지오서비스웹(GEOSERVICE-WEB)를 이용해 공간 데이터와 속성 데이터를 편집하는 기능에 대한 메뉴얼입니다. 지오서비스웹은 웹에서 공간 데이터를 쉽게 편집할 수 있는데요. 새로운 도형 생성 및 편집 삭제가 가능하고 도형 데이터와 연관된 속성 데이터 편집도 가능합니다.
편집 시작
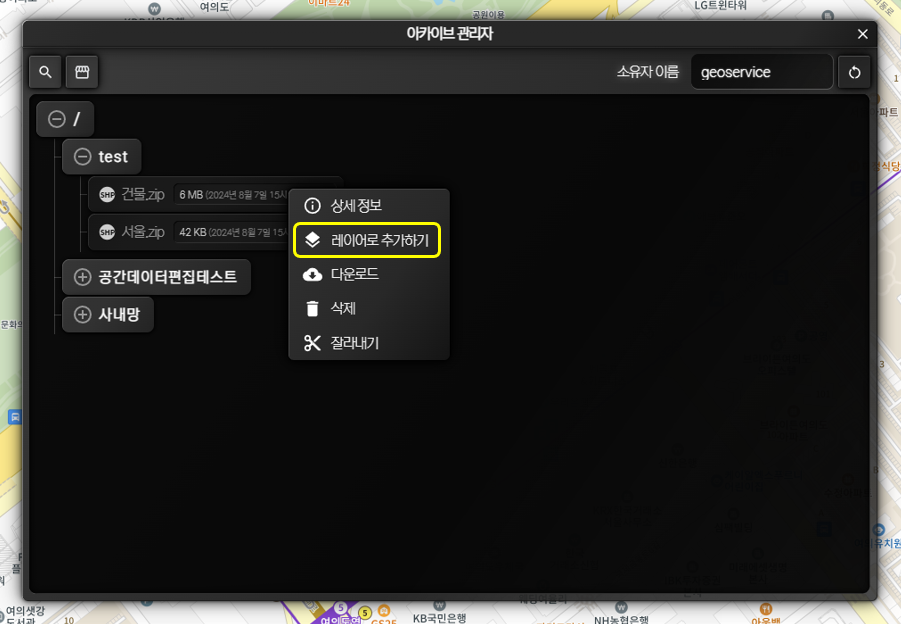
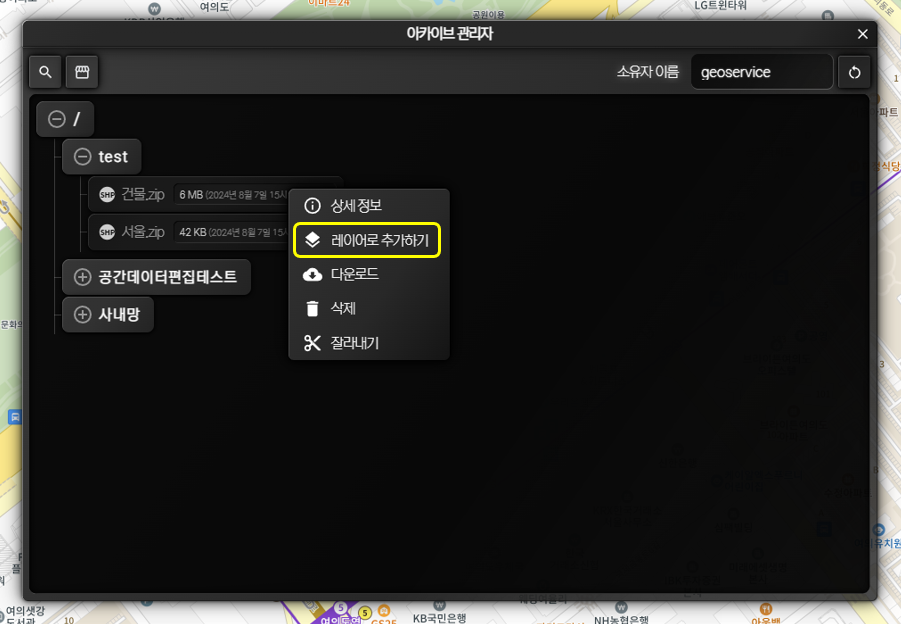
먼저 SHP 파일을 압축해서 아카이브에 업로드합니다. SHP 파일을 압축할 때 확장자가 .shp, .dbf, .shx는 필수로 포함되어야 하고 .prj는 선택입니다. 만약 .prj를 포함하지 않을 경우 EPSG 값을 선택해 좌표계를 지정해야 합니다. 아카이브에 SHP 파일을 추가하면 아카이브 관리자를 통해 “레이어로 추가하기”를 실행(아래 그림 참조)하여 지도로 표시할 수 있습니다. 아래는 건물.zip에 대해 레이어로 추가하는 화면입니다.

