Object 타입의 객체에 대한 프로퍼티의 개수를 얻기 위해서 다음처럼 접근할 수 있습니다.
const obj = { .... };
let result = 0;
for (let fid in rows) {
result++;
}
느낌이 쎄합니다. 다행히 다음과 같은 매우 효과적인 방식이 있습니다.
Object.keys(obj).length

공간정보시스템 / 3차원 시각화 / 딥러닝 기반 기술 연구소 @지오서비스(GEOSERVICE)
Object 타입의 객체에 대한 프로퍼티의 개수를 얻기 위해서 다음처럼 접근할 수 있습니다.
const obj = { .... };
let result = 0;
for (let fid in rows) {
result++;
}
느낌이 쎄합니다. 다행히 다음과 같은 매우 효과적인 방식이 있습니다.
Object.keys(obj).length
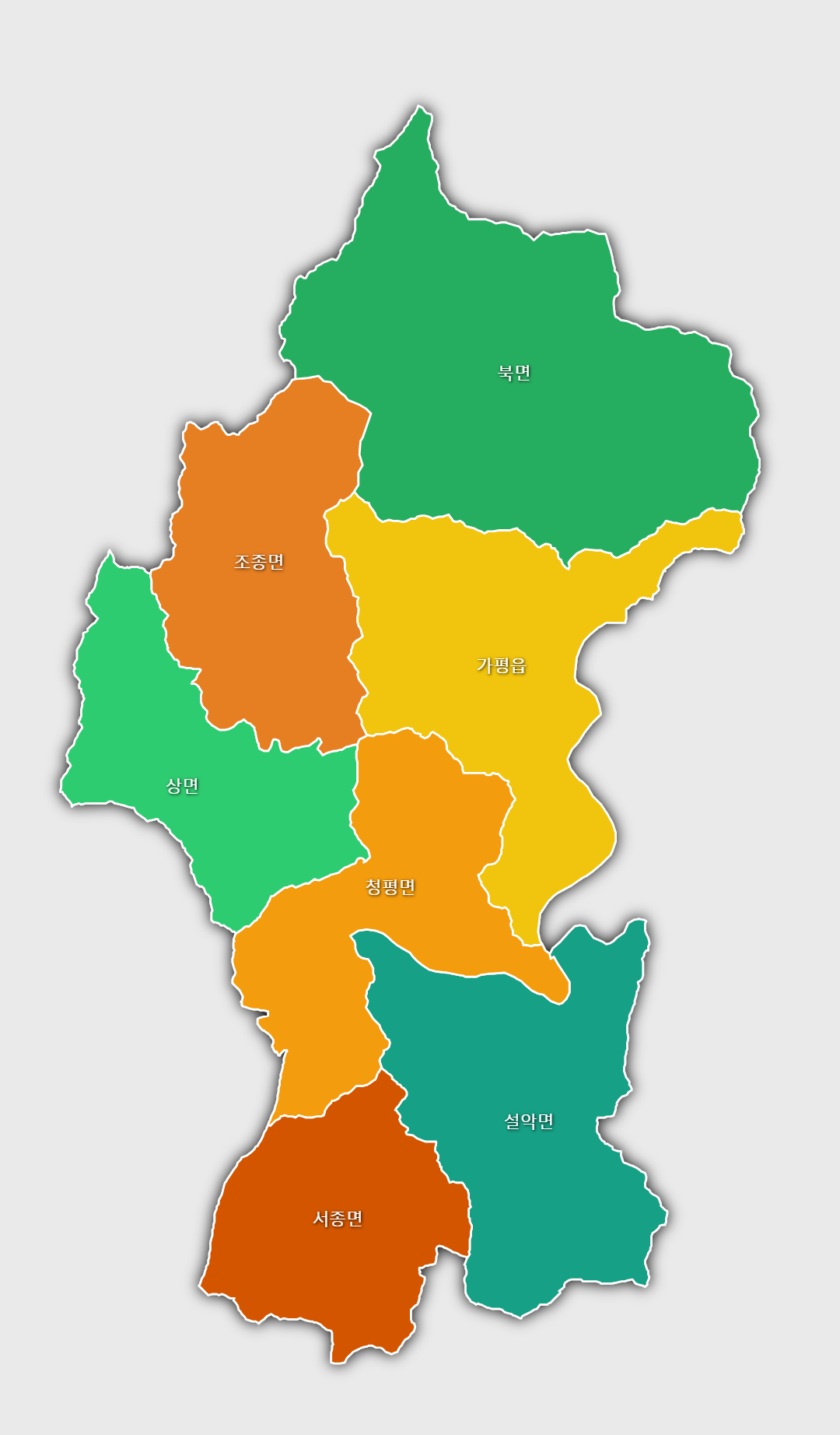
