프로젝트입니다. 2004년은 회사에 취업하면서 대부분 아웃소싱 형식의 프로젝트에 지원형식으로 참여를 했고, 대부분의 계약조건에서 제시하듯 발주처의 허락 없이는 공개할 수 없어서 제외했습니다.
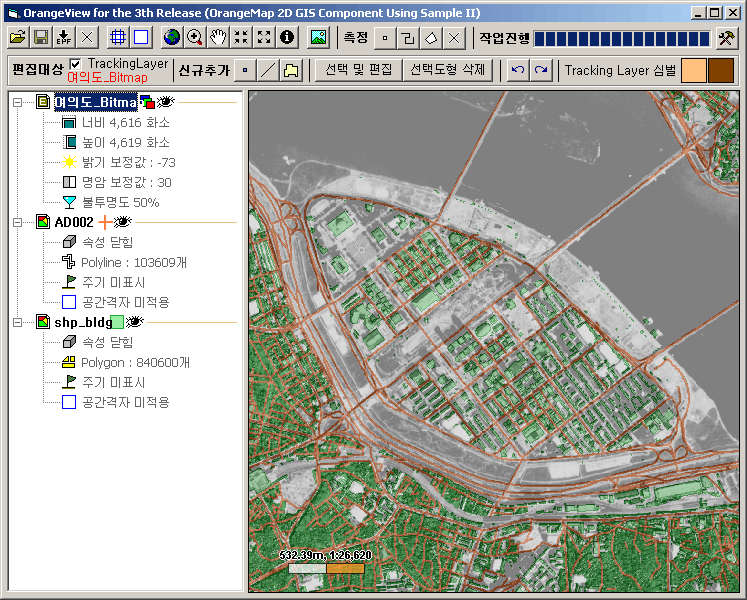
용담댐 기초자료 관리 시스템(2001년 6월 ㅡ 11월)
GIS를 접하고 처음 수행했던 실무 프로젝트였고, 새롭게 ESRI의 ArcObjects가 소개되던 시점에서 ArcObjects를 사용하였습니다. GIS 시스템의 특정 기능 개발에 있어서 방대한 ArcObjects 객체군이 지원하지 않는 것이 없을 것입니다. 없다고요? 그건 당신이 아직 ArcObjects에서 찾지 못하셨기 때문입니다. 😉 이처럼 뛰어난 ArcObjects의 단점이라면 너무 무겁다, ArcGIS라는 비만 프로그램이 설치되지 않으면 사용할 수 없다! 였습니다. 하지만 지금은 ArcObjects만 따로 설치가 가능하다는 소리를 들었습니다. 뜸금없는 소리하나 한다면, 절대 우리나라 현실에서는 이런 컴포넌트가 나올 수 없죠. 개발자의 실력이 문제가 아닙니다. 바로 국가나 경영자의 합당한 지원와 가발자에 대한 믿음이 없다는 것이죠.

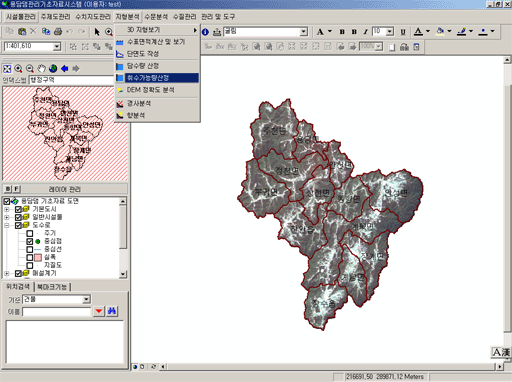
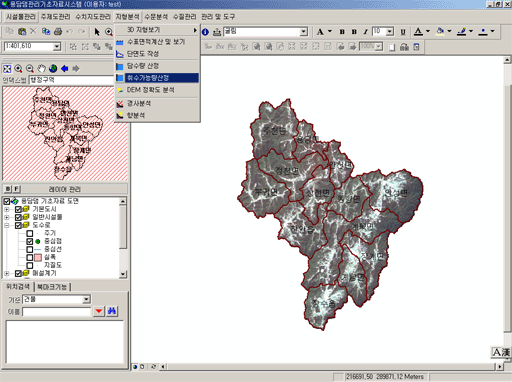
(용담댐 기초자료 관리 시스템 스크린샷)
GIS를 이용한 댐관리를 목적으로 개발되었고, 주요 기능으로는 댐관련 시설물, 수치지도관리, 인근의 삼각점/수준점 관리, 주제도, 수표면적 및 담수량 계산, 수몰지역 분석, 경사/향 분석, 수질 및 수문 분석 기능이 있습니다. 사용된 GIS 데이터의 형식은 Coverage와 DXF입니다. 프로그램 CD 1장, 데이터 CD 5장으로 구성된 데이터 중심의 운용 GIS 시스템이지요.