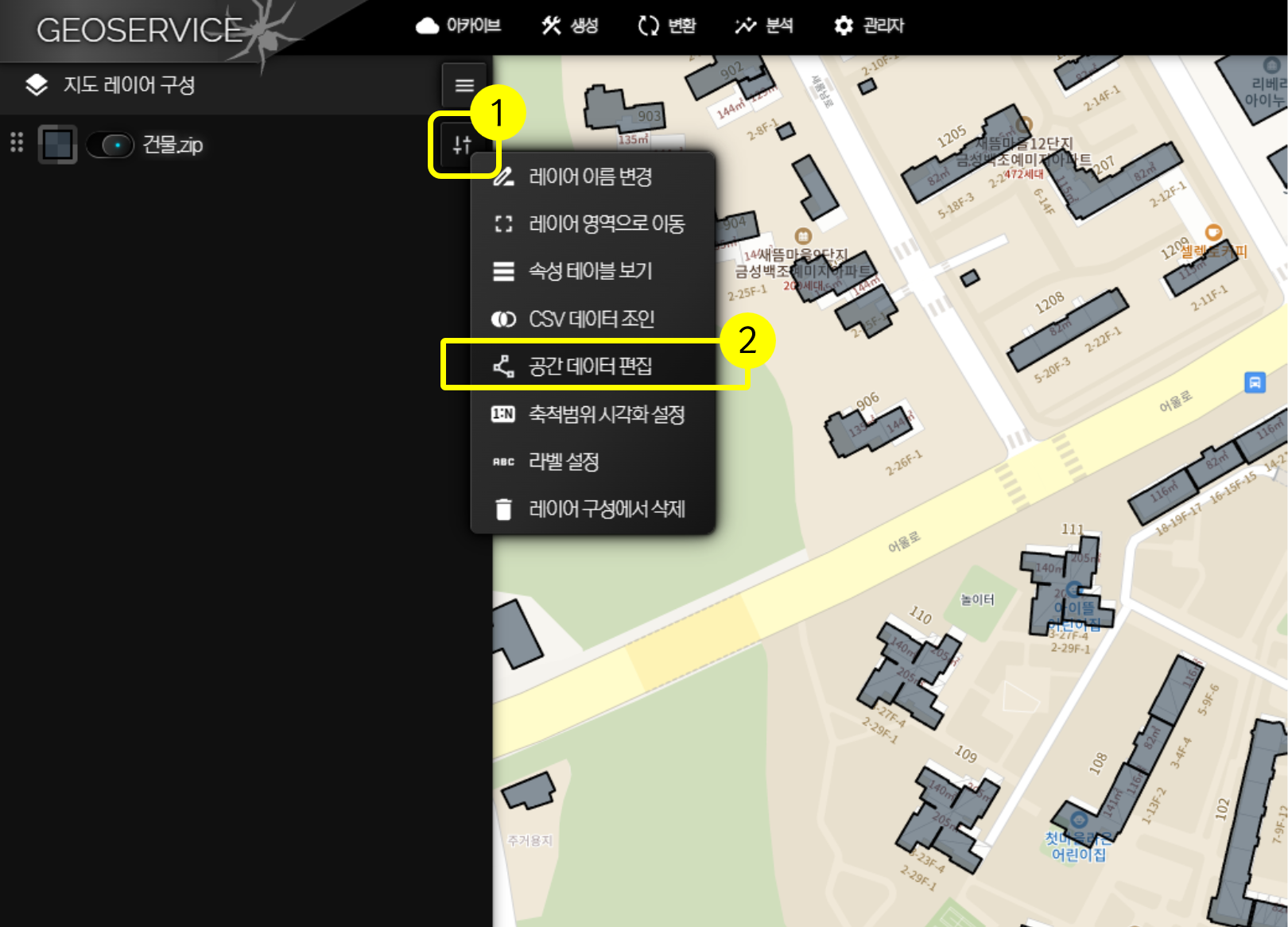
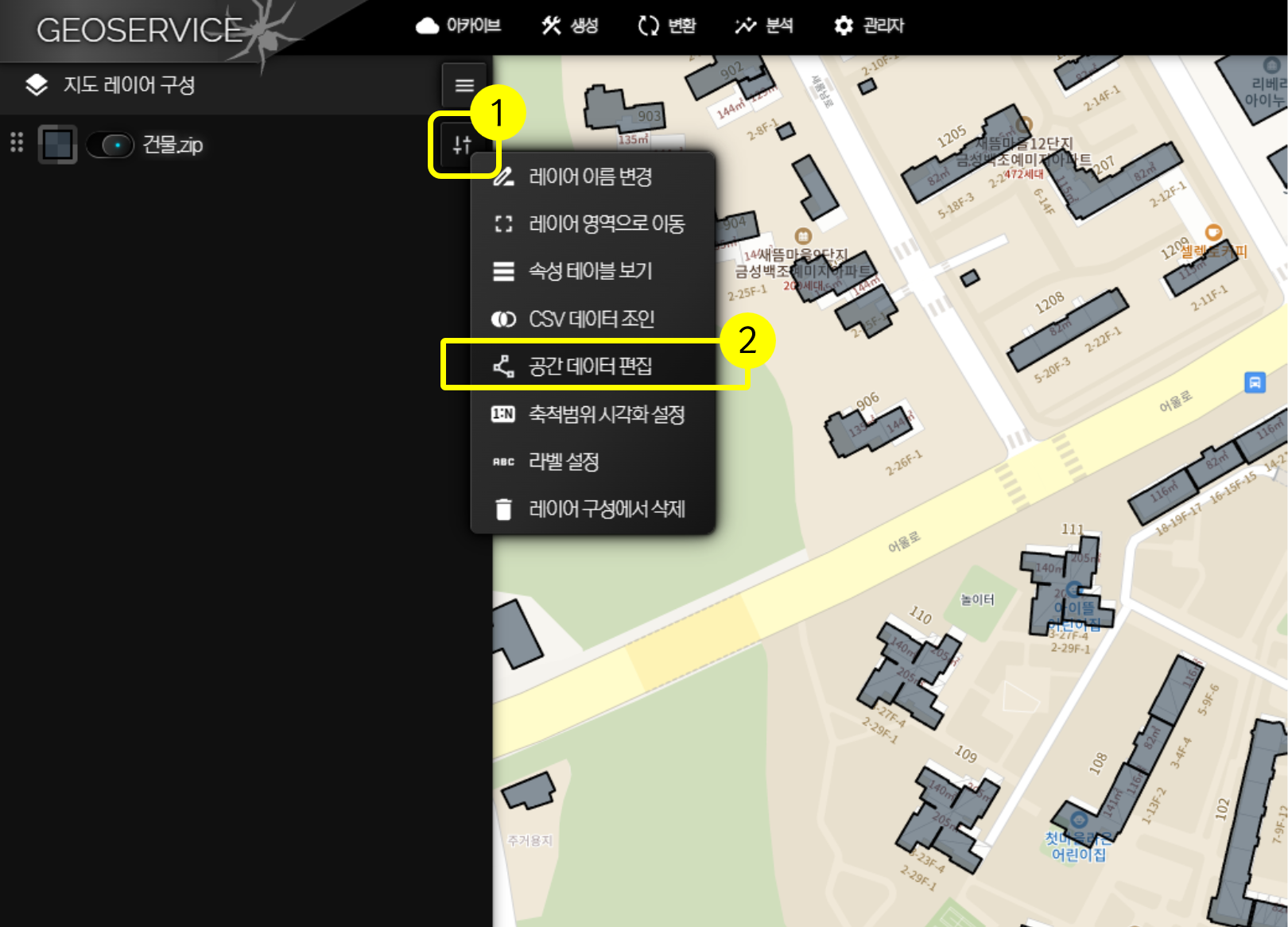
레이어를 추가하면 아래처럼 레이어가 추가되고 지도에 표시됩니다. 추가된 레이어의 설정 버튼(아래 그림 1)을 클릭하면 표시되는 메뉴에서 “공간/속성 데이터 편집”(아래 그림 2)를 클릭합니다.