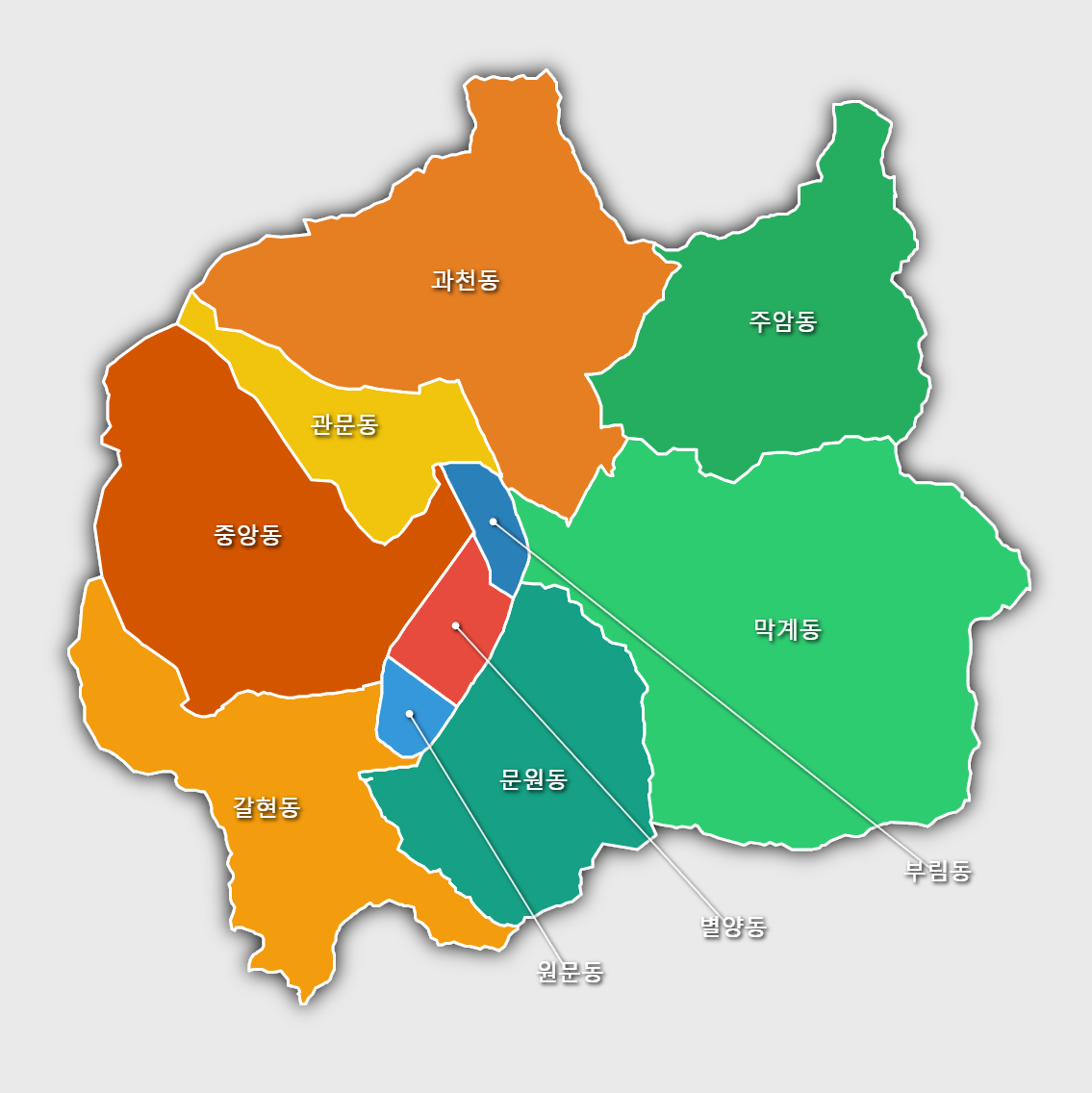
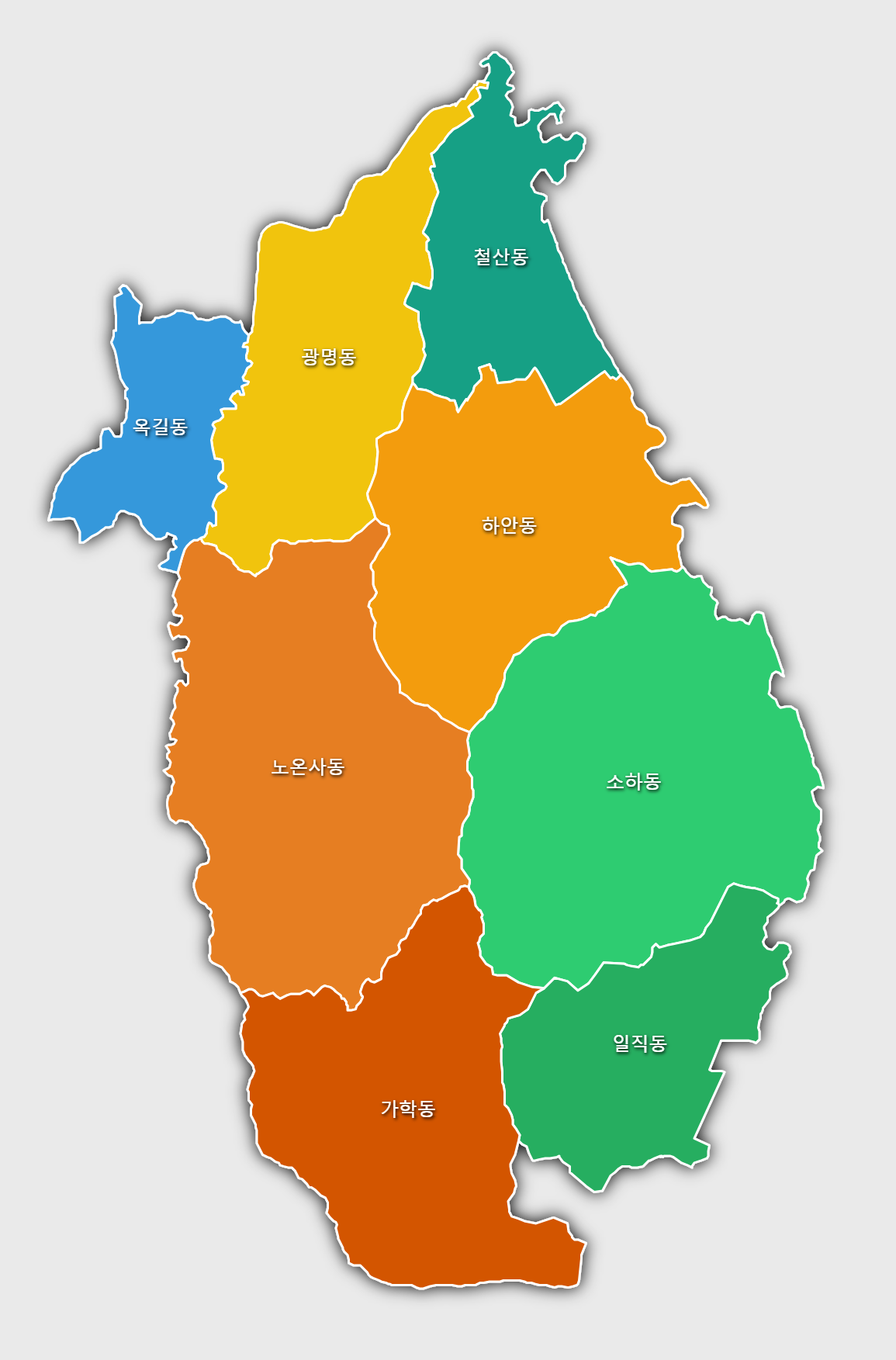
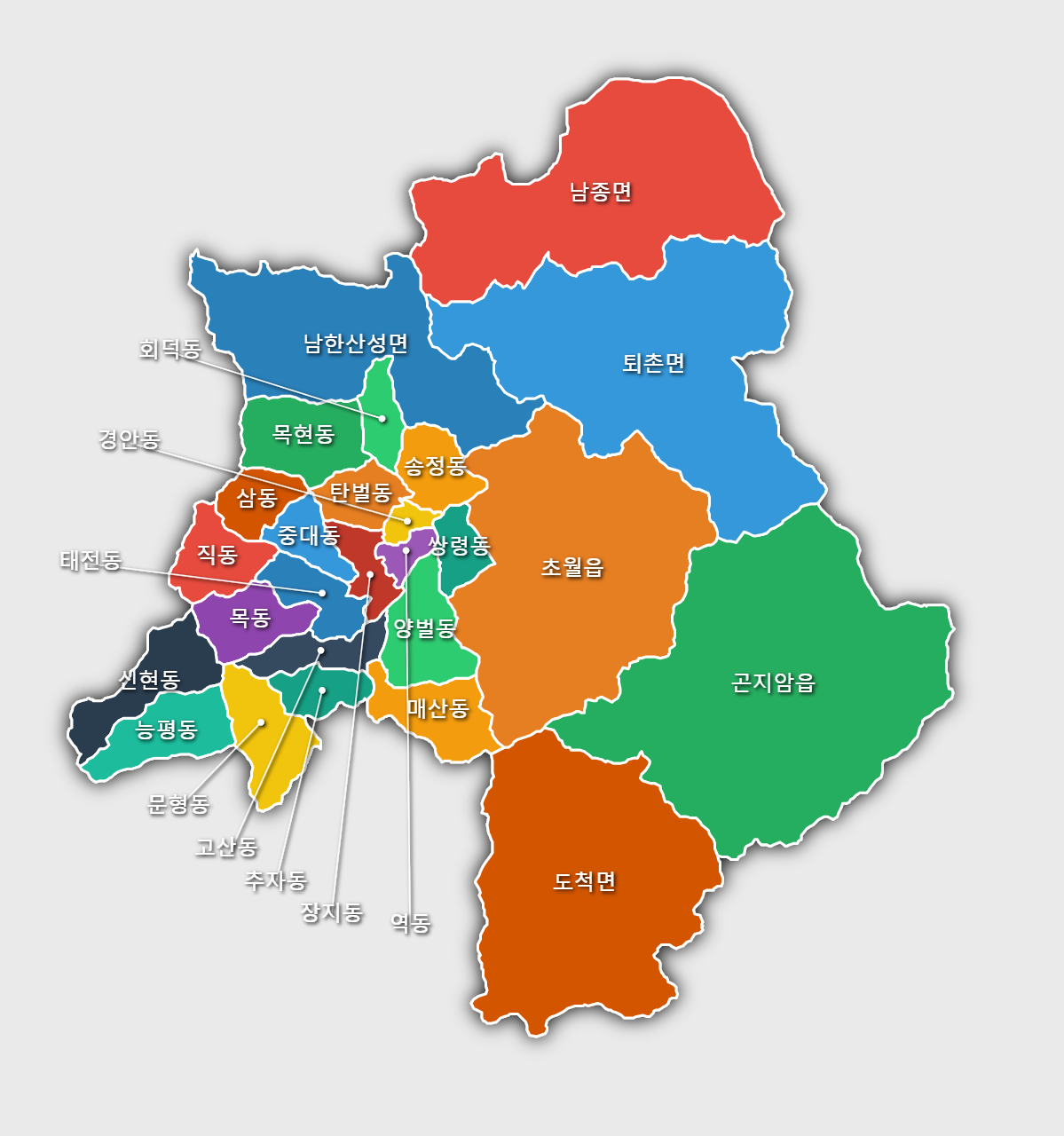
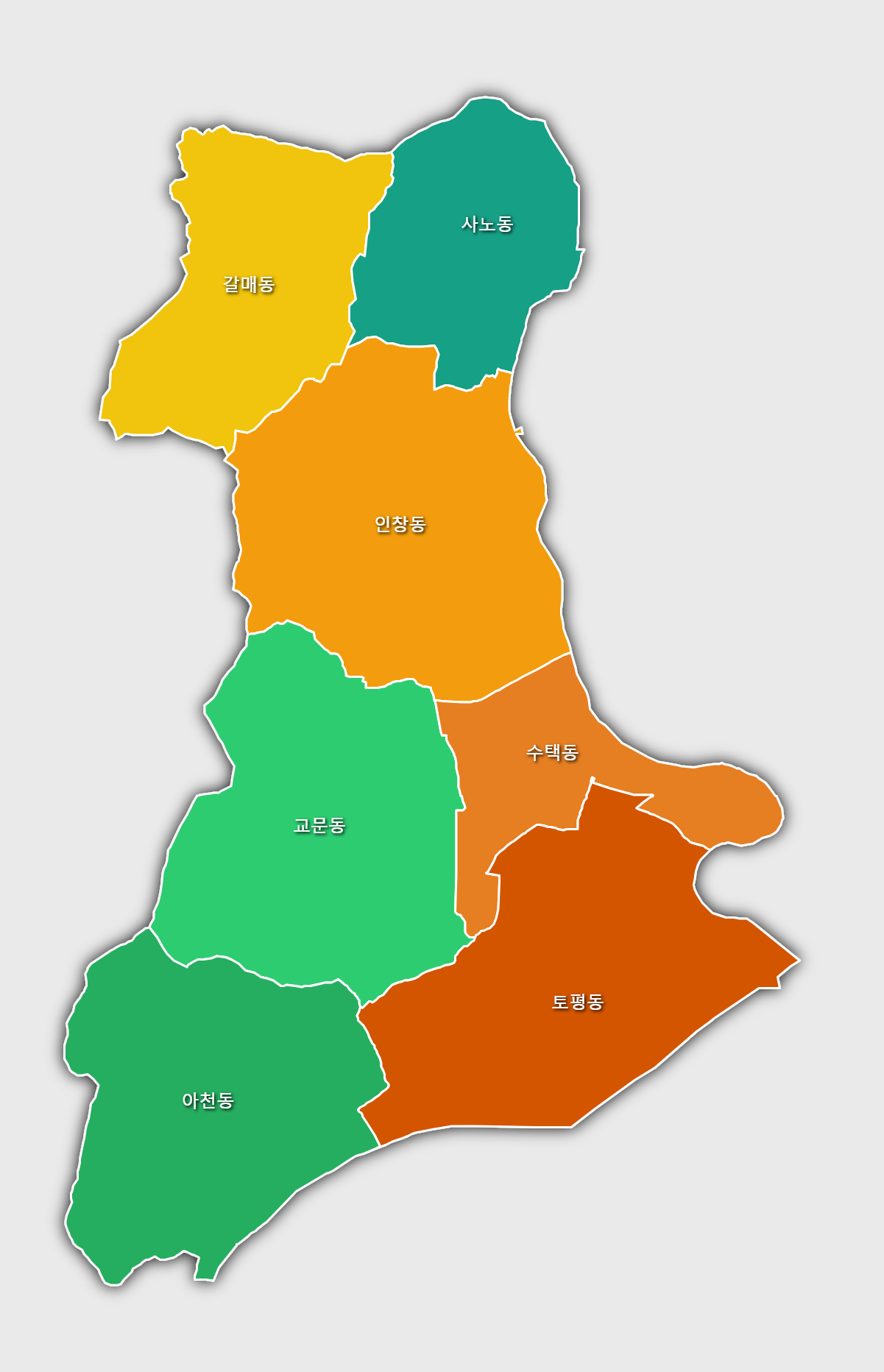
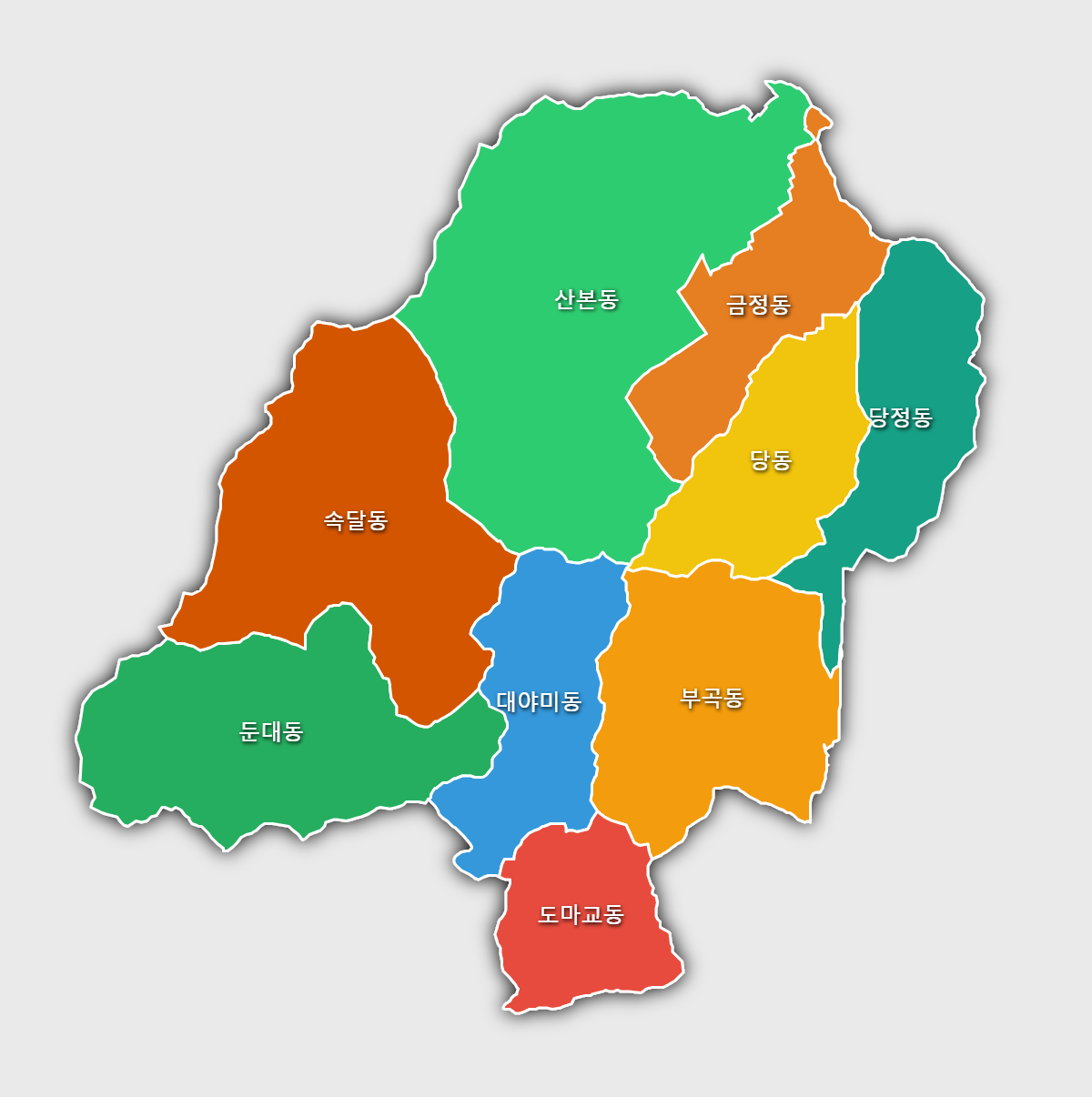
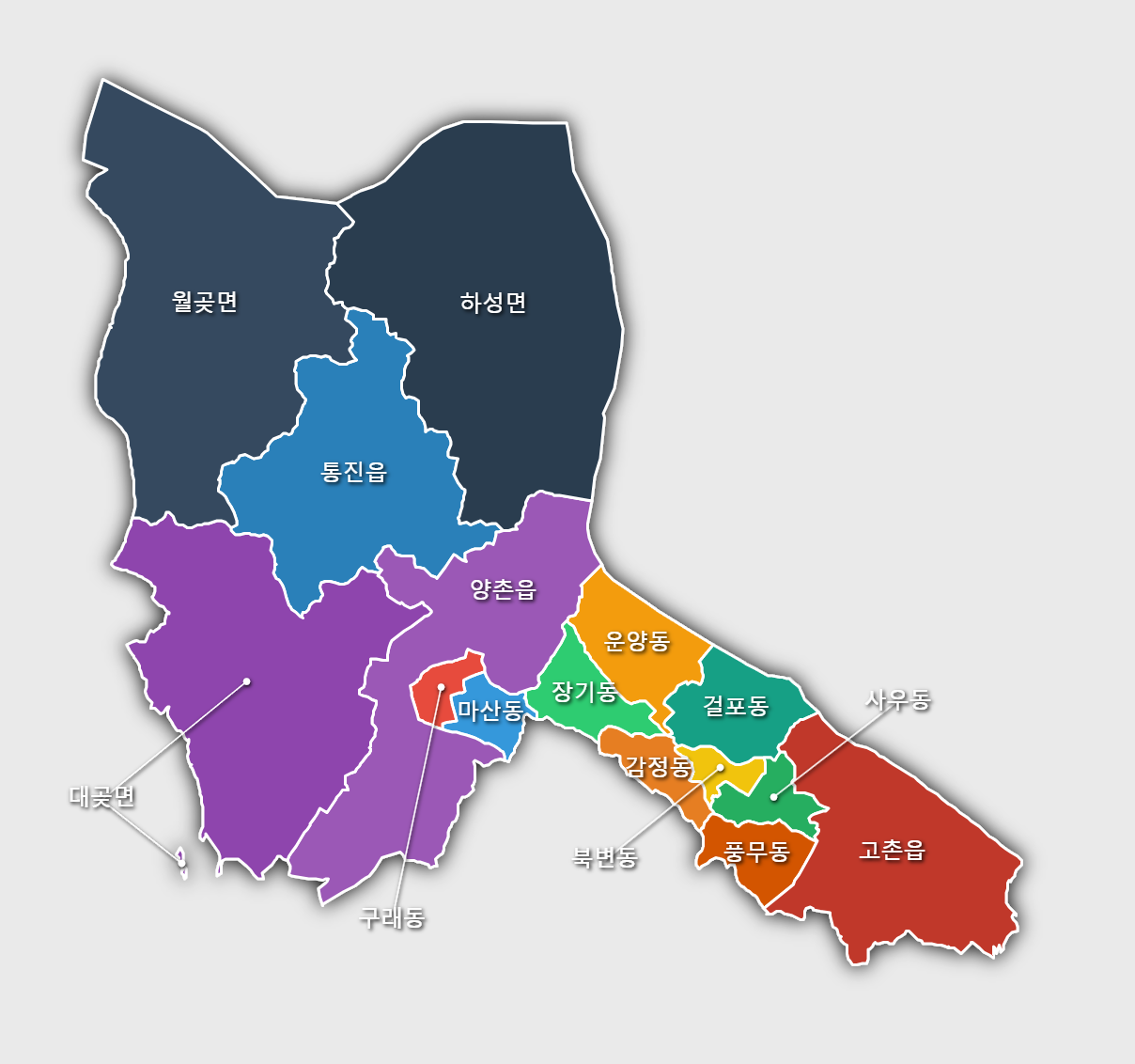