개념으로만 COM(Component Object Model)이란 기술을 알고 있다가, GIS 세계 1위의 회사인 ESRI에서 개발한 ArcObjects라는 컴포넌트를 사용하면서 COM의 파워를 재미있게, 또 한편으로는 고통스럽게(?) 느낄 수 있었습니다. COM을 가장 쉽게 사용할 수 있는 Visual Basic 언어를 사용하여 개발했습니다. 닷NET의 영향으로 MS사에서 죽이기 아닌 죽이기 전략에 걸려 사양길에 접어든 Visual Basic이지만, 제 개인적인 소견으로는 No Bug, 안정된 어플리케이션 개발은 Visual Basic 만한 것이 없다고 생각합니다. Visual Basic 따봉입니다. .NET에서 Visual Basic을 대체할 녀석은 Visual Basic.NET이 아닌 C#이 아닐까 합니다. 또한 C#은 언어적 우수성만을 놓고볼때 개발자라면 최소한 언어적 차원에서라도 깊이있게 살펴 볼만합니다.
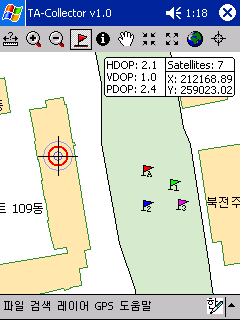
PDA와 GPS를 이용한 Mobile GIS 시스템(2002년 10월 ㅡ 2003년 1월)
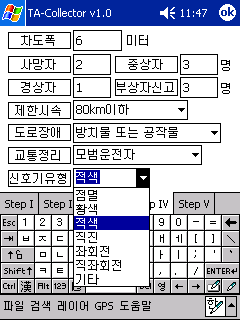
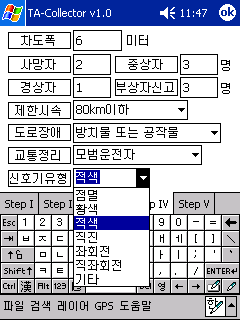
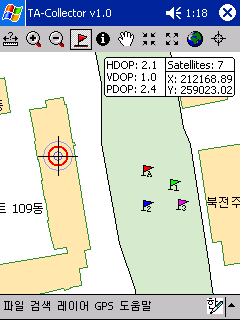
PDA를 이용한 교통사고 현장의 정확하고 신속한 자료를 수집을 목적으로 개발되었습니다. GPS 수신기를 이용한 교통사고위치 데이터를 수집할 수 있고, 사고시 수집해야할 항목을 실제 교통사고조사원들이 사용하는 자료를 조사하여 파악하였고, 이런 자료를 현장에서 PDA를 이용하여 빠르게 입력할 수 있도록 하였지요. 표시할 수 있는 수치지도 포멧은 ESRI의 Shape를 그대로 사용하였습니다. (제 개인적인 소견으로 ESIR의 Shape는 뛰어난 파일 구조라고 생각합니다) 아! 당연히 속성 데이터의 검색도 가능합니다. 물론 DBF 파일을 그대로 사용합니다. 있는거 그대로 쓰자!가 모토였죠. 보다 정확히 말하자면 굳이 새로운 포멧을 정의할 필요성을 느끼지 못했었습니다. (물론 제가 지금 개발하고 있는 OrangeMap의 GIS엔진에서는 자체포멧을 정의해서 사용하고 있긴합니다만…)

eMbedded Visual C++ 3.0을 이용하였으며, class 단위로 Shape 파일 도시, 속성데이터 검색, GPS 수신 및 분석 등의 기능을 하나 하나 개발하였습니다. 클래스 설계고 뭐고 없었던 시절이였죠. 필요할때만 새로 만들거나 고쳐쓴다! 였습니다. 대신 기능 하나를 구현하기 전에 기존의 버그는 모조리 찾아서 제거해 나가는 개발방법(?)을 전제로 했습니다.

Visual Basic을 이용했던 직전의 프로젝트 다음에 VC++을 쓰려니 처음엔 약간의 적응기간이 필요했더랬습니다. VC++에 대한 몇번의 지독한 욕짓거리를 했던 것으로 생각나네요. 아! C++이 아닙니다. VC++에 대한 불만이였죠. 세상에… 분명이 표준 C++ 기능이 VC++에선 지원하지 않는거예요. 좋았던 MS에 대한 않좋은 감정도 생겨나고, 특히 엄청난 Memory Leak이 있음에도 전혀 아무렇지도 않게 수행되다가 메모리 참조 Error 한번 내지 않고 엉뚱한 결과만을 토해냈던 그 당시에는 정말 암담하기 그지 없더군요. 개인적으로 성능에 목숨걸지 않는 프로그램 같은 경우는 절대 VC++을 사용하지 않게되었고, VC++만을 고집하는 사람을 다양한 각도에서 존경하게되었지요. ㅡ_ㅡ
GPS 모듈은 NMEA 프로토콜을 분석하여 제작하였습니다. 뭐 분석이라고 할것도 없죠. 이미 분석되어진 자료 보고 단순 코딩만 했을 뿐였습니다. 하지만 실제 PDA와 GPS를 붙이고 수신받은 좌표가 지도상에 나타났을때의 기쁨은……… ㅋ 아실런지ㅡ!