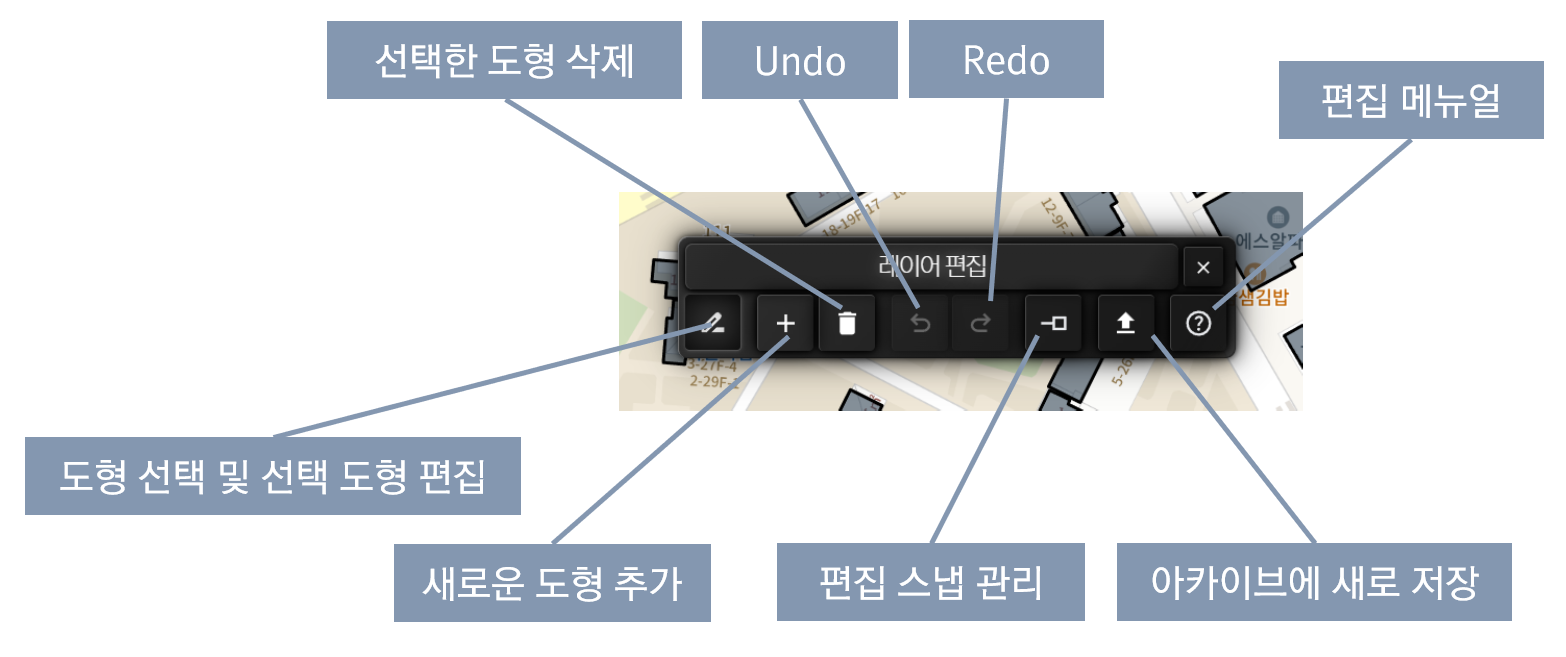
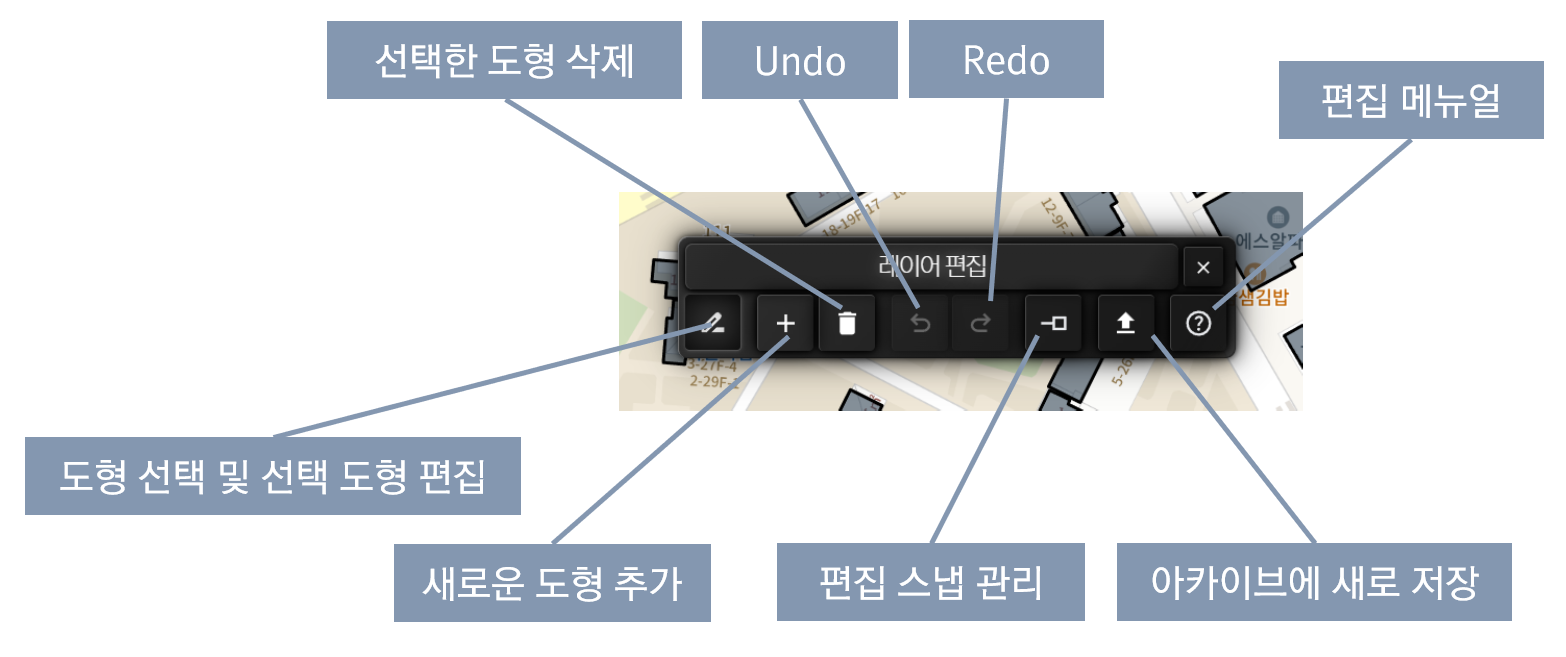
그러면 다음처럼 편집을 위한 툴바가 표시되어 편집을 시작할 수 있습니다.