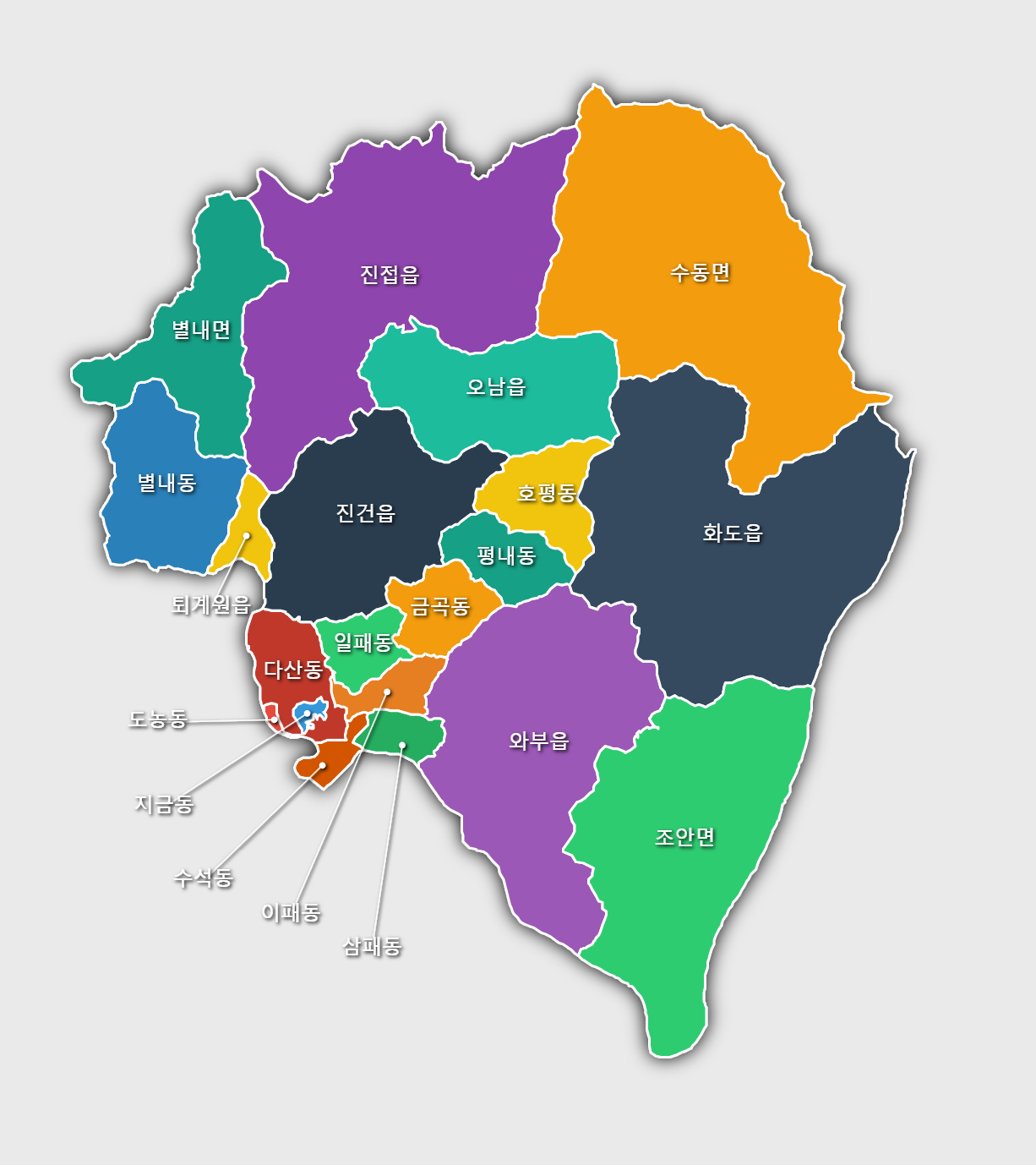
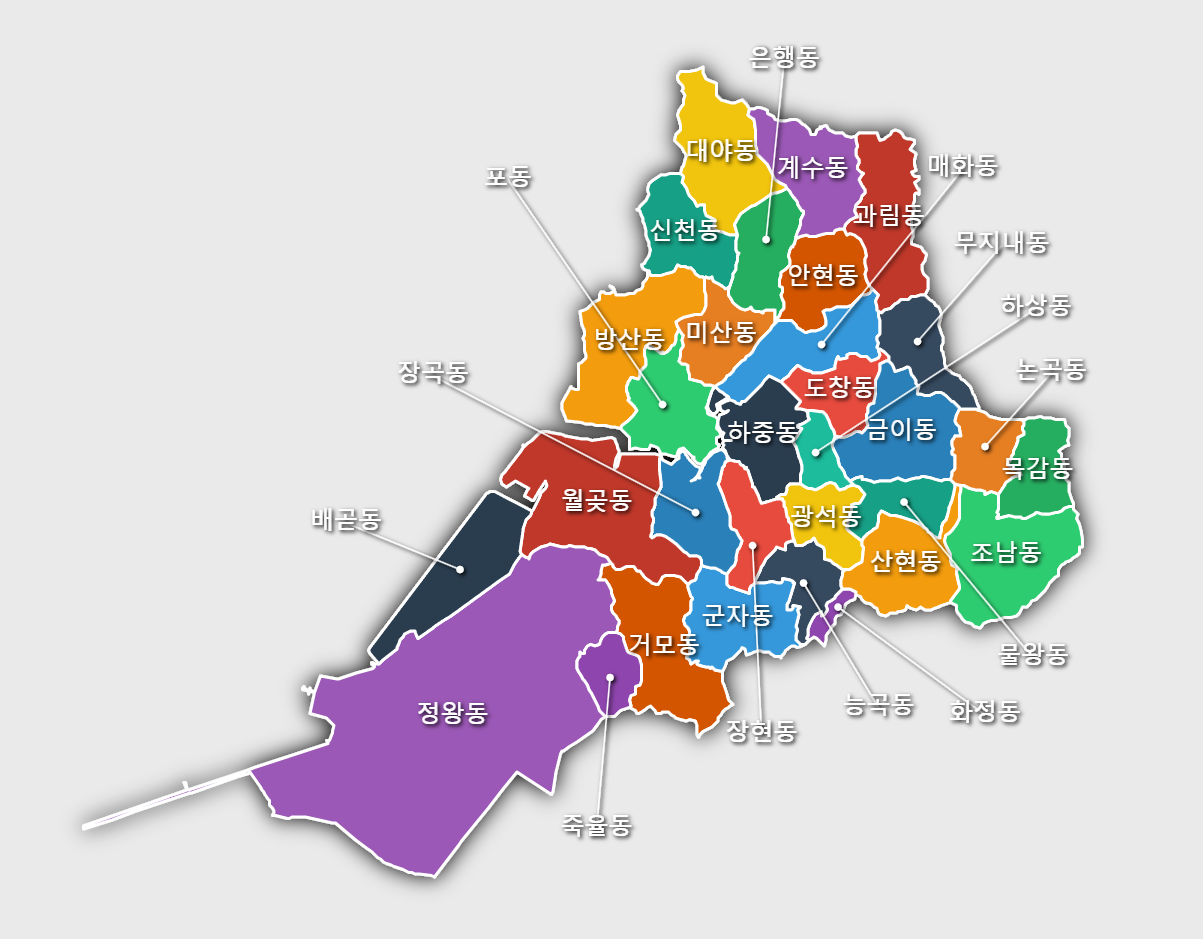
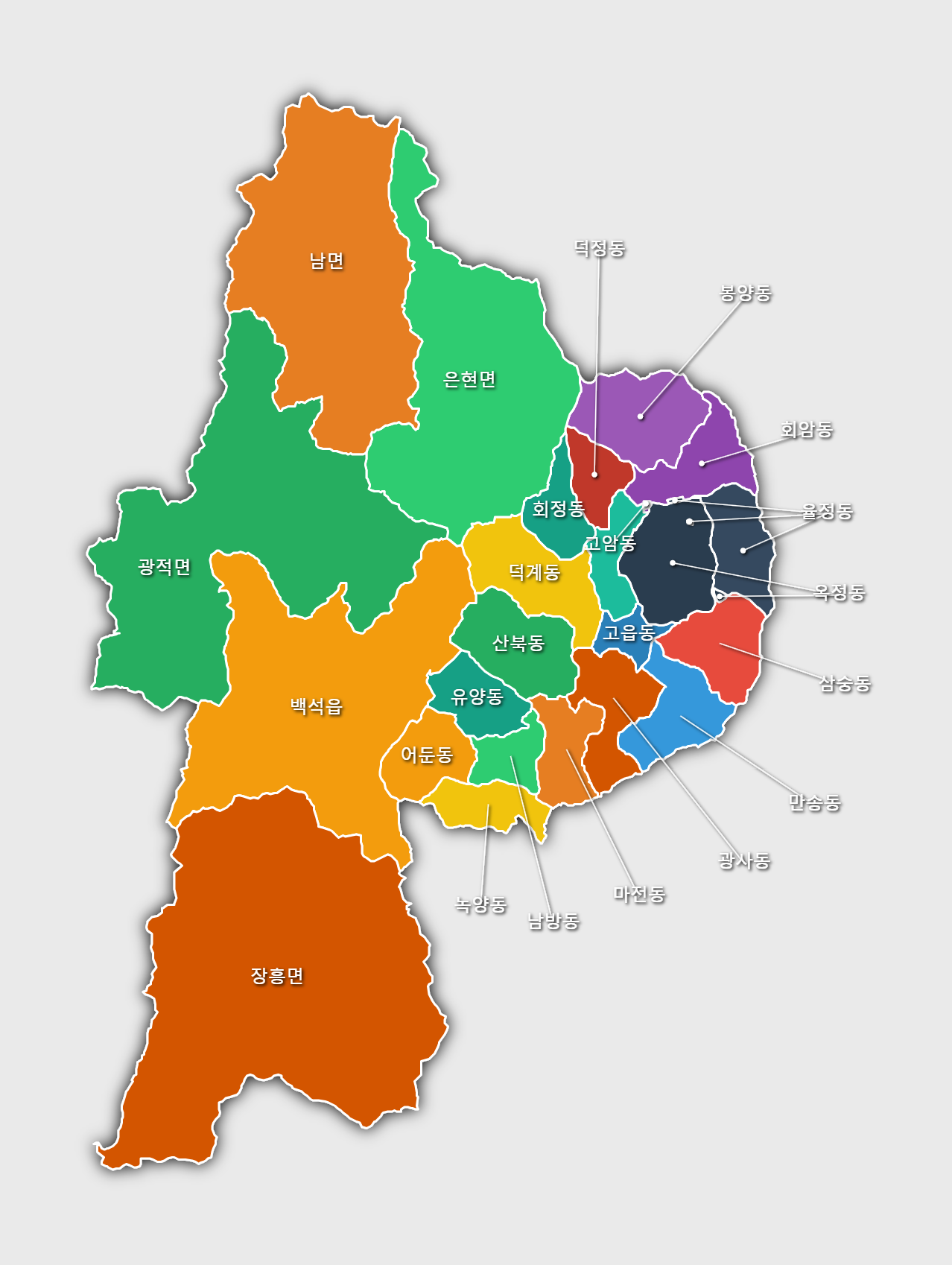
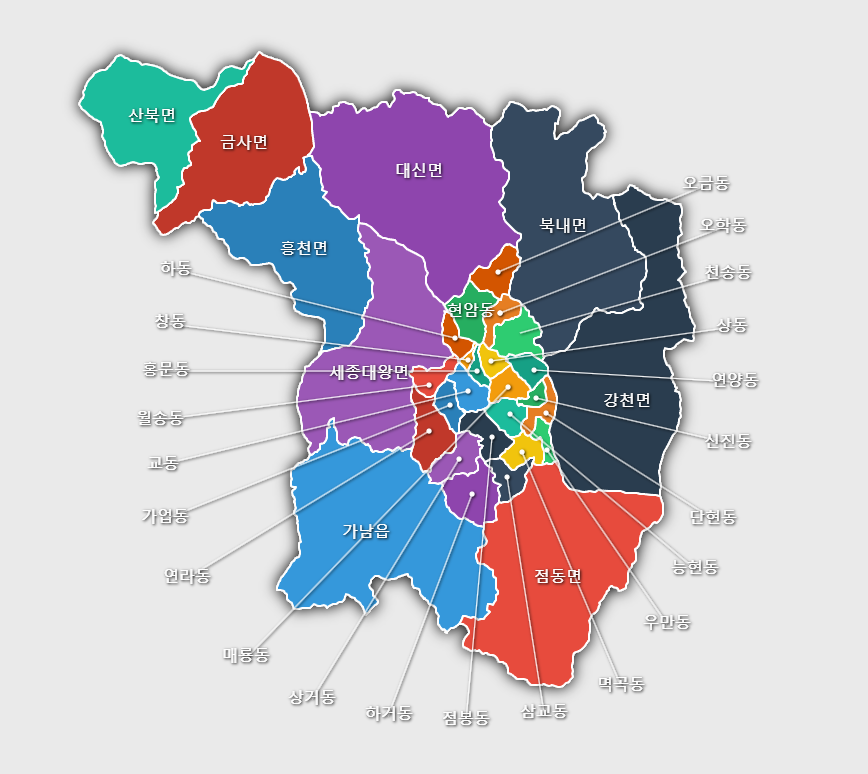
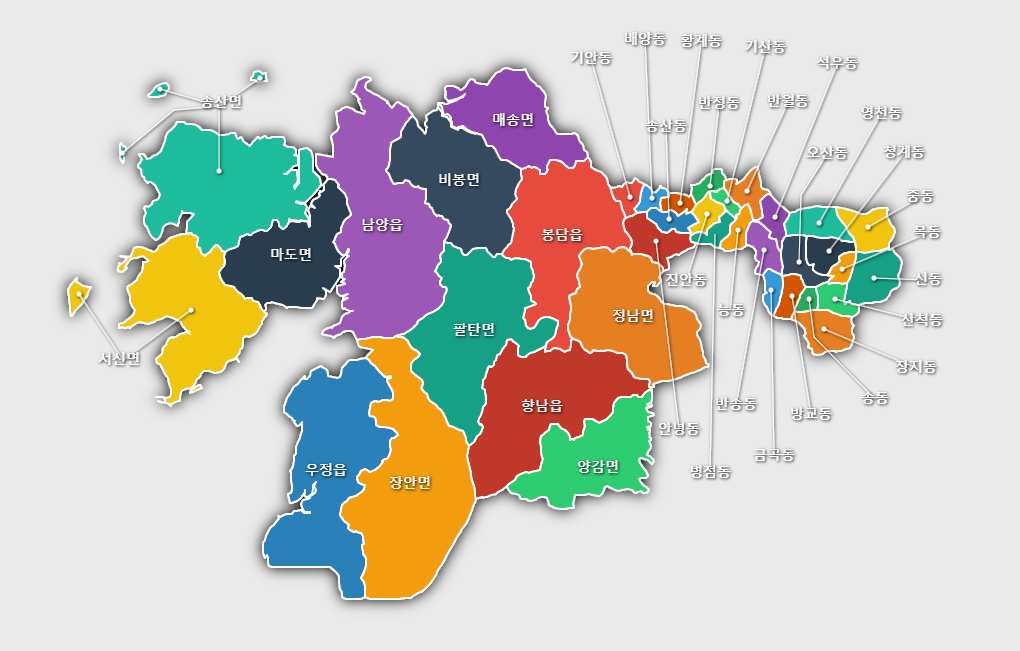
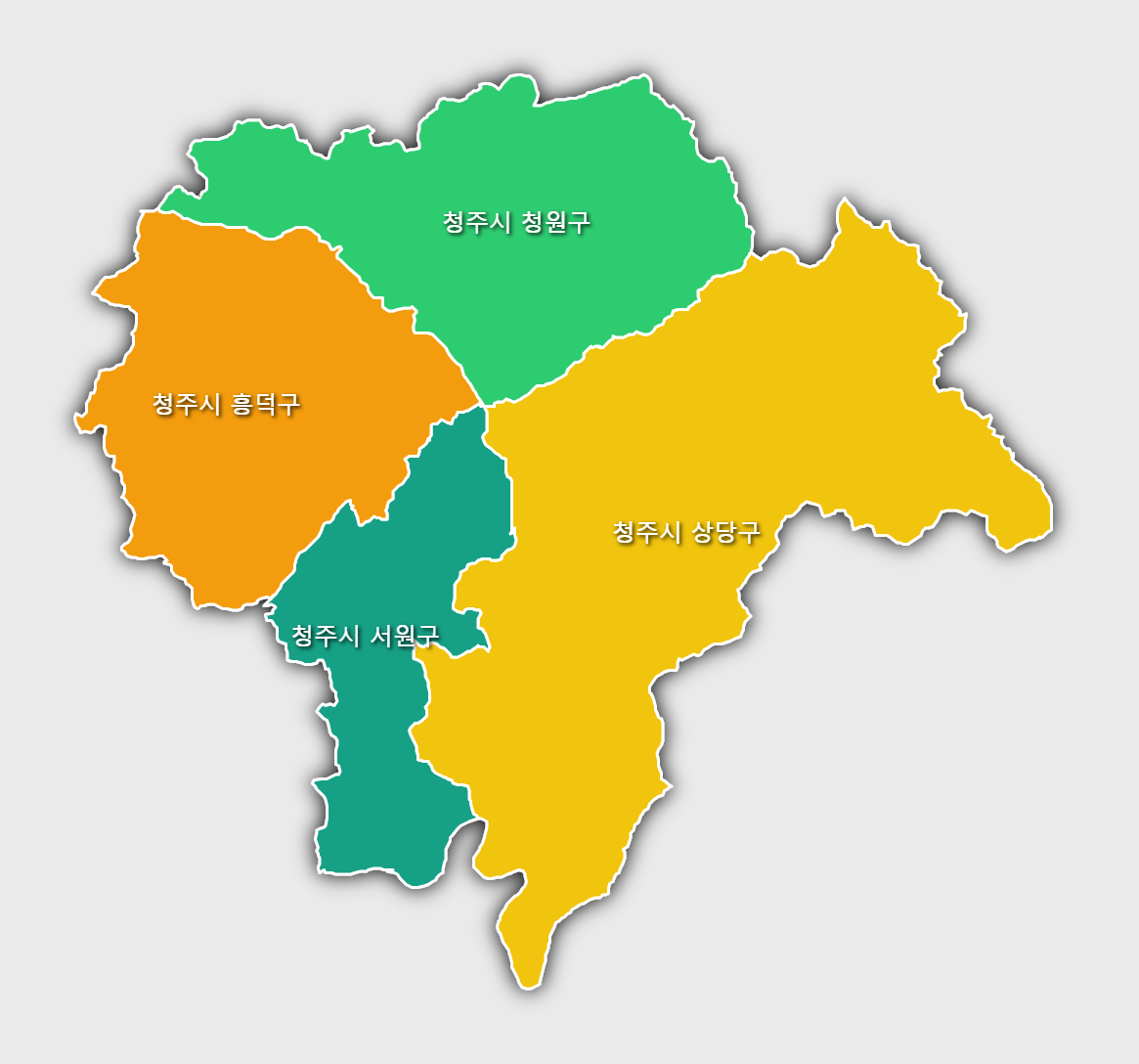