사실 이 프로젝트는 단순히 GPS 모듈만 붙인것이 아닙니다. PDA용 통신확장팩 모듈을 연결하여 PPP방식의 TCP/IP 기반에서의 PDA에서 서버(데스트탑 PC)에게 수집 데이터를 전송하도록 만들었지요. 이 프로젝트가 끝나고 다음 프로젝트로 수집한 데이터를 무선으로 전송하는 것을 주요기능으로 해서 진행하기로 예정되어져 있던 상태였거든요. 뭐… 미리 개발해 놨던 거죠. ㅋ
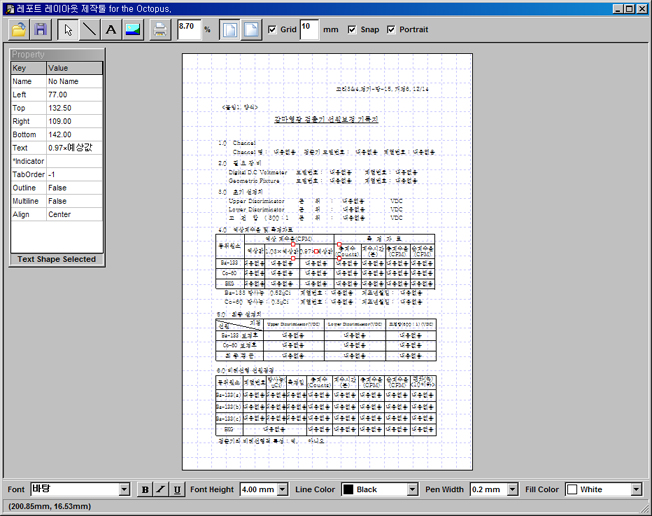
보고서 인쇄기능을 위한 도구(2003년 9월 ㅡ 10월)
정확한 명칭이 없는 프로젝트입니다. 프리렌서로 2개월간 작업했던 것입니다. 관공서에서는 감사를 위해 정기적으로 엄청난 양의 보고서를 정리 및 취합을 하나 봅니다. 바로 이러한 작업을 보다 손쉽게 작업할 수 있도록 도와주는 기능을 만들기 위한 인쇄 API와 이 API를 위한 Tool 입니다.

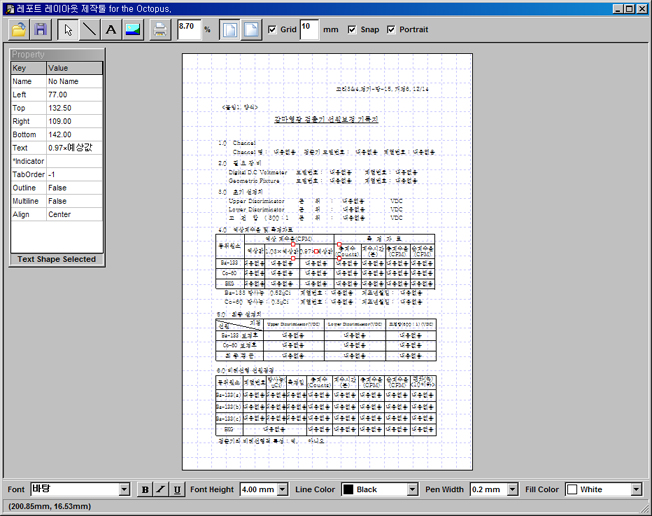
(보고서 저작툴)
성능이나 기능면에서 비교될 수 없겠지만, 크리스탈 레포트와 같은 종류의 프로그램이구요. 후에 알게된 것이지만, 크리스탈 레포트를 이용한다고 해도 제가 개발한 것만큼이나 불편하더군요. 표를 그리더래도 선으로 하나 하나 직접 연결해 그려야 하는… 으ㅡ!
제가 만든 툴을 이용해서 레이아웃 데이터를 만들어 내는 작업은 제가 하지 않았습니다. 어떻게 이 프로그램을 믿습니까? 아르바이트를 썼는데요, 제 친동생이 했습니다. ㅋ 친동생이니만큼 보수는 후하게 줬지요. 그때 제 동생이 고생 무지 많이 했거든요. “뭐 이런 프로그램이 다 있어??”라는 소리에 시치미 뚝………….. ㅜ_ㅜ 사실 문제는 프로그램 오류는 문제가 아니였구요. 다소 사용하기 불편했습니다. 앞서 말씀드렸던데로, 표를 하나 그리더래도 선으로 하나 하나 그려나가야 했으니까요. 관공서 프로젝트를 많이 해보신 분은 잘아시겠지만 관공서에서 사용하는 양식에 표(Table).. 정말 많죠.
여기서 만들어진 레포트 레이아웃 파일은 Visual C++, Delphi, Visual Basic 등의 언어를 이용하여 컨트롤할 수 있도록 Report API를 DLL 로 개발하였구요, 추후에 이 프로그램과 Report API는 부산 고리원자력 발전소의 프로젝트의 레포트 관련 기능의 구현 개발에도 사용되었지요. 지금도 가끔, 이것을 ActiveX로 포장을 해볼까 하는 아이디어를 가지고 있습니다.