새로운 도형 생성
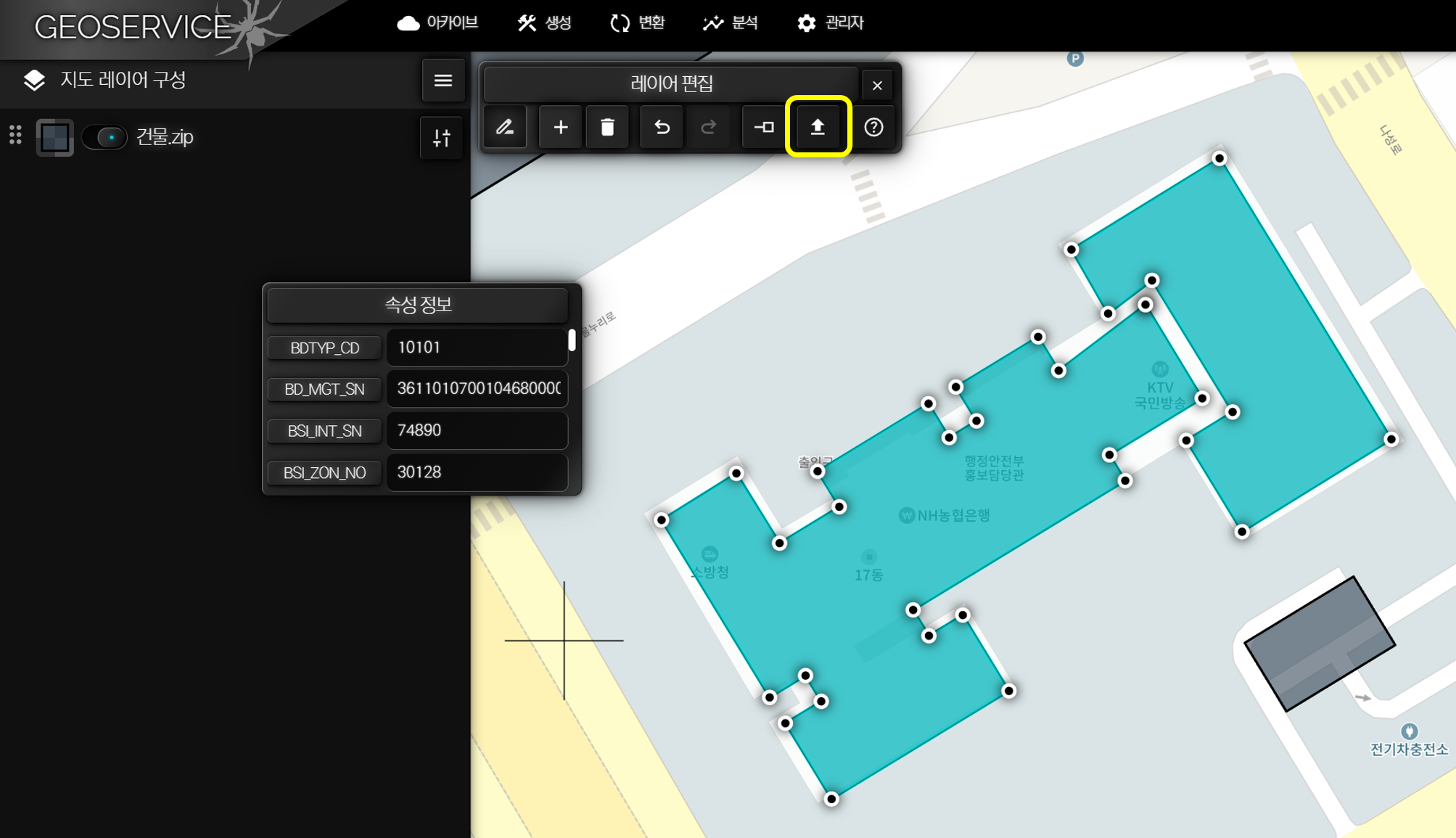
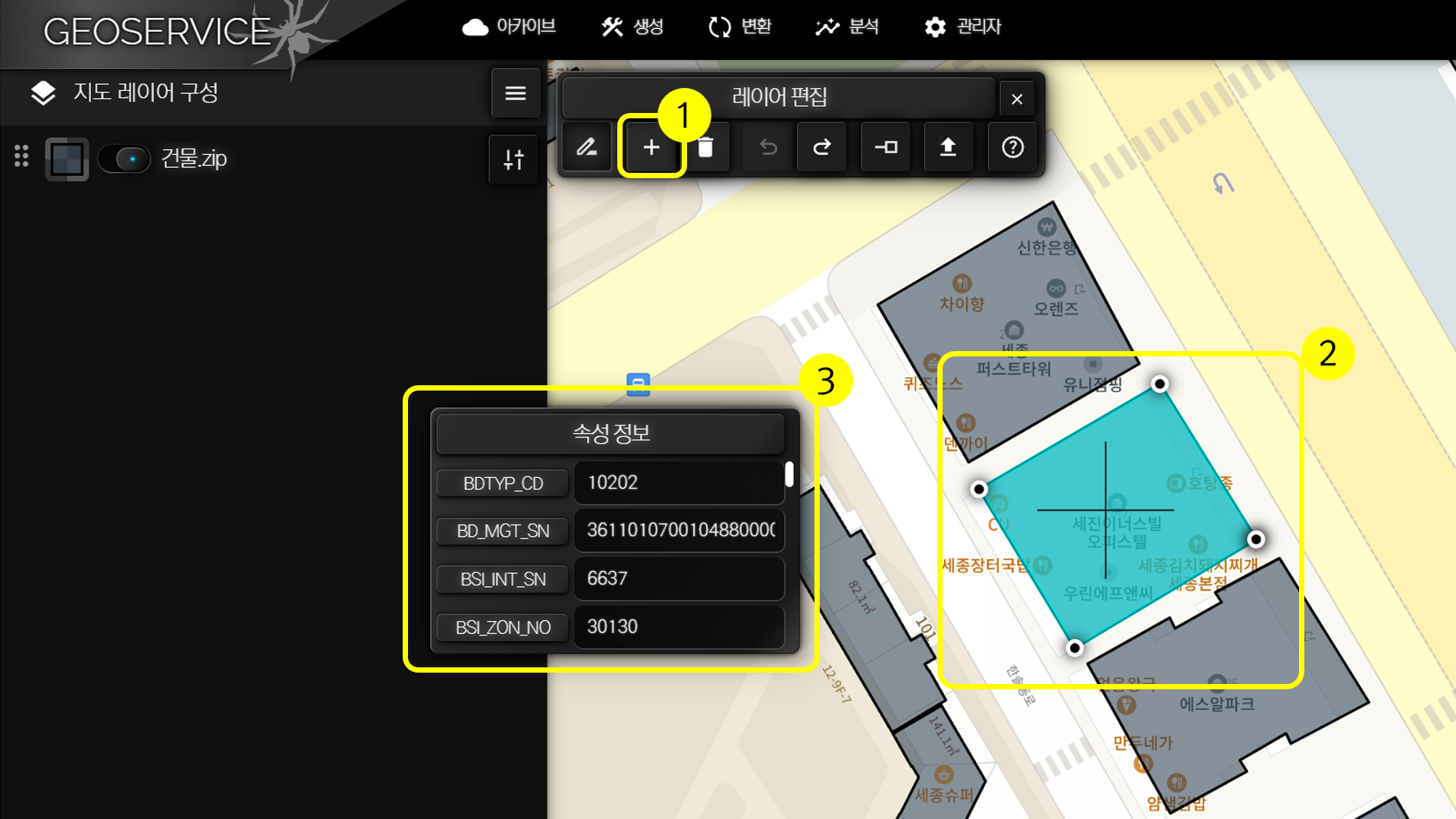
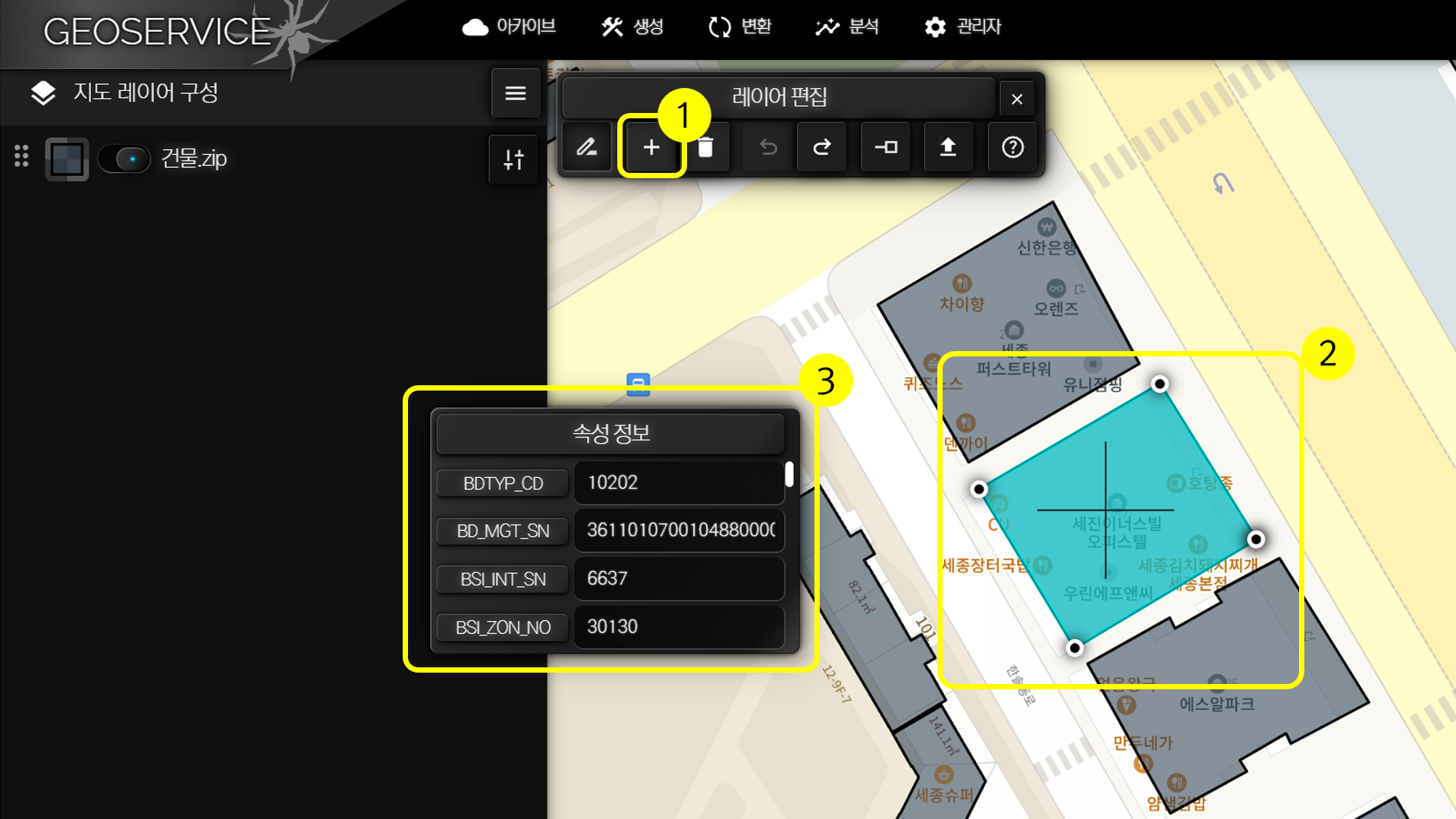
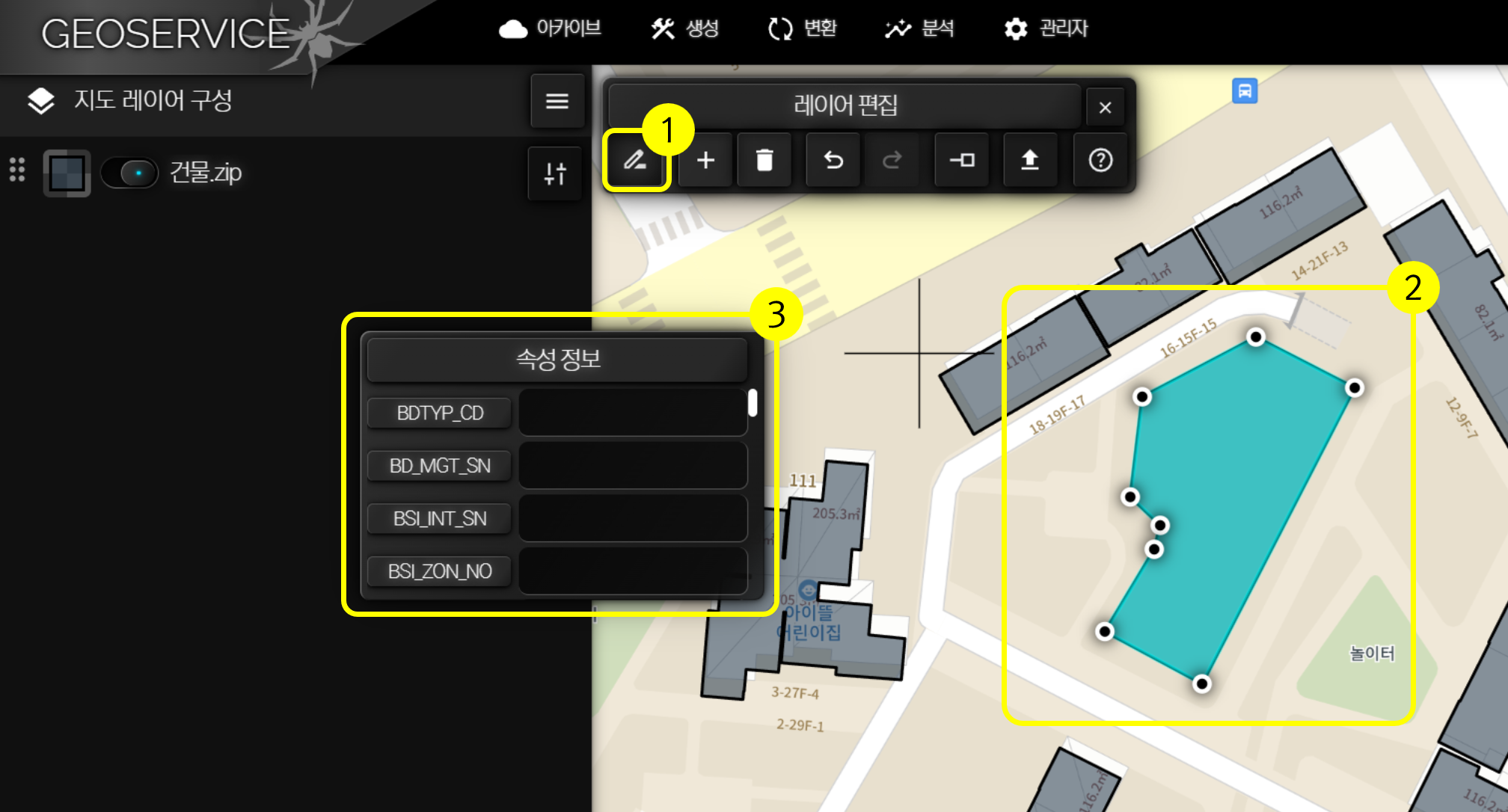
새로운 도형을 생성하기 위해서는 먼저 편집툴에서 새로운 도형 추가 버튼(아래 그림 1)을 클릭하고 마우스를 이용해 지도 상에 생성하고자 하는 도형을 그립니다(아래 그림 2). 