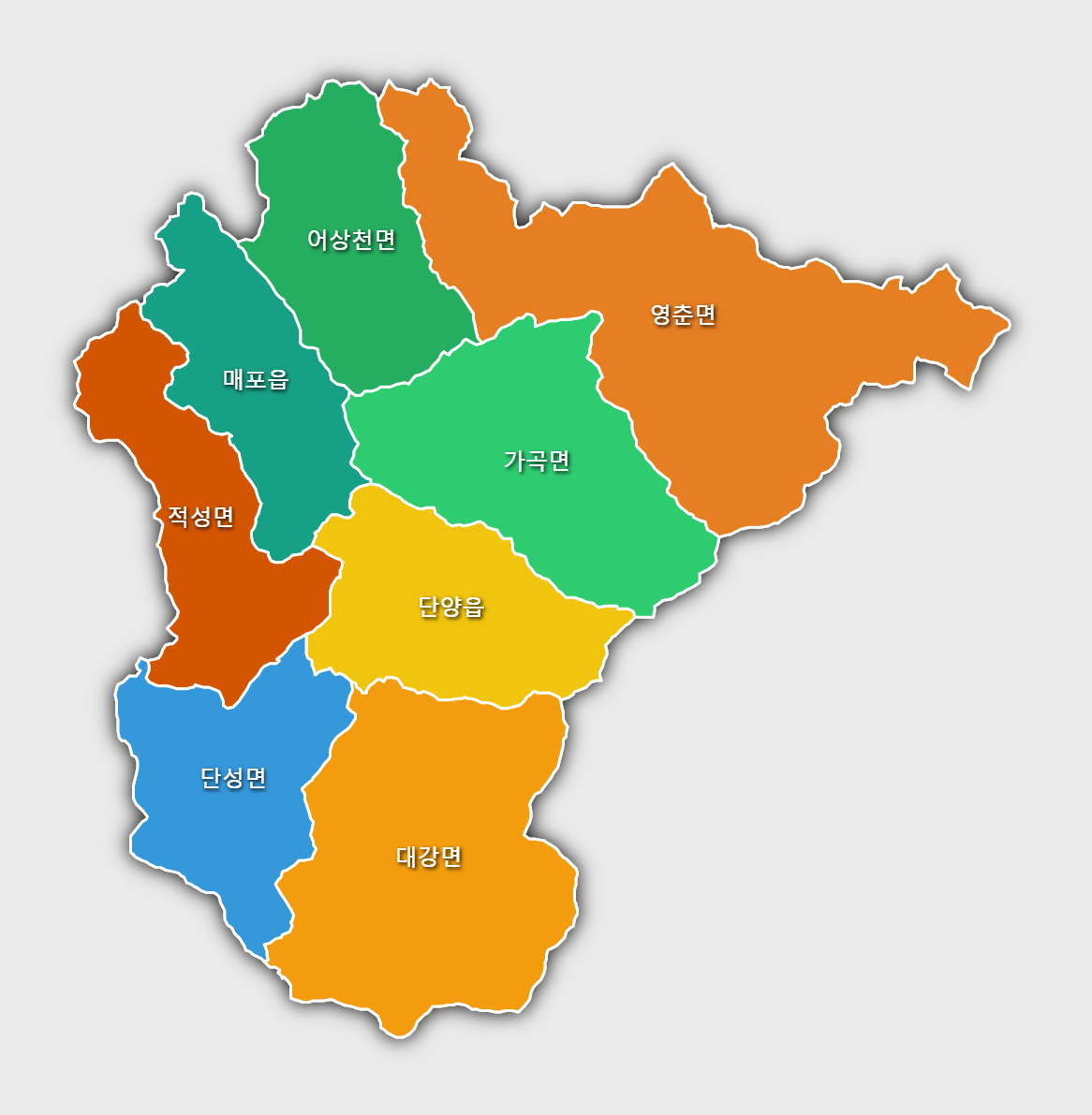
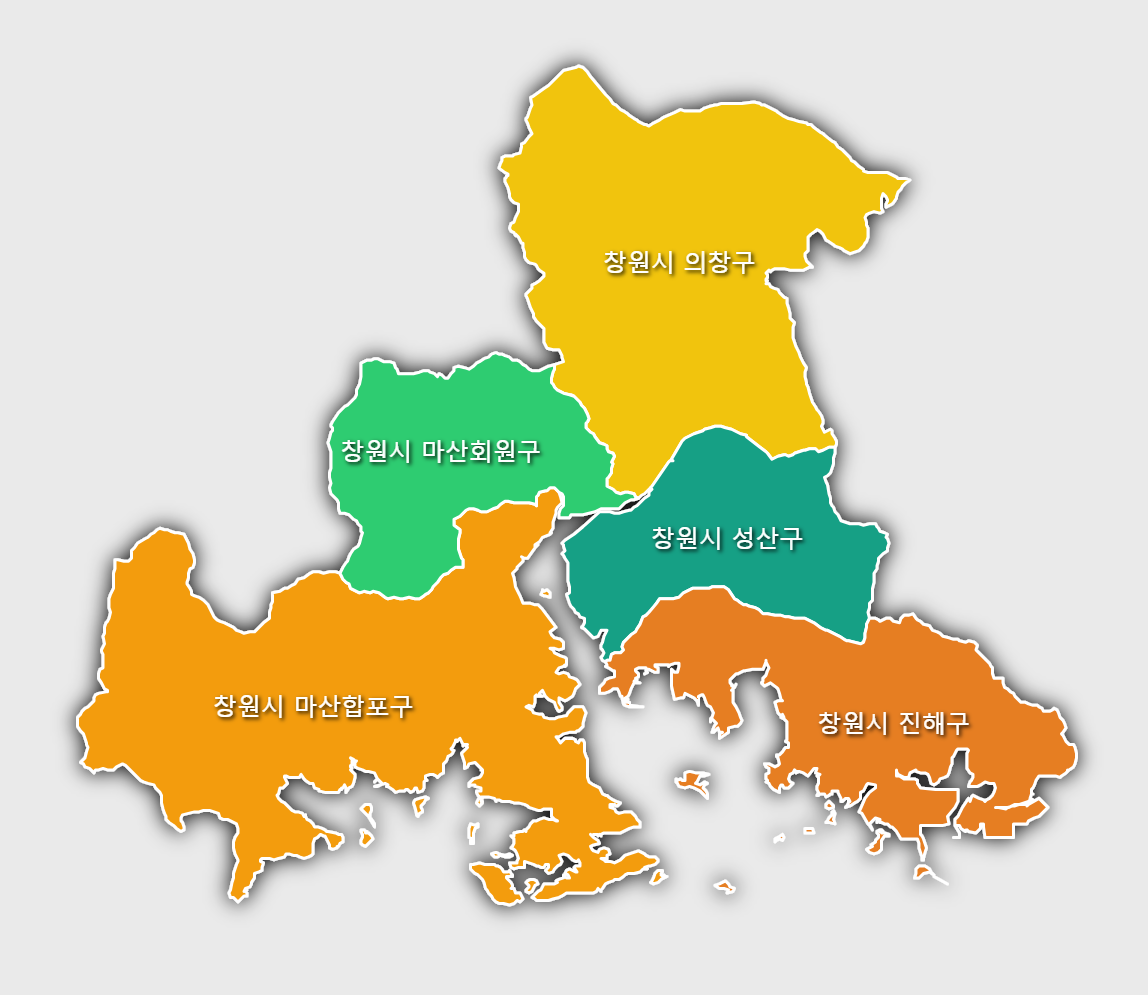
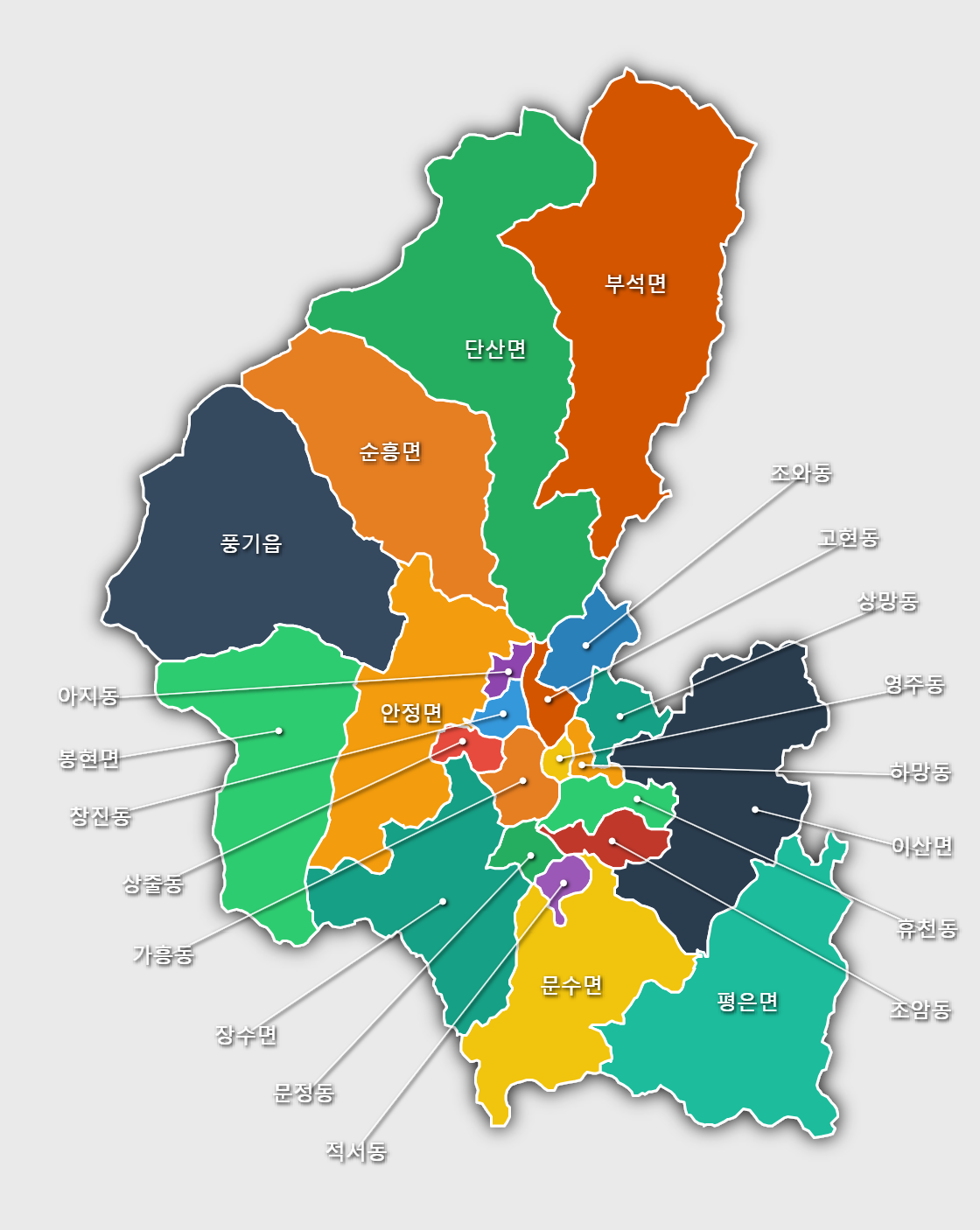
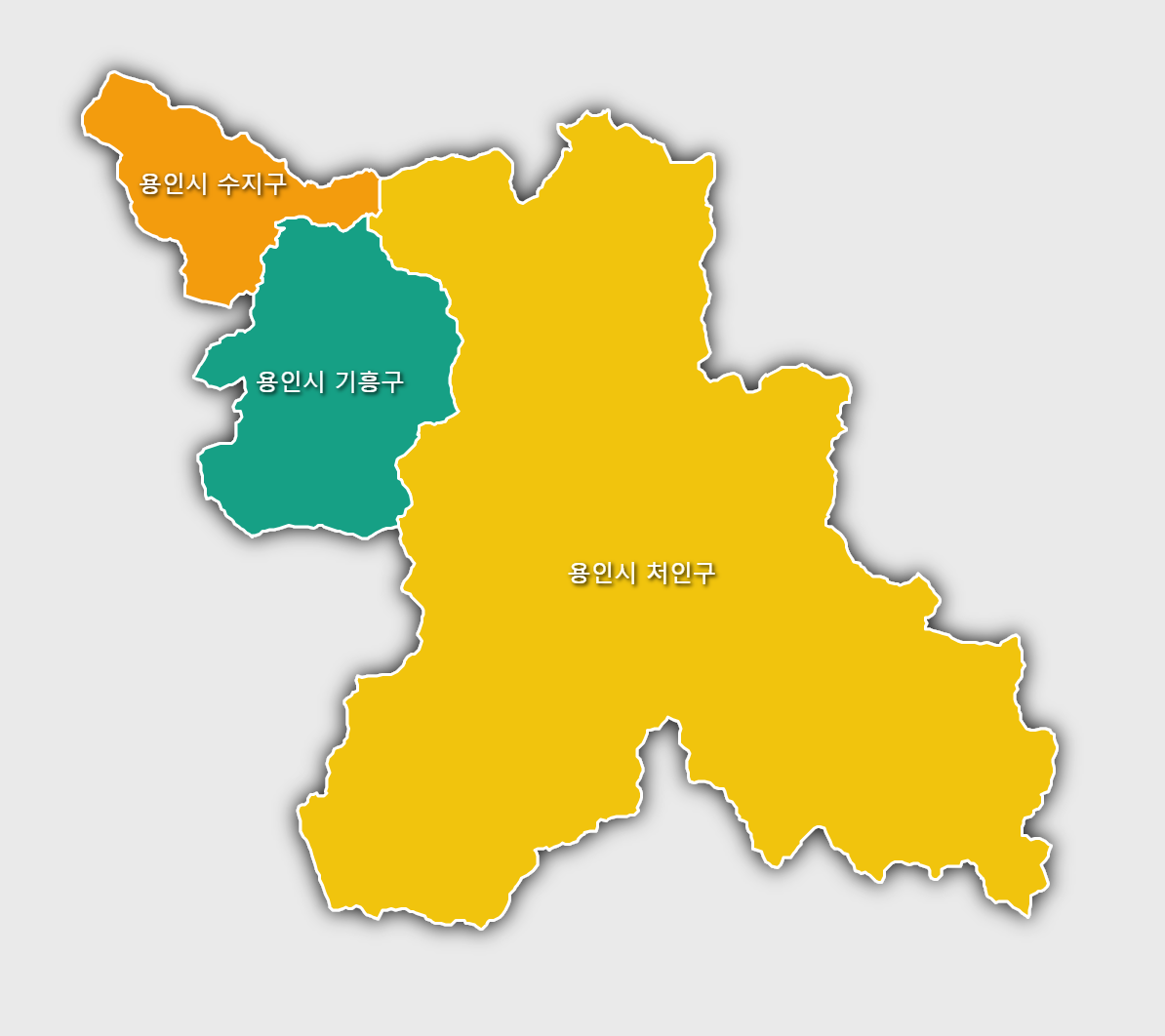
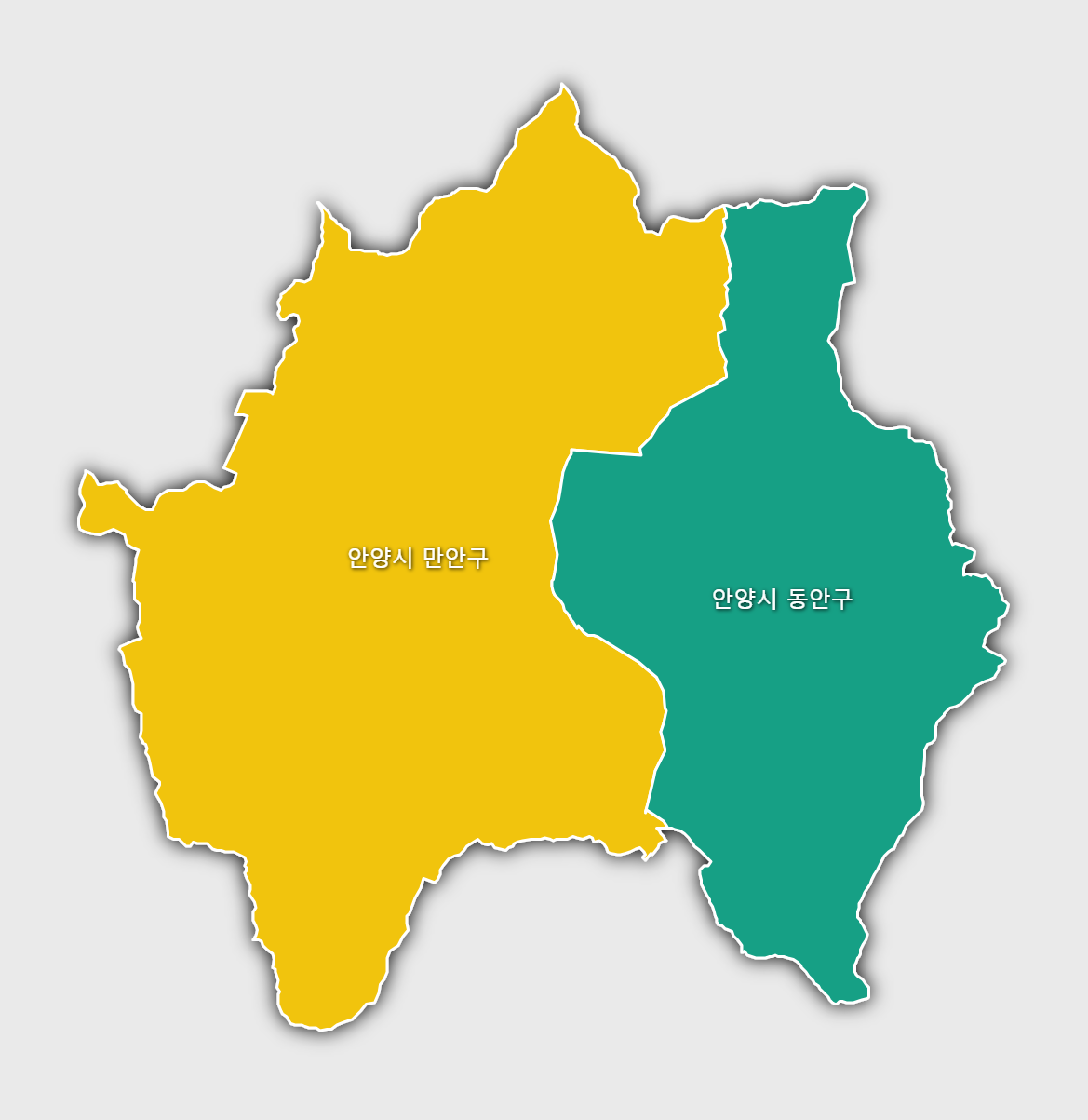
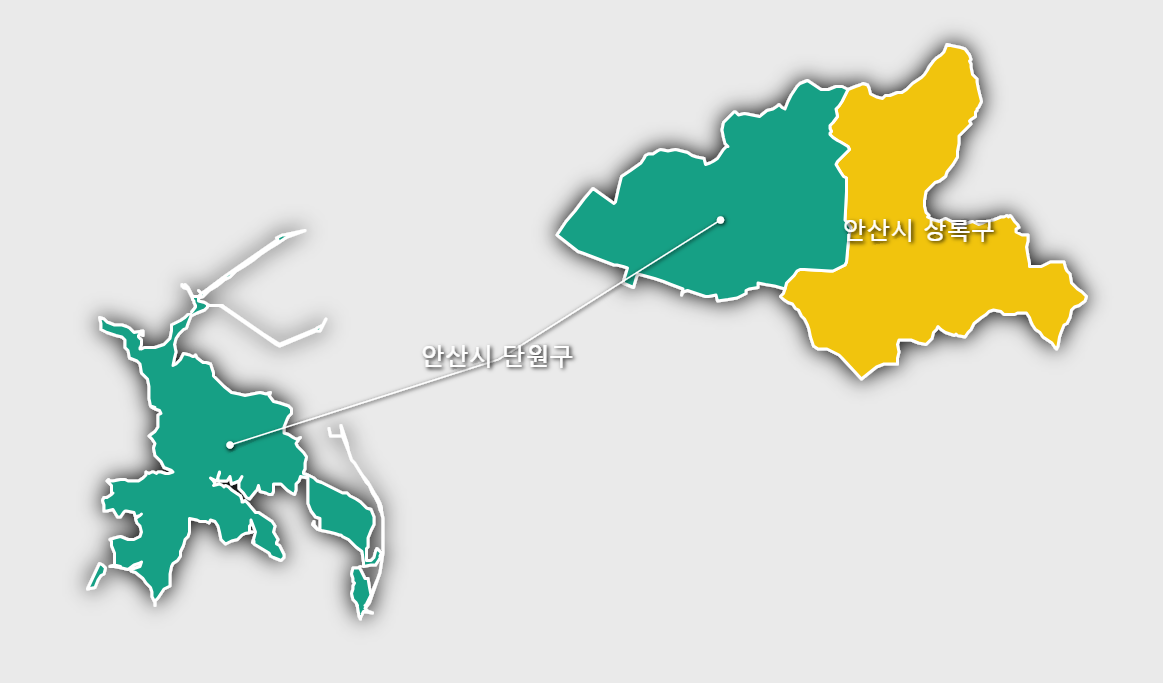