도형을 그릴 때 좌표 지정은 클릭이고 도형의 완성은 더블클릭으로 처리합니다. 더블클릭으로 도형이 완성되면 생성된 도형에 대한 속성을 입력할 수 있는 UI가 표시(아래 그림 3)되며 이 곳에서 속성값을 입력하면 됩니다.

새로운 도형 생성 중에 취소를 하려면 ESC 키를 누르면 됩니다. 또한 도형을 그리는 중에 가장 마지막에 추가한 정점을 제거하기 위해서는 Back Space 키를 누르면 됩니다.
이미 존재하는 도형 및 속성 편집
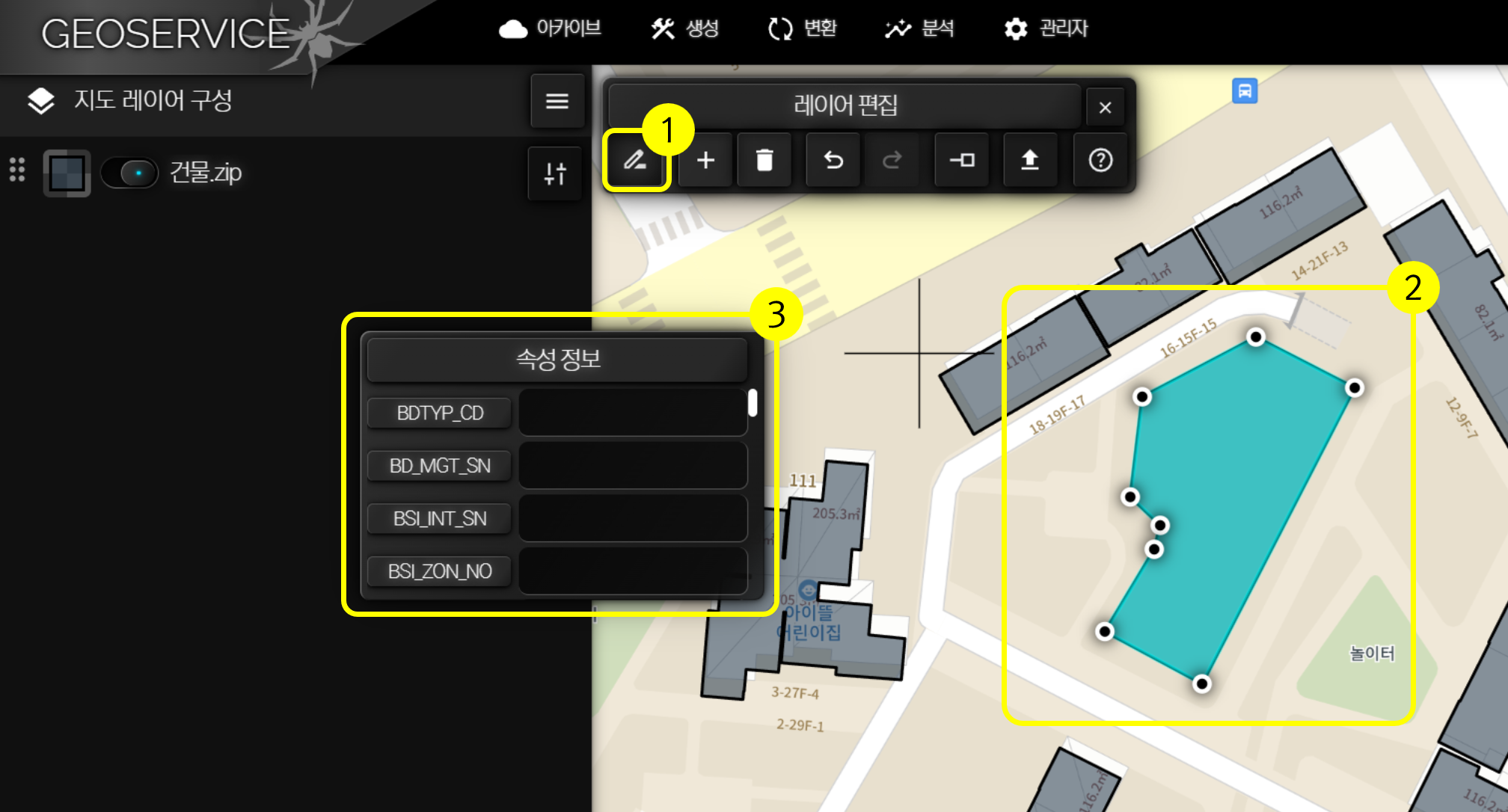
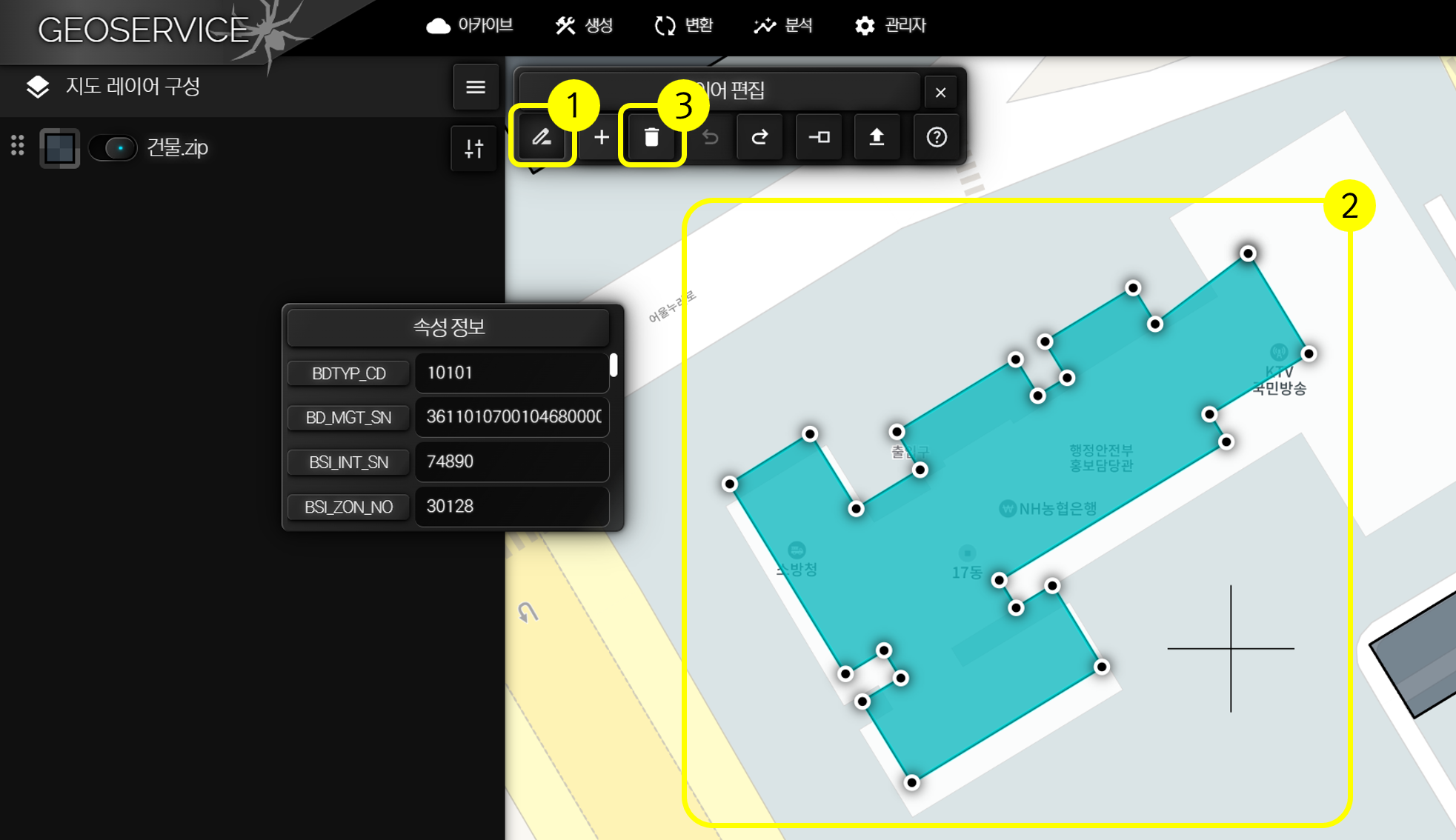