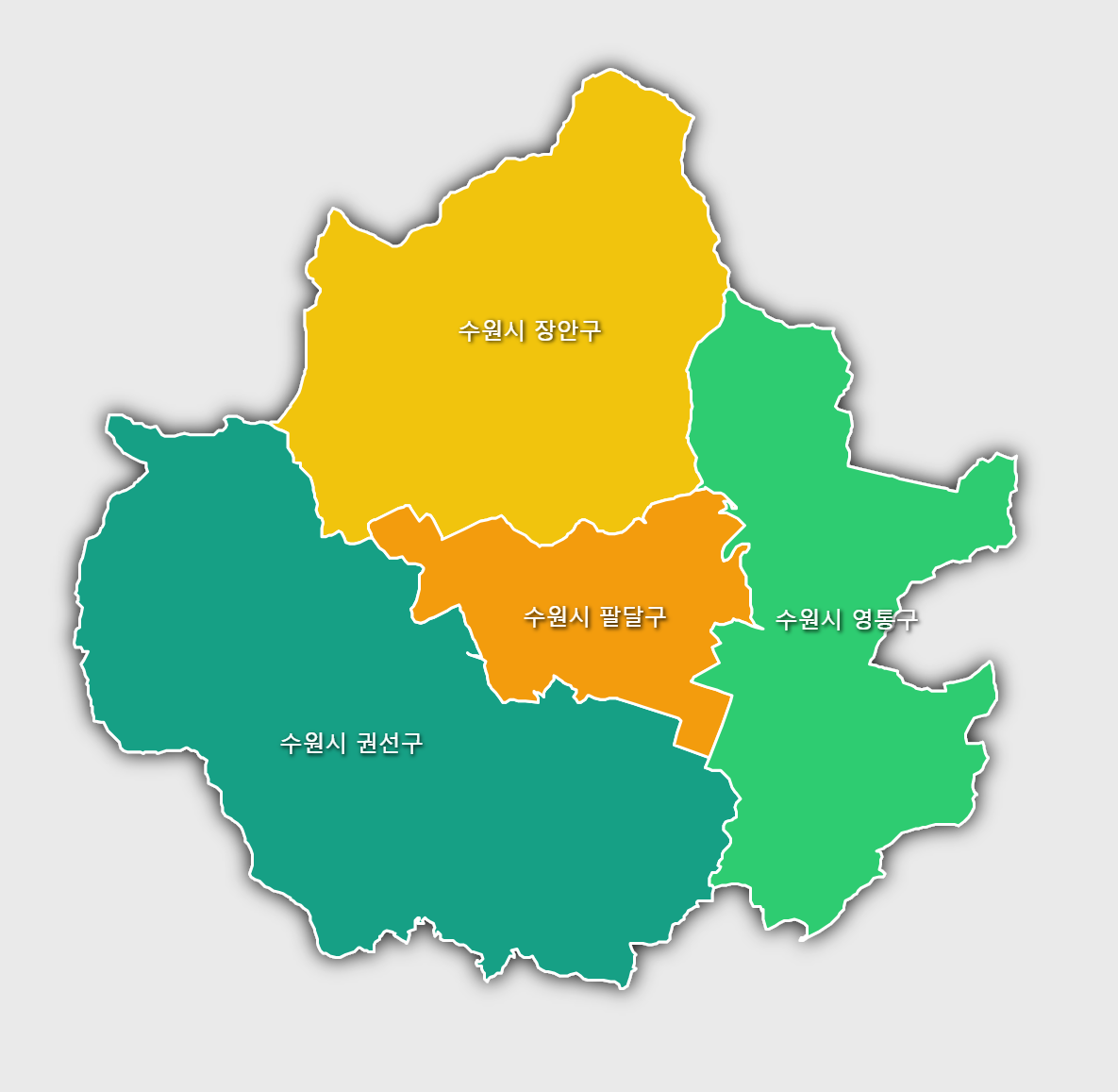
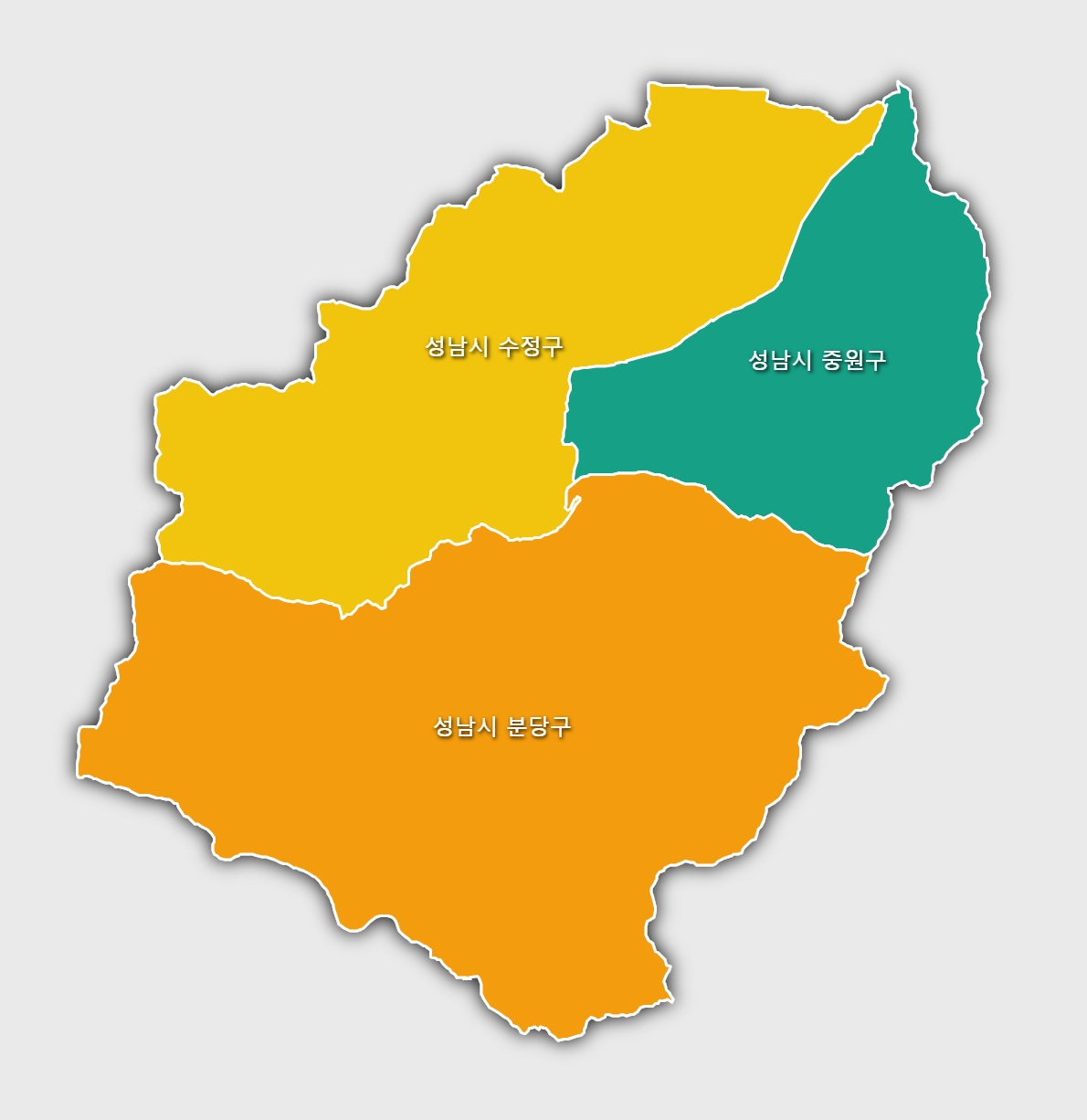
다음과 같은 SVG 데이터를 새롭게 추가 하였습니다. 필요한 행정구역에 대한 SVG 파일이 있으면 댓글 등을 통해 말씀하시기 바랍니다. 참고로 다운로드는 무료가 아닙니다.














SVG 파일 다운로드는 아래의 글을 참고 하시기 바랍니다.