기존 도형을 편집하려면 먼저 편집툴에서 도형 선택 버튼(아래 그림 1)을 클릭해서 눌린 상태로 만듭니다. 그리고 편집할 도형을 클릭해서 선택하면 편집할 수 있는 정점이 표시됩니다(아래 그림 2). 선택된 도형의 속성은 속성 편집 UI를 통해 수정할 수 있습니다(아래 그림 3).

정점을 이동하거나 정점을 새롭게 추가할 수 있으며 정점을 삭제할 수 있습니다. 또한 멀티 폴리곤(또는 폴리라인)일 경우 새로운 파트를 추가하거나 파트를 제거할 수 있습니다.
- 정점 이동 : 이동할 정점을 마우스 왼쪽 버튼으로 그래그(Drag)해서 이동 합니다.
- 정점 삭제: 삭제할 정점 위에 마우스 커서를 위치하고 마우스 왼쪽 버튼을 누른 상태에서 Back-Space 키를 누릅니다.
- 정점 추가: 정점을 추가할 도형의 선분 위에 마우스 커서를 위치하고 Shift 키를 누른 상태에서 클릭 합니다.
- 새로운 파트 추가 : 새로운 파트를 추가할 시작 정점을 클릭해서 생성하고 더블클릭으로 완성합니다.
- 파트 제거 : 제거할 파트 위에 마우스 커서를 위치하고 마우스 왼쪽 버튼을 누른 상태에서 Back-Space 키를 누릅니다.
이미 존재하는 도형 삭제
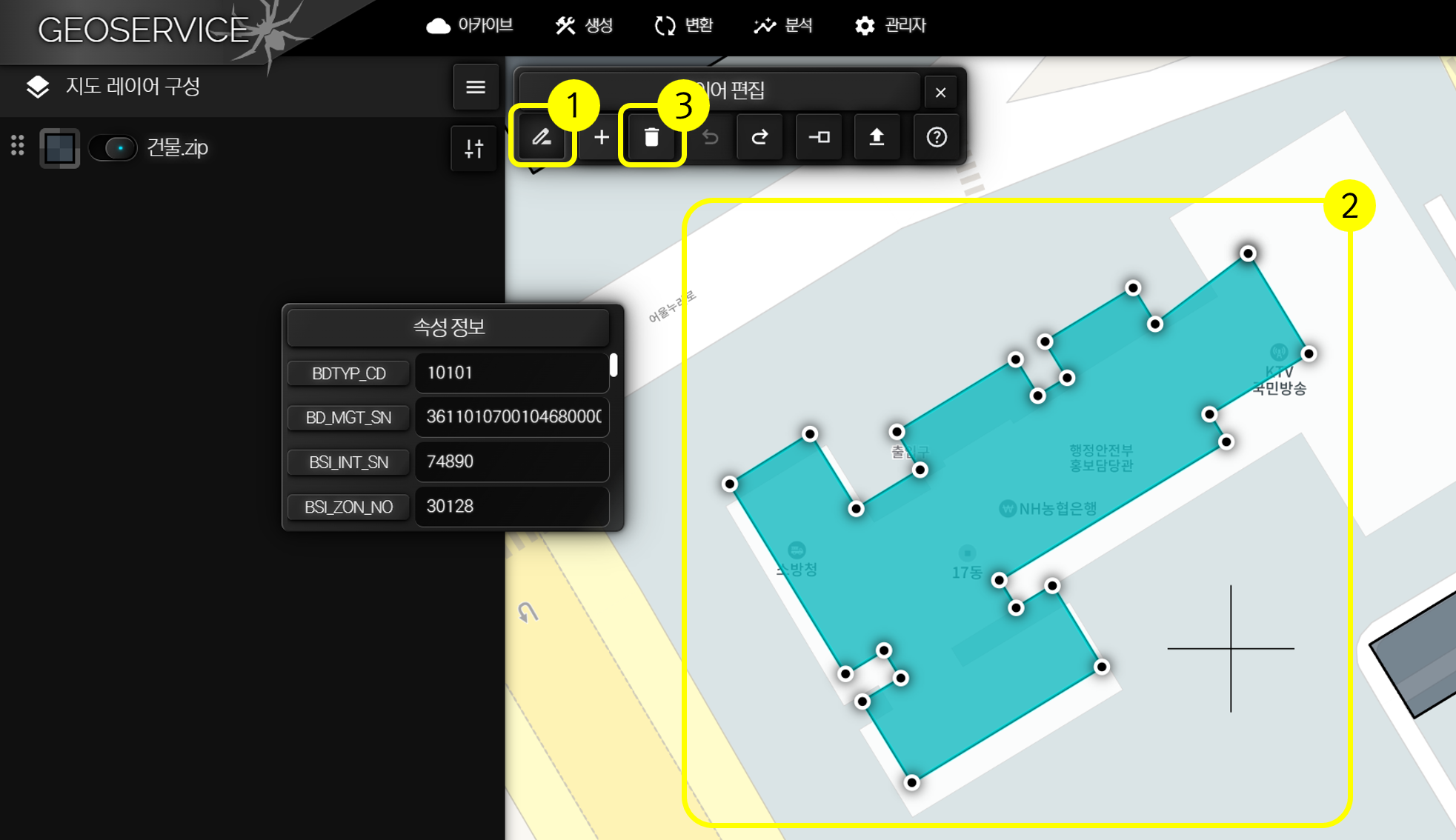
먼저 삭제할 도형을 선택하기 위해서 도형 선택 버튼을 클릭해서 눌린 상태(아래 그림 1)로 만듭니다. 그리고 삭제할 도형을 선택(아래 그림 2)한 후 도형 삭제 버튼(아래 그림 3)을 클릭하거나 Back-Space 키를 누르면 선택된 도형이 삭제됩니다.

편집된 레이어를 새로 저장
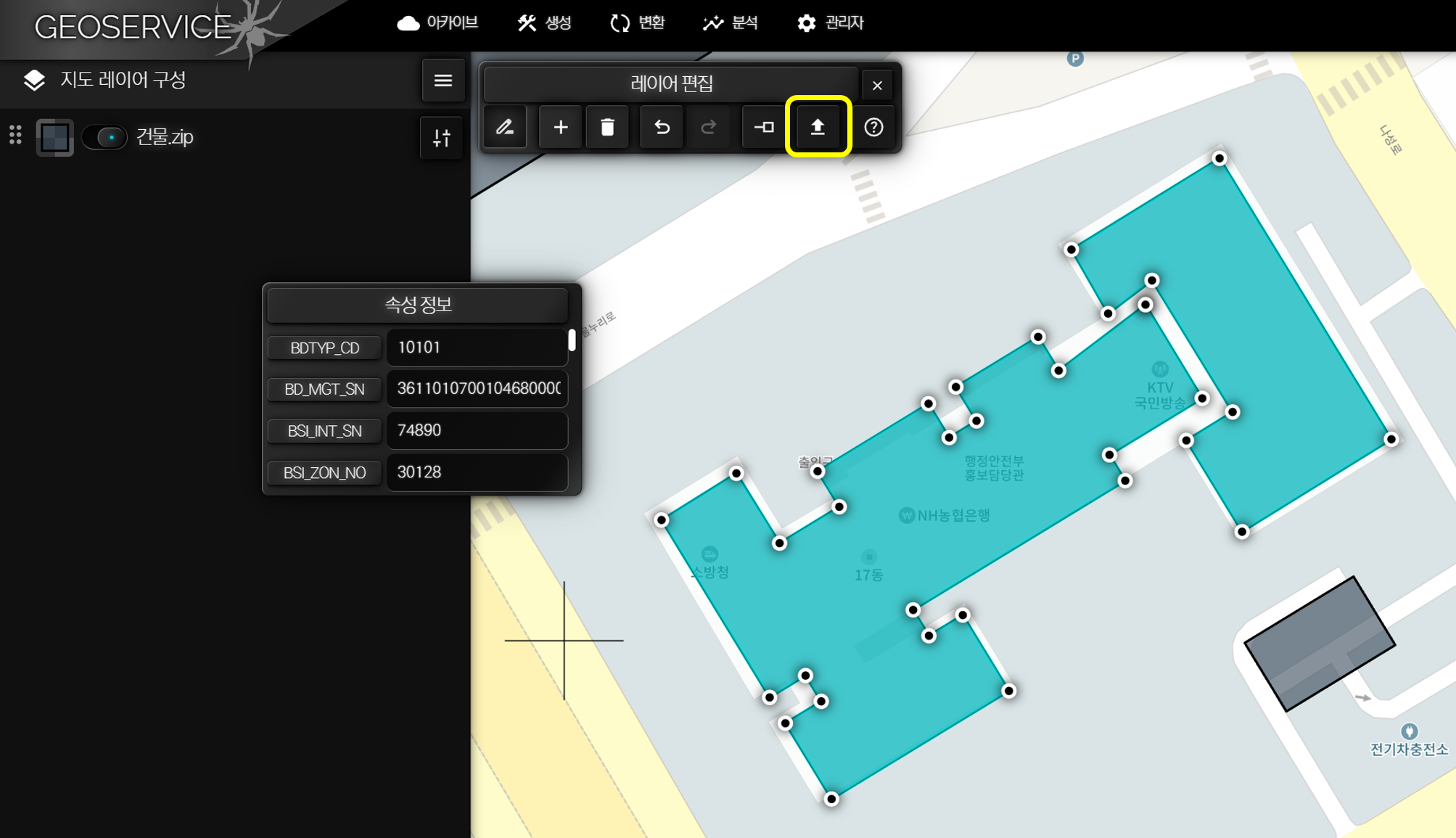
레이어를 편집하면 편집된 내용은 메모리에서만 유지됩니다. 편집된 레이어를 완전히 저장하기 위해서는 아카이브에 업로드 해야 합니다. 이를 위해서 먼저 저장할 레이어의 설정 버튼(아래 그림 1)을 클릭하면 표시되는 메뉴에서 “아카이브에 새로 저장”(아래 그림)를 클릭하여 진행하면 됩니다.