만약 여러분이 직접 SVG 파일을 생성하고자 할 경우 아래의 영상을 참고하시기 바랍니다.
다음과 같은 SVG 데이터를 새롭게 추가 하였습니다. 필요한 행정구역에 대한 SVG 파일이 있으면 댓글 등을 통해 말씀하시기 바랍니다.











SVG 파일 다운로드는 아래의 글을 참고 하시기 바랍니다.
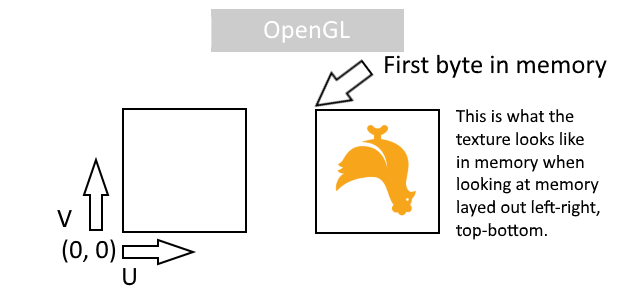
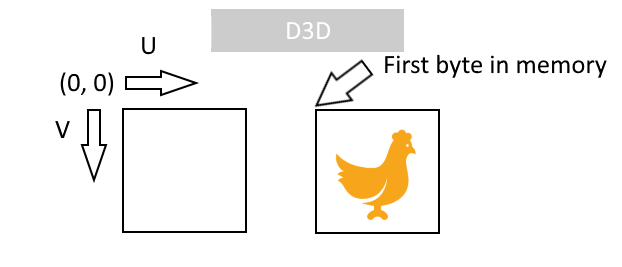
텍스쳐의 좌표에 해당하는 UV에 대한 OpenGL과 DirectX의 비교
먼저 OpenGL에 대한 UV 내역

다음은 DirectX에 대한 UV 내역

babylon.js와 three.js는 WebGL 기반이고 WebGL은 OpenGL 기반이므로 OpenGL의 UV를 따름
위 이미지에 대한 출처 : https://www.puredevsoftware.com/blog/2018/03/17/texture-coordinates-d3d-vs-opengl/